14 cách SEO hình ảnh quan trọng bạn cần biết
Admin 18:02 27-06-2019 1256
Cách SEO hình ảnh quan trọng bạn cần biết để tạo ra nhiều lợi thế cho hình ảnh của bạn, bao gồm trải nghiệm người dùng tốt hơn, thời gian tải trang nhanh hơn và cơ hội xếp hạng bổ sung, cả trong kết quả tìm kiếm truyền thống và hình ảnh.
Chúng ta đang sống trong một thế giới ngày càng trực quan. Và trong thế giới này, giá trị của tối ưu hóa hình ảnh không thể bị bỏ qua.
Hình ảnh làm cho các trang web của bạn hấp dẫn hơn.
Nhiều khả năng hơn là không, có một hình ảnh trên mỗi trang của trang web của bạn.
Tuy nhiên, nếu không có sự tối ưu hóa phù hợp, bạn sẽ lãng phí một tài sản SEO có giá trị.
Ngoài ra, kích thước tệp càng lớn, trang của bạn sẽ tải càng lâu và tỷ lệ thoát của bạn sẽ càng cao.
Tối ưu hóa hình ảnh tạo ra nhiều lợi thế cho tài sản hình ảnh của bạn, bao gồm trải nghiệm người dùng tốt hơn, thời gian tải trang nhanh hơn và cơ hội xếp hạng bổ sung, cả trong kết quả tìm kiếm truyền thống và hình ảnh.
Mặc dù công nghệ tìm kiếm trực quan đã có những bước tiến lớn về muộn, các bot công cụ tìm kiếm không thể xác định nội dung của hình ảnh; họ dựa vào văn bản được liên kết với hình ảnh để hiểu đầy đủ hình ảnh đó là gì và nó liên quan đến nội dung của bạn hoặc chủ đề của trang của bạn như thế nào.
Nhưng yếu tố nào là quan trọng nhất để đảm bảo hình ảnh của bạn có thể tìm thấy và không làm chậm trang web của bạn?
Dưới đây là 14 mẹo tối ưu hóa hình ảnh quan trọng bạn cần biết.
1. Nhiều hình ảnh giống nhau sẽ không giúp SEO của bạn
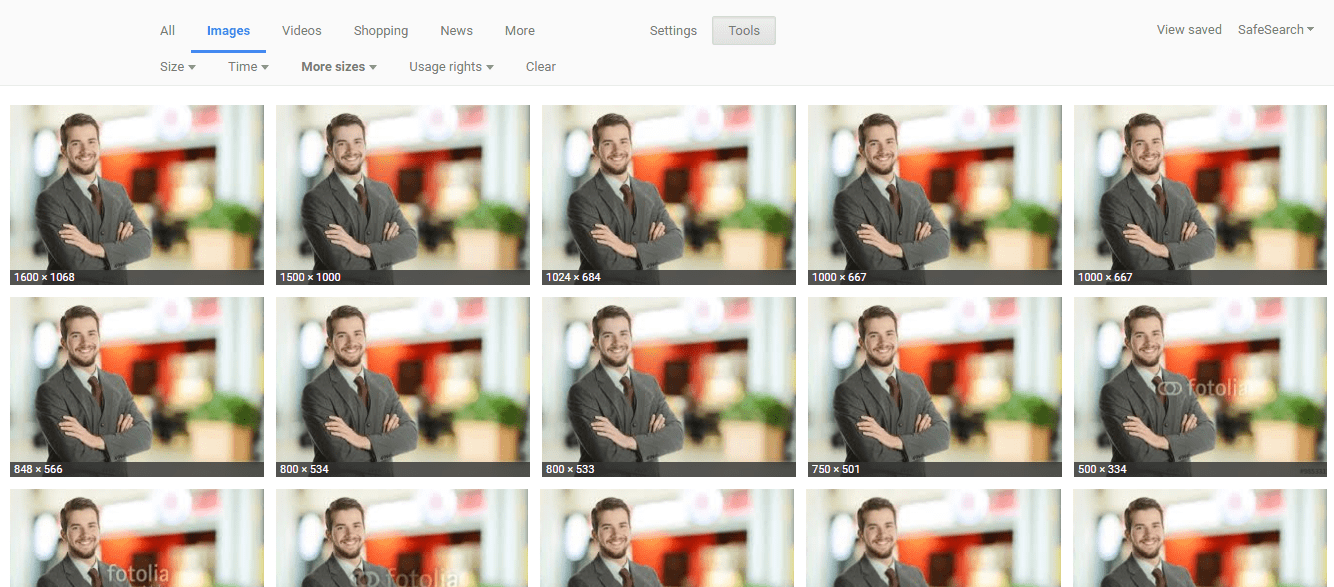
Bạn muốn hình ảnh của bạn xuất hiện trên Google images. Nếu bạn lấp đầy trang web của mình bằng hình ảnh giống nhau , bạn sẽ trông giống như spam - giống như hàng ngàn trang web khác không có gì nổi bật.
