7 cách để hình ảnh của bạn tăng hạng trên Google Images
Admin 17:36 27-06-2019 1269
Dưới đây là bảy cách để cải thiện SEO của bạn bằng cách giảm kích thước hình ảnh và sử dụng những hình ảnh đó theo cách có ý nghĩa có thể giúp xếp hạng tìm kiếm trên Google Images
Sử dụng hình ảnh nhẹ một cách chiến lược là rất quan trọng đối với các trang web di động. Nhưng thật đáng ngạc nhiên, các trang web WordPress đang sử dụng 4,8% hình ảnh theo kilobyte trong năm 2018 so với năm 2017. Dưới đây là bảy cách để cải thiện SEO của bạn bằng cách giảm kích thước hình ảnh và sử dụng những hình ảnh đó theo cách có ý nghĩa có thể giúp xếp hạng tìm kiếm của bạn.
Tốc độ tải xuống và ý nghĩa ngữ nghĩa
Một trong những mối quan tâm hàng đầu của các trang web di động là tăng tốc độ tải xuống. Một chiến thắng dễ dàng là tối ưu hóa hình ảnh. Một chiến thắng dễ dàng khác là sử dụng hình ảnh để truyền đạt ý nghĩa của nội dung của bạn.
Hình ảnh là nội dung, không phải trang trí. Đối xử với họ với sự quan tâm và chăm sóc giống như bạn làm nội dung văn bản của bạn và bạn có thể sẽ bắt đầu xếp hạng tốt hơn, bao gồm ở vị trí số 0.
Hình ảnh rất hữu ích để phá vỡ văn bản và làm cho nội dung dễ quét hơn. Đó là một tính năng trải nghiệm người dùng. Bạn vẫn có thể đạt được trải nghiệm người dùng tốt hơn và thúc đẩy chiến lược SEO của bạn bằng hình ảnh.
Vì vậy, thay vì chỉ sử dụng hình ảnh để làm cho trang web dễ đọc hơn, có thể cải thiện SEO của trang và cung cấp trải nghiệm người dùng chất lượng bằng cách coi hình ảnh là nội dung.
Tích hợp ý nghĩa của hình ảnh để chúng bổ sung cho nội dung văn bản và tải xuống nhanh chóng là mục tiêu.
Tích hợp có ý nghĩa là về việc sử dụng hình ảnh để minh họa một khái niệm hoặc cung cấp hướng dẫn từng bước làm rõ văn bản có trước hoặc sau hình ảnh.
Những mẹo này sẽ giảm tốc độ tải xuống và giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của bạn.
Đây là bảy cách để tăng thứ hạng của bạn bằng hình ảnh:
- Đơn giản hóa hình ảnh
- Tránh trộn hình ảnh với phông chữ và các yếu tố đồ họa
- Lưu ảnh ở định dạng đúng
- Tránh sử dụng quá nhiều màu sắc
- Nén hình ảnh
- Tạo hình ảnh hỗ trợ nội dung
- Cho hình ảnh bối cảnh ý nghĩa
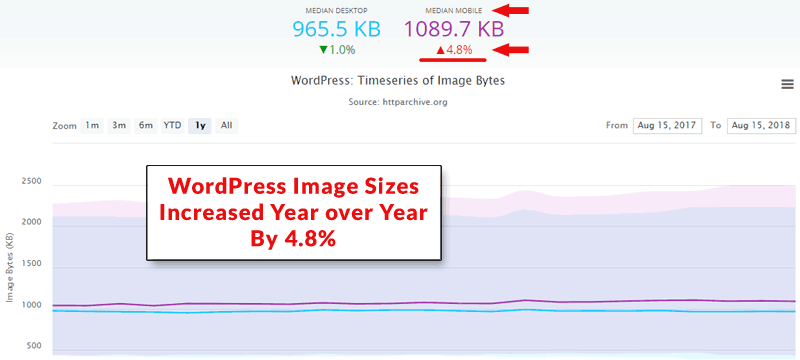
Xu hướng kích thước hình ảnh WordPress
Xu hướng so với năm trước về kích thước hình ảnh WordPress cho thấy hình ảnh trung bình cao hơn 4,8% trong năm 2018 so với năm 2017, theo http://archive.org .

