Đây là những gì bạn cần biết về tối ưu hóa hình ảnh cho SEO
Admin 05:00 02-05-2019 1284
Giao diện tìm kiếm hình ảnh được cập nhật của Google không phải là công cụ duy nhất giúp bạn chú ý đến nội dung trực quan và khám phá sản phẩm.Dưới đây là những gì bạn cần biết về tối ưu hóa hình ảnh cho SEO
Rất nhiều điều có thể nói về hiệu suất web và hình ảnh. Bài đăng này nhằm cung cấp một cái nhìn tổng quan về các khía cạnh chính của tối ưu hóa hình ảnh để giúp cho các nỗ lực SEO của bạn, từ chiến thắng nhanh chóng đến các kỹ thuật phức tạp hơn một chút.
Tại sao vấn đề tìm kiếm hình ảnh
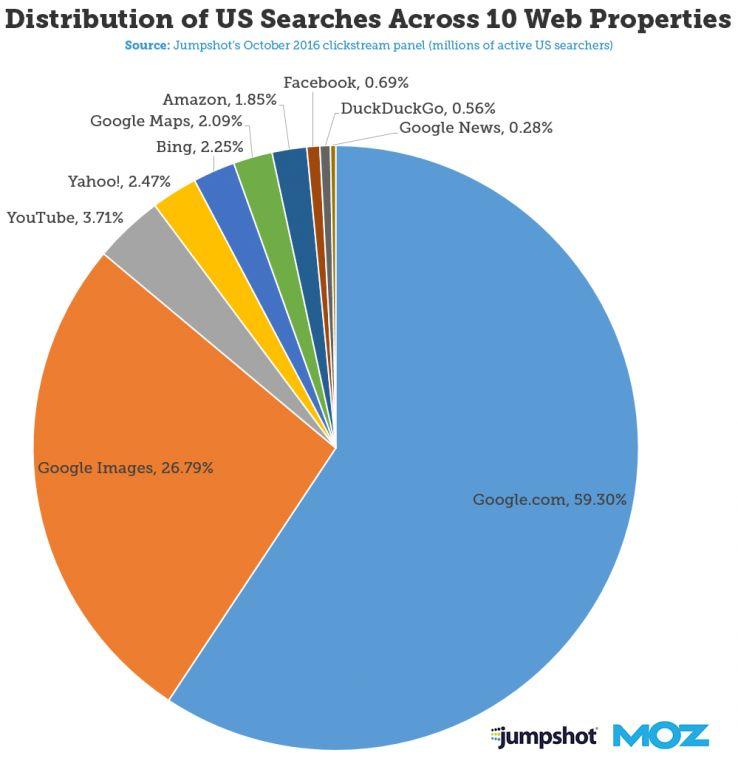
Mặc dù không có con số chính xác, Google tuyên bố rằng mỗi ngày có hàng trăm triệu người sử dụng Google Images để khám phá và khám phá nội dung trên web một cách trực quan. Theo Moz , tìm kiếm hình ảnh sẽ chiếm 27% trong số tất cả các truy vấn được tạo trên 10 thuộc tính tìm kiếm web hàng đầu của Hoa Kỳ:

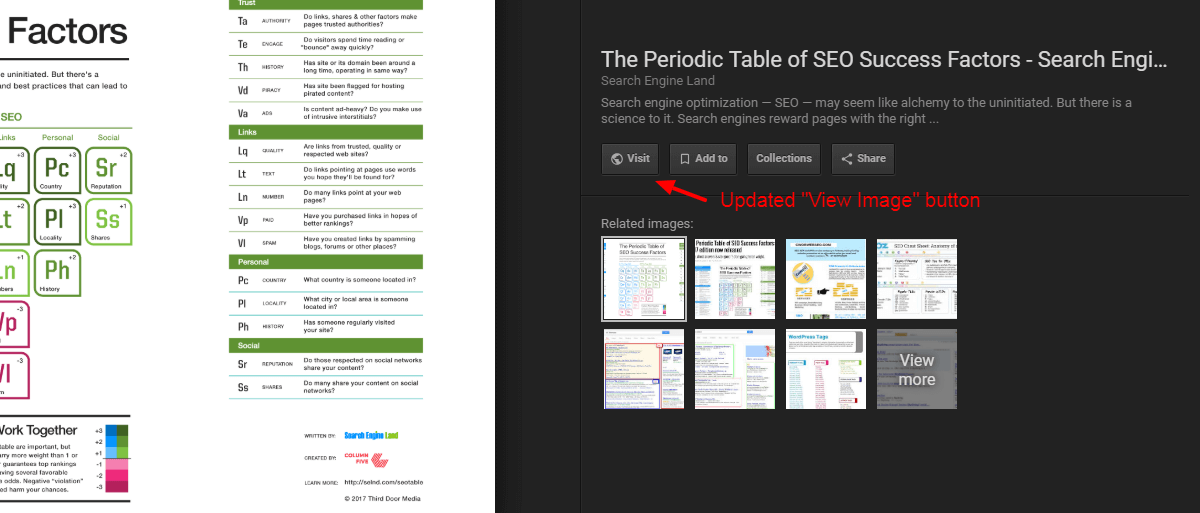
Khoảng một năm trước, Google đã cập nhật nút Chế độ xem hình ảnh của Chế độ xem từ Tìm kiếm hình ảnh sang Truy cập hình ảnh [Trang]. Kết quả là, các nền tảng phân tích bắt đầu ghi lại sự gia tăng các phiên được điều khiển cụ thể từ tìm kiếm hình ảnh và khả năng hiển thị nội dung cho các trang chủ tăng lên ( thay vì các tập tin hình ảnh ngẫu nhiên không có ngữ cảnh). Bên cạnh việc hỗ trợ nội dung và cải thiện trải nghiệm người dùng, hình ảnh một lần nữa là một nguồn lưu lượng quan trọng và không nên bỏ qua.

Đặt tên và mô tả hình ảnh đúng cho SEO