Quá nhiều trang web lộn xộn với cùng một hình ảnh giống y hệt nhau.
Hãy nghĩ về một trang web công ty, một công ty tư vấn, một doanh nghiệp tự hào về dịch vụ khách hàng. Tất cả các trang web này sử dụng hầu như cùng một hình ảnh giống nhau của một người đàn ông kinh doanh mỉm cười.
Tôi chắc rằng bạn đã thấy một cái giống như thế này:

Mặc dù bạn có thể có hình ảnh của mình được tối ưu hóa hoàn hảo, nhưng nó sẽ không có tác dụng tương tự hoặc lợi ích SEO tiềm năng như hình ảnh gốc, chất lượng cao.
2. Sử dụng hình ảnh gốc, chất lượng cao
Bạn càng có nhiều ảnh gốc, trải nghiệm tốt hơn cho người dùng và tỷ lệ cược của bạn được xếp hạng tốt hơn trên các tìm kiếm có liên quan.
Hình ảnh gốc có thể được thực hiện bởi một nhà thiết kế tại công ty của bạn (ví dụ: trực quan hóa dữ liệu, infographics) hoặc chụp trong nhà bằng một máy ảnh chất lượng.
Cung cấp cho khách hàng cái nhìn thoáng qua về công ty của bạn hoặc cung cấp hình ảnh sản phẩm chất lượng cao mà khách truy cập của bạn sẽ phản hồi.
Nhiều người dùng bỏ qua hình ảnh chứng khoán. Hình ảnh gốc chất lượng cao cho phép bạn nổi bật trong kết quả tìm kiếm - vì vậy hãy thể hiện tính cách thương hiệu của bạn và thu hút nhiều người hơn vào trang web của bạn.
3. Có một lý do cho hình ảnh của bạn
Hình ảnh sẽ giúp kể một câu chuyện hoặc đơn giản hóa một ý tưởng hoặc điều.
Nhiều người học trực quan. Hình ảnh cũng có thể có tác động cảm xúc lớn hơn các khối văn bản dài.
Mặc dù bạn luôn muốn thêm một số loại hình ảnh vào nội dung của mình, nhưng đừng ép buộc nó.
Sử dụng ảnh chụp màn hình là một cách khác để thêm giá trị, kể câu chuyện của bạn và bổ sung tài liệu trên blog, bài viết và trang đích của bạn. Ảnh chụp màn hình là một cách tuyệt vời để ghi điểm của bạn, đặc biệt nếu bạn đang thảo luận về một chủ đề phức tạp.
Cuối cùng, lý do của bạn để có một hình ảnh là để bổ sung cho nội dung, chia nhỏ văn bản và giúp khán giả của bạn hiểu một sản phẩm hoặc khái niệm.
4. Coi chừng bản quyền
Bất kể tệp hình ảnh bạn chọn sử dụng là gì, hãy đảm bảo không có xung đột bản quyền. Nếu Getty, Shutterstock, DepositFiles hoặc một số nhà cung cấp ảnh chứng khoán khác sở hữu một hình ảnh bạn sử dụng và bạn không có giấy phép sử dụng nó, thì bạn đang gặp phải một vụ kiện đắt tiền.
Theo Đạo luật bản quyền thiên niên kỷ kỹ thuật số (DMCA), bạn có thể được đưa ra thông báo nếu bạn vi phạm bất kỳ vấn đề bản quyền nào. Nếu chủ sở hữu của một phần nội dung nhìn thấy nội dung của họ trên trang web của bạn, họ có thể đưa ra DMCA Takedown mà bạn phải tuân thủ.
Có rất nhiều cách để tìm hình ảnh miễn phí từ web. Google Images cho phép bạn lọc kết quả dựa trên những kết quả có sẵn để sử dụng lại. Những hình ảnh này không phải lúc nào cũng phù hợp nhất, nhưng có thể giúp bạn tìm thấy một hình ảnh miễn phí.