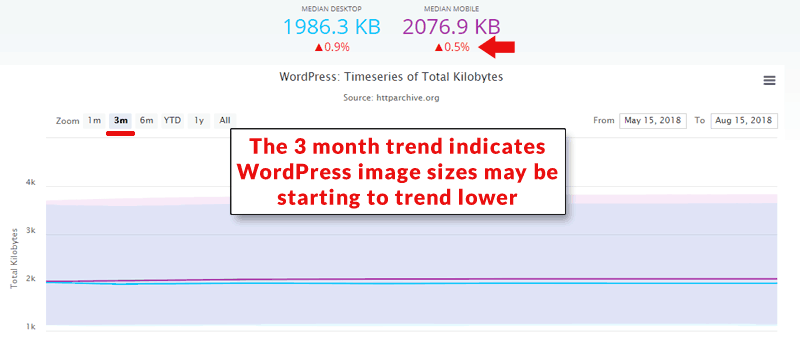
Thống kê cho trung bình ba tháng kết thúc vào ngày 15 tháng 8 năm 2018 cho thấy mức tăng chỉ 0,5%. Đây có thể là một dấu hiệu cho thấy các nhà xuất bản đang bắt đầu thu nhỏ kích thước hình ảnh cho thiết bị di động. Trang web của bạn sẽ là một phần của xu hướng này?

Đơn giản hóa hình ảnh
Hình ảnh có nhiều mẫu, độ dốc và chi tiết nhỏ có xu hướng tạo các tệp lớn hơn. Ví dụ: một hình ảnh có mạng nhện với sương trên người hoặc người mặc áo khoác xương cá sẽ tạo ra một tệp lớn hơn hình ảnh đơn giản hơn. Hình ảnh có độ dốc hoặc chi tiết nhỏ cũng có xu hướng tạo kích thước tệp lớn hơn.
Một nửa trận chiến sử dụng hình ảnh với kích thước tệp nhỏ có thể giành chiến thắng bằng cách chọn hình ảnh đơn giản hơn.
Tránh trộn các loại hình ảnh cho kích thước tệp nhỏ hơn
Hình ảnh được chụp ảnh và những hình ảnh bao gồm hình minh họa (hoặc chữ cái) tạo ra kích thước tệp lớn hơn khi trộn lẫn với nhau .
Ví dụ: nếu bạn có một hình ảnh JPEG về phong cảnh và sau đó xếp chồng chữ thông báo một sự kiện, hình ảnh thu được thường sẽ lớn hơn một hình minh họa PNG của một phong cảnh có cùng một từ ngữ trên đó.
Lý do là vì định dạng JPEG cần được lưu ở độ phân giải cao hơn để giảm pixel và độ mờ trong các từ.
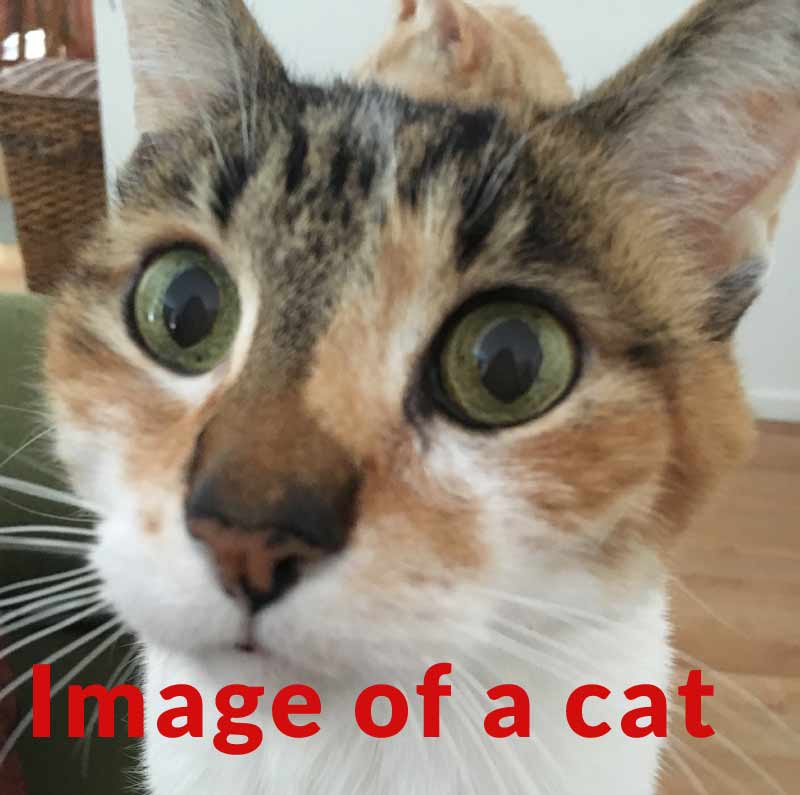
Trong ví dụ dưới đây, chú ý sự biến dạng và mờ giữa các chữ cái.