Một trong những cơ hội tối ưu hóa dễ nhất và thường bị bỏ qua là chính tên tệp hình ảnh thực tế . Những người nên sử dụng một vài từ khóa được lựa chọn cẩn thận - lý tưởng nhất là từ khóa mà hình ảnh có thể xếp hạng - trong khi bỏ qua các từ dừng (a, the, in, v.v.) và tách từ khóa bằng dấu gạch ngang (ví dụ: IMG-458752.jpg sẽ trở thành brooklyn -bridge-night.jpg).
Hình ảnh alt và tên thuộc tính (của thẻ thẻ HTML) là các thiết lập đơn giản nhất tiếp theo mà không chỉ giúp hình ảnh xếp hạng cao trong tìm kiếm, mà còn xây dựng sự liên quan của trang và nâng cao kinh nghiệm người dùng, cuối cùng tất cả các yếu tố xếp hạng. Trong trường hợp liên kết hình ảnh, các thuộc tính đó cũng cung cấp ngữ cảnh cho các công cụ tìm kiếm liên quan đến trang đích, tiếp tục giúp nó xếp hạng. Không giống như tên tệp, hãy viết các thuộc tính đó theo cách mạch lạc và ngắn gọn về mặt ngữ pháp: các thuộc tính alt được phát to bằng phần mềm trợ năng và trình đọc màn hình và các thuộc tính tiêu đề xuất hiện khi khách truy cập di chuột qua hình ảnh, vì vậy đừng nhét từ khóa vào đó và thay đổi nó!
Đối với hình ảnh sản phẩm và thương mại điện tử, thường nên thêm SKU , ISBN hoặc số mô hìnhvào thuộc tính alt vì đôi khi chúng tôi tìm kiếm các sản phẩm rất cụ thể. Lưu ý rằng chú thích hình ảnh trên trang và từ khóa trong vùng văn bản xung quanh cũng giúp công cụ tìm kiếm lấy được nhiều ngữ cảnh hơn cho hình ảnh và cải thiện khả năng xếp hạng của chúng.
Lưu ý rằng thẻ tiêu đề HTML của trang chủ hiện cũng được hiển thị trong kết quả tìm kiếm hình ảnh, do đó bạn nên đảm bảo rằng những thẻ đó có liên quan đến hình ảnh nếu có thể (xem ảnh chụp màn hình ở trên).