5. Cải thiện hình ảnh với các công cụ
Sau khi bạn tải xuống hình ảnh từ Shutterstock hoặc DepositPhotos, bạn có thể làm nhiều hơn với chúng.
Một công cụ như Canva cho phép bạn thêm cá tính, văn bản và tính độc đáo vào hình ảnh của bạn, có thể nâng cao sức hấp dẫn của nó.
Nhiều hình ảnh anh hùng và hình ảnh có vẻ như được lưu trữ được tăng cường và trở nên hấp dẫn hơn với một liên lạc cá nhân bằng cách sử dụng các công cụ này. Mặc dù, nó có thể là một hình ảnh chứng khoán thông thường, việc sử dụng Canva cho bạn cơ hội để thêm một tin nhắn cá nhân.
Với các công cụ này, bạn có thể tạo một bài đăng truyền thông xã hội tùy chỉnh hoặc infographic từ một mẫu.
Các công cụ bổ sung như Easel.ly, Visual.ly và Pablo by Buffer giúp bạn tạo ra những hình ảnh đẹp và bắt mắt để giúp hình ảnh của bạn nổi bật.
6. Thực tiễn tốt nhất về JPEG
Biết loại tệp bạn đang làm việc. Để tối ưu hóa, thông thường bạn sẽ sử dụng JPEG.
Hình ảnh JPEG cung cấp các tùy chọn tốt nhất để duy trì hình ảnh chất lượng khi được nén hoặc thay đổi kích thước. Chúng hoạt động với nhiều màu sắc, bóng và hoa văn để hiển thị hình ảnh có độ phân giải cao và là loại ảnh phổ biến nhất trong không gian kỹ thuật số.
Do khả năng được nén đáng kể, JPEG tạo thành hình ảnh chất lượng ở kích thước tệp nhỏ.
Một nhược điểm của JPEG: nó sử dụng nén dữ liệu mất dữ liệu. Điều này có nghĩa là chất lượng hình ảnh có thể bị ảnh hưởng tùy thuộc vào cài đặt của bạn. Cũng không có hỗ trợ cho các hình nền trong suốt như ở định dạng GIF và PNG.
Điều đó nói rằng, sử dụng định dạng này là có lợi vì nó giữ kích thước tệp nhỏ và nó được hỗ trợ phổ biến.
7. Thực tiễn tốt nhất PNG
Một hình ảnh PNG thường được sử dụng khi chỉnh sửa hoặc tải xuống các tệp từ Adobe Photoshop. PNG được biết là xử lý độ trong suốt và thường được sử dụng cho các tài sản hình ảnh logo vì hình ảnh xuất hiện nhỏ, nhưng độ phân giải có chất lượng cao.
PNG có thể được lưu dưới dạng PNG-8 hoặc PNG-24. Loại tệp PNG-8 bị giới hạn ở một dải gồm 256 màu, trong khi PNG-24 sẽ mang lại màn hình chất lượng cao hơn nhiều, nhưng dẫn đến kích thước tệp lớn hơn, có thể làm gián đoạn hiệu suất của trang.
Bạn sẽ thấy rằng khi bạn tiếp tục lưu lại hình ảnh của mình, PNG sẽ không bị giảm.
8. Thực tiễn tốt nhất về GIF
Giống như PNG, GIF vẫn là một tùy chọn cho kích thước hình ảnh nhỏ và tương tự như PNG-8, hình ảnh chỉ có 256 màu. Để thực hành tốt nhất, bạn nên tránh sử dụng GIF cho ảnh sản phẩm.
GIF là định dạng hình ảnh bitmap thường được sử dụng cho nghệ thuật và hoạt hình đơn giản. Đây là định dạng lý tưởng cho logo công ty và các yếu tố trang khác của trang web do kích thước tệp nhỏ và hỗ trợ cho nền trong suốt.
Tuy nhiên, định dạng này không được khuyến nghị cho hình ảnh và hình ảnh.
9. Sử dụng kích thước tệp tối ưu mà không làm giảm chất lượng
Hình ảnh thường là nguyên nhân chính của thời gian tải chậm. Nếu tốc độ trang web của bạn cần cải thiện, hãy thử giảm kích thước tệp hình ảnh của bạn thông qua thay đổi kích thước và nén. Kiểm tra các cách mà điểm chuẩn tốc độ trang thực sự ảnh hưởng đến doanh nghiệp của bạn .