Ví dụ về một bức ảnh với từ ngữ:

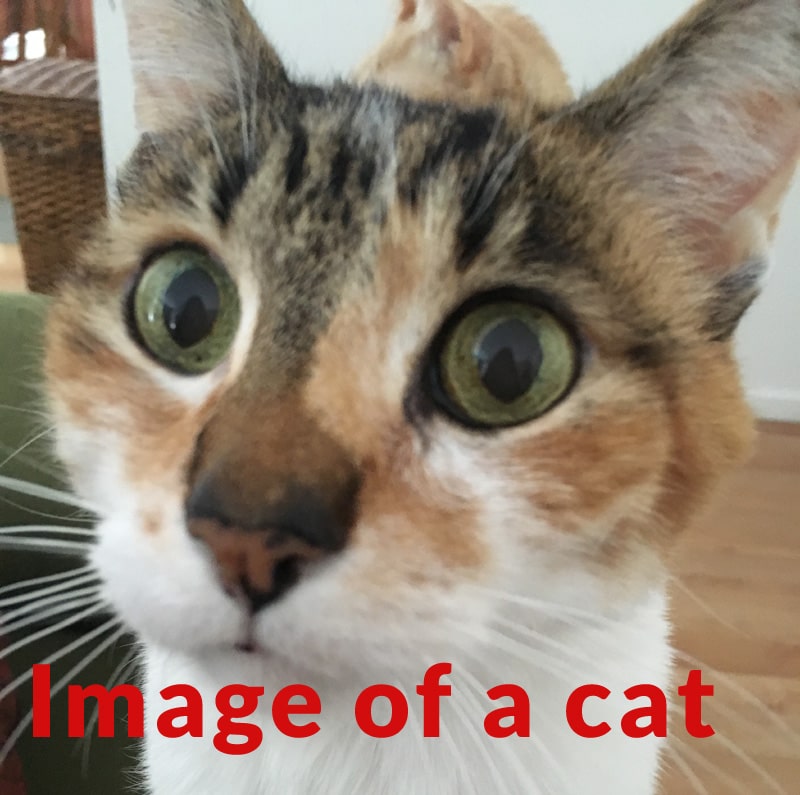
Cùng một hình ảnh mà không có các chữ cái, được lưu ở cùng một mức độ nén, chỉ nặng 36 kilobyte. Với các chữ cái nó nặng 42 kilobyte. Bức ảnh trông tuyệt vời ở độ phân giải này. Nhưng chữ không có vẻ tốt ở độ phân giải này .
Hình ảnh với các từ có thể qua được nhưng vẫn có các tạo tác giữa các chữ cái. Kích thước của hình ảnh giảm xuống còn 36 kilobyte mà không có chữ cái và trông vẫn ổn.
Độ phân giải phải được tăng lên 182 kilobyte để làm cho từ ngữ trở nên mờ hơn:

Đây là hình ảnh tương tự được lưu ở 36 kilobyte, không có chữ:

Kích thước tệp hình ảnh nhỏ hơn sẽ cải thiện tốc độ tải xuống của trang web.
Tốc độ tải xuống rất quan trọng vì tốc độ là yếu tố xếp hạng của Google kể từ tháng 7 năm 2018.
- Hình ảnh là sự pha trộn của hình minh họa (không phải hình ảnh) và phông chữ (chữ / từ) hoạt động tốt với nhau.
- Phông chữ (từ ngữ) được đặt chồng lên hình ảnh có xu hướng dẫn đến kích thước hình ảnh lớn hơn.
Nếu bạn phải sử dụng một bức ảnh cho hình ảnh nổi bật của bạn hoặc trong phần nội dung, hãy cố gắng không sử dụng phông chữ / chữ cái trong bức ảnh để bạn có thể xuất bản hình ảnh trong tệp nhỏ nhất có thể.
Thả bóng và độ dốc làm cho tệp .png lớn hơn. Cố gắng tránh sử dụng chúng trong hình ảnh loại .png minh họa.
Nếu bạn phải sử dụng bóng đổ, cố gắng không biến nó thành một tính năng chính của hình ảnh. Tôi sử dụng bóng đổ trong các tệp .png nhưng bằng cách biến chúng thành một tính năng nhỏ, chúng không làm tăng đáng kể kích thước tệp hình ảnh.