Chọn định dạng, kích thước và kích thước hình ảnh phù hợp
Kích thước tệp hình ảnh có thể ảnh hưởng không tương xứng đến thời gian tải trang, vì vậy điều quan trọng là phải làm cho đúng. JPEG thường thân thiện với SEO hơn so với PNG , đặc biệt nếu bạn không cần nền trong suốt, vì chúng cung cấp mức độ nén tốt hơn. Logo và đồ họa do máy tính tạo ra có độ phân giải cao khác thường có thể sử dụng định dạng tệp SVG dựa trên vectơ (đảm bảo rằng máy chủ của bạn lưu trữ, thu nhỏ và nén định dạng đó). Các GIF định dạng nên được dành riêng cho các hình ảnh động đơn giản mà không cần thang màu rộng (họ được giới hạn ở 256 màu). Đối với hình ảnh hoạt hình lớn và dài, tốt nhất có thể sử dụng định dạng video thực thay thế, vì nó cho phép sơ đồ trang web và lược đồ.
Điều quan trọng nhất là kích thước tệp thực tế (tính bằng Kb) của hình ảnh: luôn cố gắng lưu chúng dưới 100Kb hoặc ít hơn bất cứ khi nào có thể. Nếu kích thước tệp lớn hơn phải được sử dụng trên màn hình đầu tiên (ví dụ như hình ảnh anh hùng hoặc biểu ngữ), nó có thể giúp lưu hình ảnh dưới dạng JPG liên tục trong đó hình ảnh có thể bắt đầu hiển thị dần dần khi chúng được tải (phiên bản mờ của hình ảnh đầy đủ trước tiên xuất hiện và dần dần sắc nét khi nhiều byte được tải xuống). Vì vậy, hãy bắt đầu bằng cách chọn định dạng tốt nhất cho nhu cầu của bạn và sau đó chọn cài đặt tốt nhất cho những nhu cầu đó!
Mặc dù các công cụ kiểm toán của Google Lighthouse và PageSpeed Insights đề xuất các định dạng nén cụ thể hơn nữa (các định dạng Next-Gen như JPEG 2000, JPEG XR và WebP ), những công cụ này chưa nhất thiết phải tương thích với tất cả các trình duyệt; Tuy nhiên, một số nhà cung cấp CDN cung cấp chuyển đổi WebP khi khách truy cập sử dụng các trình duyệt hiện hành.
Đối với kích thước (chiều cao và chiều rộng hình ảnh), đảm bảo rằng hình ảnh không rộng hơn độ phân giải màn hình máy tính để bàn lớn nhất phổ biến nhất (thường có chiều rộng tối đa 2.560 pixel. Nếu không, các trình duyệt sẽ thu nhỏ chúng một cách không cần thiết) và CSS của bạn tạo ra hình ảnh của bạn đáp ứng (hình ảnh tự động điều chỉnh theo kích thước màn hình hoặc cửa sổ). Tùy thuộc vào nhu cầu trực quan của trang web của bạn, điều này có thể có nghĩa là lưu các phiên bản khác nhau của cùng một hình ảnh ở các kích thước khác nhau để chỉ phục vụ linh hoạt hình ảnh được tối ưu hóa nhất dựa trên màn hình của người dùng (cửa sổ di động, máy tính bảng, mở rộng hoặc thay đổi kích thước, v.v.). Điều này có thể được thực hiện tự động thông qua việc sử dụng các plugin hoặc bằng cách sử dụng các phần tử
Một vài công cụ nén ảnh phổ biến:
- GIMP : đa nền tảng, trình chỉnh sửa hình ảnh có thể tải xuống
- TinyPNG : sử dụng các kỹ thuật nén mất dữ liệu thông minh để giảm kích thước tệp của tệp PNG và JPG của bạn
- Smush : plugin nén hình ảnh và tối ưu hóa cho WordPress
- MinifyWeb : dịch vụ miễn phí để nén các tệp web trực tuyến:
Lưu ý rằng tại thời điểm này, Google không sử dụng siêu dữ liệu EXIF nhưng có thể sử dụng siêu dữ liệu IPTC đặc biệt cho thông tin bản quyền.
Lưu trữ hình ảnh đúng cách
Hình ảnh không chỉ có thể tăng đáng kể thời gian tải trang chỉ đơn giản dựa trên kích thước tệp mà còn có thể tăng đáng kể số lượng yêu cầu gửi đến máy chủ trước khi trình duyệt có thể tải xong trang, cạnh tranh với các tài nguyên quan trọng khác và làm chậm trang hơn nữa.