Kích thước tổng thể của hình ảnh của bạn không được lớn hơn nhiều so với thực tế bạn cần (ví dụ: chiều rộng của trang web hoặc bài đăng trên blog của bạn).
Một trong những cách tốt nhất bạn có thể giảm kích thước tệp mà không bị ảnh hưởng đến chất lượng là trong chức năng Save Save cho Web của Adobe Photoshop.
Hình ảnh có thể là các tệp lớn, nhưng điều đó không hữu ích khi nói đến trải nghiệm người dùng. Kích thước tệp khổng lồ có thể ảnh hưởng trực tiếp đến thứ hạng của bạn trong SERPs và tìm kiếm hình ảnh.
Trong Photoshop, bạn có thể thay đổi kích thước hình ảnh trước khi lưu nó, làm cho kích thước tệp phù hợp hơn với trải nghiệm người dùng. Photoshop có các cài đặt trước để bạn chọn chất lượng hình ảnh, dao động từ 1,38MB đến 86k. Nói chung, một nơi nào đó ở giữa sẽ không ảnh hưởng đến độ phân giải hoặc tăng tốc độ tải trang.
Khi không sử dụng Photoshop, có các công cụ nén trực tuyến giúp dễ dàng thay đổi kích thước hình ảnh mà không ảnh hưởng đến chất lượng.
Có rất nhiều công cụ hiện có để thay đổi kích thước và nén hình ảnh của bạn. Một số công cụ tốt nhất ngoài Photoshop bao gồm PicMonkey và Pixlr cho cả người mới bắt đầu và người dùng nâng cao.
Cuối cùng, tất cả là về kích thước tập tin, chất lượng hình ảnh và thời gian tải. Đảm bảo hình ảnh không bị mất bất kỳ pixel nào và bị biến dạng khi bạn nén kích thước của tệp.
10. Thêm chú thích mô tả
Thêm chú thích cho hình ảnh của bạn là một cách tối ưu hóa hình ảnh tốt nhất.
Chú thích là văn bản xuất hiện - thường trong hộp màu xám - bên dưới hình ảnh, giải thích những gì bạn nhìn thấy trong hình. Mặc dù các từ trong bài viết của bạn có thể không được đọc, rất có thể văn bản dưới hình ảnh của bạn sẽ được đọc.
Chú thích có lợi vì không phải tất cả hình ảnh đều được hiểu ngay lập tức và chức năng thêm ngữ cảnh cho hình ảnh để cung cấp thêm ngữ cảnh cho các công cụ tìm kiếm hiểu (ngoài văn bản thay thế của bạn). Các chú thích cho thấy lượng độc giả nhiều hơn 16% so với văn bản, theo nghiên cứu của Poynter, có thể chứng minh là có giá trị đối với độc giả.
Một số hình ảnh có thể đứng độc lập, mặc dù giá trị bổ sung được thêm vào bằng chú thích. Chỉ cần nhớ không ép buộc chú thích khi không cần thiết.
11. Cách đặt tên hình ảnh cho SEO
Khi nói đến SEO, việc tạo các tên tệp mô tả, giàu từ khóa là vô cùng quan trọng. Tên tệp hình ảnh cảnh báo Google và các trình thu thập dữ liệu công cụ tìm kiếm khác về chủ đề của hình ảnh.
Nếu bạn đang sử dụng một hình ảnh bạn tự chụp hoặc tải xuống từ máy ảnh, tên tệp thường sẽ trông giống như IMG IMG_722019 hay một cái gì đó tương tự. Thay đổi tên tệp từ mặc định để giúp các công cụ tìm kiếm hiểu hình ảnh của bạn và cải thiện giá trị SEO của bạn.
Điều này liên quan đến một chút công việc, tùy thuộc vào mức độ rộng lớn của thư viện phương tiện của bạn, nhưng thay đổi tên hình ảnh mặc định luôn là một ý tưởng tốt. Hãy lấy hình ảnh sô cô la này làm ví dụ:

Tôi có thể đặt tên đơn giản là sô cô la ăn chay Tôi đặt tên cho hình ảnh này là tối-sô-cô-la cà phê để cho người dùng và công cụ tìm kiếm hiểu được hình ảnh.
Bạn sẽ cần chỉnh sửa HTML của hình ảnh theo cách thủ công cho mỗi lần tải lên để đảm bảo độ chính xác. Được viết bằng ngôn ngữ đơn giản, tên tệp phải là một mô tả ngắn gọn, chính xác, được truyền từ khóa về chủ đề mà hình ảnh của bạn đại diện.