Lưu hình ảnh ở định dạng chính xác
Đây là một trong những sai lầm phổ biến nhất. Lưu tập tin hình ảnh dưới dạng jpg. Lưu tệp loại minh họa dưới dạng tệp .png. Bạn cũng có thể lưu chúng dưới dạng tệp .gif nhưng một số trang web phân loại các tệp .gif thành hình động và đôi khi sẽ đặt chồng lên một nút play play trên đầu hình ảnh của bạn.
Tránh sử dụng quá nhiều màu sắc
Mẹo này áp dụng cho các tập tin loại hình ảnh và hình ảnh. Càng nhiều màu sắc trong một hình ảnh, kích thước tệp càng lớn. Hầu hết mọi người sẽ không chú ý nếu bạn làm bão hòa hình ảnh.
Đối với hình ảnh loại minh họa, bạn có thể lưu kích thước tệp bằng cách kết hợp các màu tương tự. Hầu hết thời gian không cần tám màu đỏ trong một hình ảnh. Sử dụng một màu đỏ thường là đủ.
Đối với hình ảnh chụp ảnh cố gắng làm bão hòa hình ảnh chỉ một chút. Hoặc bạn có thể thử chọn hình ảnh không có quá nhiều màu sắc.
Nén hình ảnh
Đây là mẹo quan trọng nhất để lưu kích thước hình ảnh. Không sử dụng HTML hoặc CSS để thu nhỏ hình ảnh 1200 pixel thành 400 pixel. Mặc dù hình ảnh có thể hiển thị là 400 pixel nhưng nó vẫn mang trọng lượng của hình ảnh kích thước 1200 pixel. Không có tiết kiệm trọng lượng.
Đó là một lỗi phổ biến để sử dụng kích thước hình ảnh lớn cho một hình ảnh nhỏ. Ngoài ra, nếu một hình ảnh rộng 900 pixel, nó sẽ trông tệ hơn nếu bạn thu nhỏ nó thành 800 hoặc 600 pixel?
Tạo hình ảnh hỗ trợ nội dung
Điều quan trọng không phải là kích thước của hình ảnh mà là hình ảnh đó thêm vào cách người dùng hiểu nội dung, cho dù đó là hình ảnh sản phẩm hay hình minh họa từng bước. Vấn đề là nội dung. Không bao giờ sử dụng một hình ảnh để làm cho trang đẹp. Luôn luôn làm cho hình ảnh đó hỗ trợ nội dung.
Khả năng tiếp cận
Một xem xét quan trọng là khả năng tiếp cận. Khi sử dụng các thuộc tính hình ảnh alt, hãy cố gắng mô tả hình ảnh là gì. Đừng sử dụng nó như một bãi rác cho các từ khóa bạn muốn xếp hạng nhất.
Việc sử dụng màu sắc tương phản tốt giúp người dùng bị mù màu. Điều này mang lại lợi ích cho nhà xuất bản web vì nó giúp khách truy cập trang web dễ dàng thấy lệnh gọi hành động và nút bạn muốn người dùng nhấp vào.
Một cân nhắc khác đã được tôi chú ý thông qua Twitter là xem xét việc hạn chế biểu tượng cảm xúc và gif hoạt hình để cải thiện trải nghiệm người dùng cho những người bị thách thức trực quan.
Cho hình ảnh bối cảnh có ý nghĩa
Xem xét thêm văn bản thay thế vào hình ảnh của bạn để giải thích hình ảnh đó là gì đối với khách truy cập mù vào trang web của bạn. Điều này cũng có thể giúp SEO của bạn. Ngoài ra, hãy xem xét thêm chú thích vào hình ảnh của bạn để giải thích hình ảnh đó liên quan đến nội dung của bạn như thế nào.
Hình ảnh rất quan trọng đối với SEO
Hình ảnh có thể được sử dụng chiến lược để xếp hạng. Xem xét đúng, hình ảnh có thể xếp hạng ở vị trí không. Hình ảnh cũng có thể xếp hạng trong tìm kiếm hình ảnh và dẫn đến nhiều khách truy cập hơn. Hình ảnh cũng có thể giúp các công cụ tìm kiếm hiểu nội dung của bạn là gì.
Đừng coi hình ảnh là một suy nghĩ sau. Hình ảnh là nội dung. Tất cả nội dung nên được xem xét cẩn thận như là một phần của chiến lược SEO.