Trước đây, chúng tôi đã sử dụng các sprite hình ảnh của Wikipedia, (nhiều hình ảnh được lưu dưới dạng một và dựa vào CSS để hiển thị) và lưu trữ hình ảnh trên một tên miền phụ không có cookie để tăng tốc quá trình truy xuất và tải hình ảnh (thường được gọi là shending miền ). Tuy nhiên, ngày nay, với HTTP / 2 hiện cho phép nhiều yêu cầu máy chủ đồng thời, điều này không còn quan trọng nữa. Tùy thuộc vào thiết lập cụ thể của bạn, có thể nhanh hơn để lưu trữ hình ảnh trên cùng một máy chủ với các tệp HTML của bạn.
Như đã đề cập trước đó, Google Images (cho đến năm ngoái) đã liên kết trực tiếp đến các vị trí hình ảnh nên nhiều quản trị viên web và SEO cảm thấy rằng việc lưu trữ hình ảnh trên tên miền của họ để nắm bắt bất kỳ liên kết tiềm năng nào từ bất kỳ ai hoặc nhúng hình ảnh của bạn vào nội dung của họ.
Các lợi ích bổ sung của việc lưu trữ hình ảnh trên tên miền hoặc tên miền phụ của bạn bao gồm kiểm soát bộ đệm, tạo thương hiệu và kiểm soát các chuyển hướng. Có một số lợi ích (nếu có) trong việc lưu trữ hình ảnh độc quyền trên các trang web của bên thứ ba trừ khi nó nằm trên mạng phân phối nội dung (CDN) có thể tăng tốc thời gian tải bằng cách cung cấp hình ảnh gần hơn với vị trí của người dùng. Khi sử dụng CDN, hãy đảm bảo liên kết một tên miền phụ tùy chỉnh mà bạn sở hữu (DNS CNAME) với điểm cuối CDN của bạn (nói cách khác là trỏ một trong các tên miền phụ tùy chỉnh của bạn đến máy chủ của nhà cung cấp CDN để fd5dfs4sdf69.cdnprovider.com trở thành hình ảnh.yourdomain.com ). Điều này giúp mọi việc dễ dàng hơn nhiều khi thay đổi nhà cung cấp CDN vì bạn sẽ không phải cập nhật và chuyển hướng URL hình ảnh của mình và cũng cung cấp các lợi ích thương hiệu rõ ràng.
Trong mọi trường hợp, đảm bảo HTTP / 2 được bật cho tên miền phụ hoặc CDN của bên thứ ba của bạn.
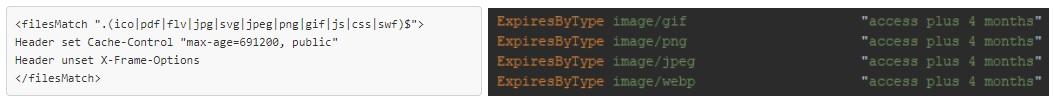
Khi nói đến bộ nhớ đệm , cũng đảm bảo rằng hết hạn máy chủ được đặt cho tất cả các loại hình ảnh. Hình ảnh phải là một số tài nguyên có thời gian lưu trữ lâu nhất (thường là nhiều tuần).

Các chỉ thị kiểm soát bộ đệm mẫu bằng cách sử dụng mod_headers của tệp .htaccess (trái) hoặc mod_Exires (phải)
Tải đúng hình ảnh trên trang của bạn
Hình ảnh không chỉ có thể làm chậm một trang do định dạng tệp, kích thước tệp và số lượng của chúng mà còn có thể làm chậm mọi thứ dựa trên cách chúng được tải.
Mặc dù giao thức mạng HTTP / 2 mới nhất đã cải thiện quá trình tải nhiều hình ảnh cùng một lúc, việc lười tải hình ảnh dưới màn hình (đặc biệt là hình lớn hơn) có thể cung cấp các cải tiến hiệu suất đáng kể trong một số trường hợp (đặc biệt là các bài báo hoặc hình ảnh nặng về phương tiện dài phòng trưng bày chẳng hạn). Các kỹ thuật tải lười biếng cho phép trang để hoàn thành tải mặc dù nhiều hình ảnh off-màn hình sẽ chỉ bắt đầu tải một lần cuộn khách phía dưới trang. Mặc dù kỹ thuật này có thể cải thiện tốc độ trang, nhưng nó có thể tác động xấu đến việc lập chỉ mục hình ảnh nếu không được thực hiện đúng .