12. Cách viết văn bản thay thế thân thiện với SEO
Thẻ thay thế là một văn bản thay thế cho hình ảnh khi trình duyệt không thể hiển thị chúng đúng cách. Tương tự như tiêu đề, thuộc tính alt được sử dụng để mô tả nội dung của tệp hình ảnh.
Khi hình ảnh không tải, bạn sẽ nhận được một hộp hình ảnh có thẻ alt ở góc trên cùng bên trái. Hãy chắc chắn rằng chúng phù hợp với hình ảnh và làm cho hình ảnh có liên quan.
Chú ý đến thẻ alt cũng có lợi cho chiến lược SEO trên trang tổng thể . Bạn muốn đảm bảo rằng tất cả các khu vực tối ưu hóa khác được đặt đúng chỗ, nhưng nếu hình ảnh không tải được vì bất kỳ lý do gì, người dùng sẽ thấy hình ảnh được cho là gì.
Ngoài ra, việc thêm thẻ alt phù hợp vào hình ảnh trên trang web của bạn có thể giúp trang web của bạn đạt được thứ hạng tốt hơn trong công cụ tìm kiếm bằng cách liên kết từ khóa với hình ảnh. Ngay cả Google cũng đã nhận xét về giá trị của văn bản thay thế trong hình ảnh:
Nó cung cấp cho Google thông tin hữu ích về chủ đề của hình ảnh. Chúng tôi sử dụng thông tin này để giúp xác định hình ảnh tốt nhất để trả về truy vấn của người dùng.
Văn bản thay thế được yêu cầu theo Đạo luật Khuyết tật Hoa Kỳ cho những cá nhân không thể tự xem hình ảnh. Một văn bản thay thế mô tả có thể cảnh báo người dùng chính xác những gì trong ảnh. Ví dụ, giả sử bạn có một hình ảnh của sô cô la trên trang web của bạn. Văn bản thay thế có thể đọc:
<img src = 'sô cô la-1.jpg'
Tuy nhiên, một văn bản thay thế tốt hơn mô tả hình ảnh sẽ đọc:
<img src = 'sô cô la-1.jpg' alt = "Thanh sô cô la đen có hương vị thanh cà phê" />
Văn bản thay thế có thể xem được trong phiên bản văn bản được lưu trong bộ nhớ cache của trang, hỗ trợ lợi ích của nó cho cả người dùng và công cụ tìm kiếm. Để biết thêm giá trị SEO, văn bản thay thế có thể đóng vai trò là văn bản neo của liên kết nội bộ khi hình ảnh liên kết đến một trang khác trên trang web.
13. Tạo một Sơ đồ trang web hình ảnh
Tạo và xuất bản một sơ đồ trang web hình ảnh để chứa tất cả các hình ảnh của bạn ở một nơi. Điều này giúp Google và các công cụ tìm kiếm khác có thêm khả năng khám phá hình ảnh trên trang web của bạn, tăng khả năng hình ảnh của bạn sẽ được hiển thị trong kết quả Tìm kiếm hình ảnh.
Thông qua một hình ảnh-sitemap.xml, bạn có thể cảnh báo Google về các hình ảnh được tải lên thông qua JavaScript mà các trình thu thập thông tin có thể không tìm thấy hoặc đặc biệt gọi ra những hình ảnh bạn muốn thu thập thông tin. Theo Google , bạn có thể tạo một sơ đồ trang web hoàn toàn mới cho hình ảnh hoặc thêm thông tin hình ảnh vào sơ đồ trang web XML hiện có.
Đối với các trang web WordPress, việc tạo và triển khai sơ đồ trang web hình ảnh rất dễ dàng thông qua plugin WordPress, Sơ đồ trang web Google XML cho Hình ảnh , Tự động tạo sơ đồ trang web cho hình ảnh được tải lên Thư viện phương tiện WordPress của bạn.
Giúp Google thêm chỉ mục và phù hợp với hình ảnh của bạn. Một sơ đồ trang web XML giúp bạn làm điều đó.
14. Mở biểu đồ & thẻ Twitter
Nếu bạn đang cung cấp nội dung và thông tin có giá trị cho khán giả của mình, họ sẽ chia sẻ nội dung đó trên phương tiện truyền thông xã hội. Từ Facebook đến Twitter, nội dung được chia sẻ và liên kết được phân phối.