Lưu ý: nếu bạn đang triển khai trải nghiệm cuộn vô hạn, hãy đảm bảo hỗ trợ tải phân trang, có khả năng sử dụng các thẻ
Sơ đồ trang web hình ảnh cũng giúp lập chỉ mục nếu phát hiện và thu thập thông tin có vấn đề. Bao gồm hình ảnh như một phần của dữ liệu có cấu trúc trang của bạn cũng làm tăng khả năng kết quả băng chuyền hoặc kết quả phong phú (phù hiệu hình ảnh).
Chia tỷ lệ hình ảnh của bạn theo kích thước hiển thị thực tế của chúng : đảm bảo rằng bạn không phục vụ hình ảnh lớn hơn mức cần thiết để hiển thị trong cửa sổ trình duyệt đúng cách là một lĩnh vực tối ưu hóa khác thường bị bỏ qua. Các trang thường tải hình ảnh sau đó được thu nhỏ bởi các trình duyệt để phù hợp với cấu hình màn hình của người dùng: điều quan trọng là không phục vụ hình ảnh rộng hơn cửa sổ của người dùng có thể hiển thị để lưu các byte không cần thiết.

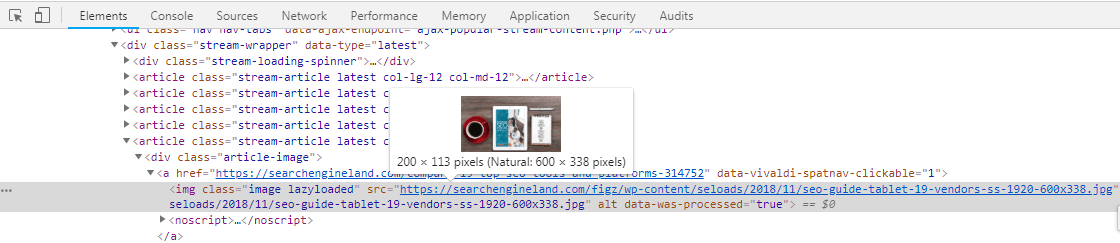
Trong trình duyệt web của bạn, nhấp chuột phải vào hình ảnh, nhấp vào Kiểm tra và di chuột qua phần tử img để xem kích thước hình ảnh gốc (hoặc tự nhiên)) cùng với phiên bản thu nhỏ của trình duyệt. Lý tưởng nhất, những người nên càng gần càng tốt.
Sử dụng thẻ hình ảnh thông thường để lập chỉ mục: điều quan trọng cần lưu ý là nếu bạn muốn hình ảnh của mình được lập chỉ mục và xếp hạng trong Google Images, bạn nên sử dụng thẻ 
Cách kiểm tra hình ảnh trên trang web của bạn
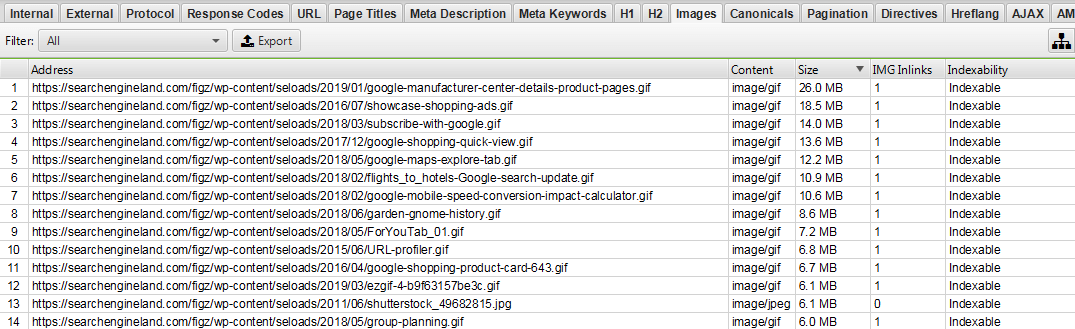
Chủ sở hữu trang web, nhà phát triển và quản trị trang web thường có thể chỉ cần sắp xếp (các) thư mục hình ảnh FTP của họ theo kích thước để nhanh chóng phát hiện những kẻ phạm tội tồi tệ nhất. Kiểm tra các trang web của bên thứ ba với các trình thu thập thông tin như Screaming Frog bằng cách kiểm tra tab Hình ảnh và sắp xếp theo kích thước:

Chọn một URL hình ảnh và nhấp vào tab Liên kết nội bộ của bên dưới để xem trang nhúng và kiểm tra xem những hình ảnh lớn đó có bị lười tải không và / hoặc có thể sử dụng nén tốt hơn
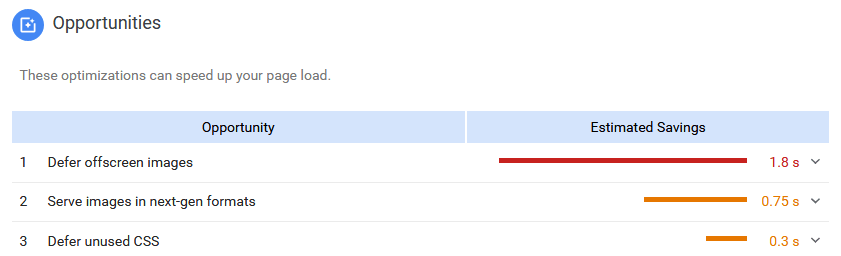
Các công cụ kiểm toán của Google Lighthouse và PageSpeed Insights có thể báo cáo thêm về cài đặt bộ nhớ cache và bộ đệm trên trang thủ công bằng cách kiểm tra trang (lưu ý rằng cũng có nhiều cách để xử lý URL bằng giao diện dòng lệnh)

Báo cáo hiệu suất tìm kiếm hình ảnh
Báo cáo về tìm kiếm hình ảnh bằng Google Analytics thường không dễ dàng. Trong nhiều năm qua, Google đã cập nhật lưu lượng hình ảnh một vài lần (chuyển đổi giữa giới thiệu sang hữu cơ, từ google.com/imgres sang hình ảnh, v.v.) để cuối cùng thừa nhận rằng cách dễ nhất để báo cáo về hiệu suất tìm kiếm hình ảnh của trang web của bạn trong Google Search Console.
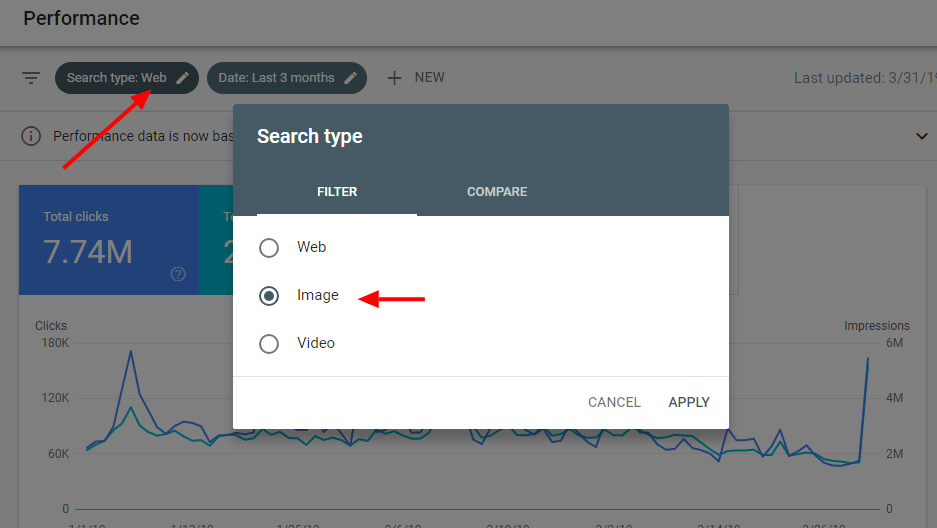
Để xem hiệu suất hình ảnh trên Google, đăng nhập vào thuộc tính Search Console đã được xác minh của bạn, sau đó truy cập báo cáo Hiệu suất , đặt loại tìm kiếm thành Hình ảnh, Trực tiếp và nhấn vào Áp dụng Áp dụng:

Lọc hình ảnh trong Search Console
Từ đó, bạn sẽ có thể truy cập cùng KPI và dữ liệu dưới dạng truy vấn tìm kiếm bao gồm số lần nhấp, số lần hiển thị, TLB trung bình, vị trí, truy vấn, trang, quốc gia và thiết bị.