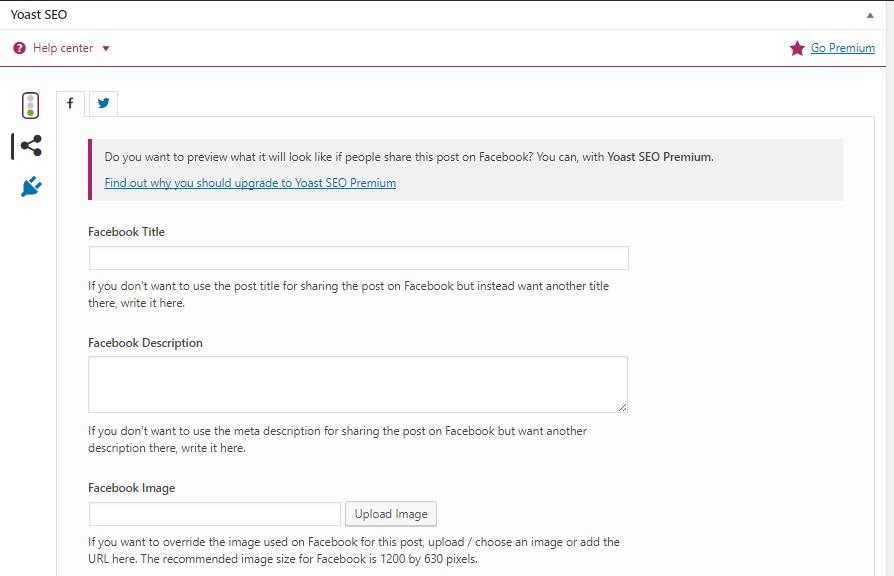
Khi bạn đã thiết lập mã HTML cho Open Graph (OG) và Thẻ Twitter (được tìm thấy trong plugin Yoast trong WordPress), bạn có thể đảm bảo hình ảnh sẽ xuất hiện trên các nền tảng xã hội mỗi khi liên kết của bạn được chia sẻ.
Đối với thẻ OG, bạn có thể đặt hình ảnh bạn muốn trong WordPress, nhưng cũng có thể tạo thuộc tính meta của riêng bạn trong HTML. Thêm thẻ vào phần <head> trên trang của bạn, để nó trông như thế này:
<meta property = Việt og: hình ảnh nội dung = = https://example.com/image-optimization.jpg.

Thẻ Twitter đóng vai trò tương tự khi URL được chia sẻ trên Twitter, thúc đẩy sự tham gia và tạo các nhấp chuột. Các đánh dấu cho thẻ Twitter hoạt động tương tự để mở Graph, và Yoast Plugin ảnh chụp màn hình trên cho thấy logo Twitter, nơi bạn có thể dễ dàng điền thông tin trong việc sử dụng WordPress.
Thiết lập các khía cạnh này cho hình ảnh của bạn giúp chúng thu hút sự chú ý trong một thị trường xã hội đông đúc.
Tối ưu hóa hình ảnh chính Takeaways
Làm theo các mẹo này sẽ tăng sự tương tác và tương tác với hình ảnh của bạn, giảm tốc độ tải trang, cải thiện khả năng tìm thấy trong kết quả tìm kiếm hình ảnh và tăng cường hiệu suất từ khóa của bạn.
Điều quan trọng nhất là đảm bảo hình ảnh và văn bản thay thế có liên quan đến trang. Những điểm chính khác:
- Giảm kích thước tệp cho tốc độ tải trang nhanh hơn.
- JPEG thường là lựa chọn tốt nhất cho ảnh trang web.
- Không bao giờ sử dụng GIF cho hình ảnh sản phẩm lớn.
- Cải thiện hình ảnh chứng khoán với các công cụ như Canva.
- Không quá nhiều từ khóa trong văn bản thay thế, hãy chắc chắn rằng nó mô tả ảnh.
- Hãy chắc chắn rằng hình ảnh có liên quan đến trang.
- Để thu thập dữ liệu, hãy tạo một sơ đồ trang web hình ảnh.
- Tạo thẻ OG và Twitter cho các chia sẻ xã hội.
Tối ưu hóa hình ảnh cần một số nỗ lực, nhưng vì người tiêu dùng của bạn đang tìm kiếm hình ảnh để hiểu thông tin trái ngược với văn bản, đảm bảo rằng một hình ảnh được tối ưu hóa là rất quan trọng đối với thành công của bạn.