Những điều cần biết về báo cáo hình ảnh trên Search Console:
- Bạn sẽ không thấy tên tệp hình ảnh thực tế được hiển thị trong SERPs nhưng thay vào đó các trang được nhúng vào ( trang chủ ); điều này có nghĩa là công cụ không phân biệt giữa các hình ảnh khác nhau trên cùng một trang
- Đối với các vị trí, số lượng kết quả được hiển thị trên mỗi hàng và trang một phần phụ thuộc vào độ rộng của màn hình để vị trí chỉ mô tả rất gần khoảng cách hình ảnh xuất hiện (vị trí được tính từ trái sang phải và từ trên xuống dưới)
- Nếu một hình ảnh được hiển thị trong SERPs web thông thường (chứ không phải tab Hình ảnh), các lần nhấp, hiển thị và vị trí của nó sẽ được báo cáo riêng trong kết quả Web thông thường
- Chỉ các nhấp chuột đưa người dùng mở trang lưu trữ (các) hình ảnh mới được tính như vậy; mặt khác, số lần hiển thị ghi lại mọi thứ (hình thu nhỏ hoặc hình ảnh mở rộng) nhưng chỉ được tính một lần cho mỗi URL máy chủ (nhiều hình ảnh được hiển thị trong SERPs từ cùng một URL sẽ chỉ ghi một lần hiển thị trang)
Nhận dạng hình ảnh và các tính năng tìm kiếm hình ảnh mới
Với khả năng tìm kiếm hình ảnh ngược của Google, Google Lens và các sản phẩm AI và máy học mới hơn như Vision AI (bạn có thể kiểm tra ở đây bằng cách tải lên hình ảnh), rõ ràng Google đang nỗ lực tìm hiểu những gì bên trong hình ảnh, cả về các đối tượng và văn bản, và sẽ có ý nghĩa cho hình ảnh đóng vai trò lớn hơn cho SEO trong thời gian ngắn.
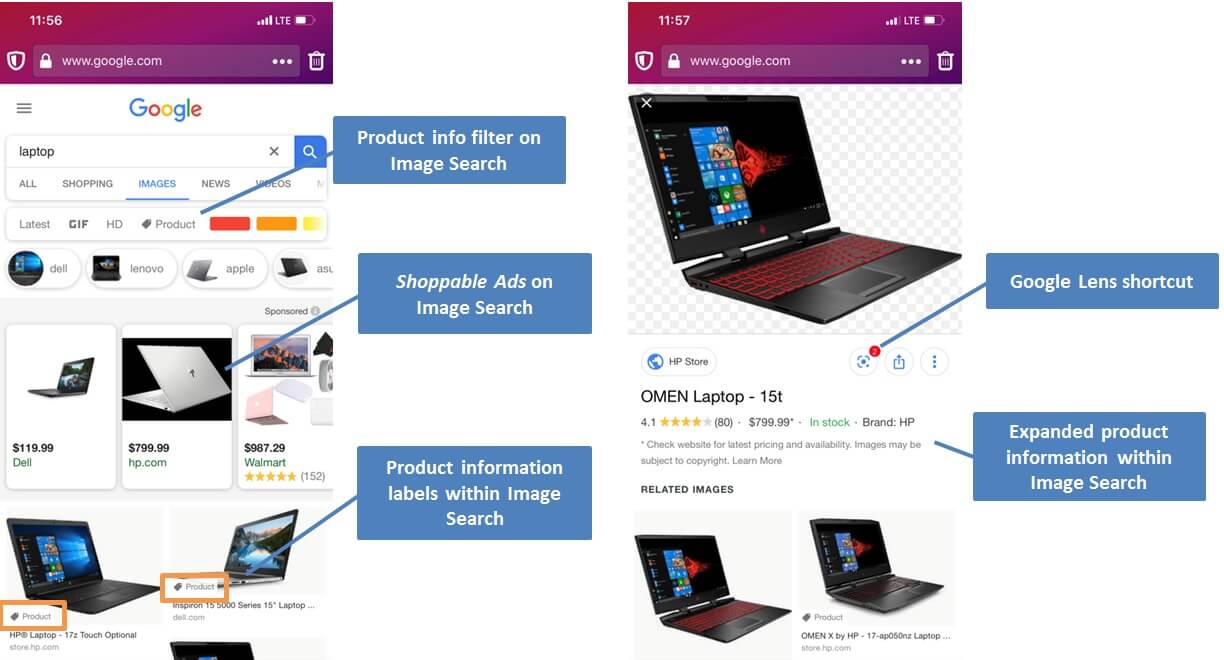
Với việc phát hành quảng cáo shoppable gần đây về tìm kiếm hình ảnh, có vẻ như nhiều thay đổi xung quanh Tìm kiếm hình ảnh vẫn đang đến. Điều quan trọng hơn bao giờ hết đối với các trang web thương mại điện tử là thêm các đánh dấu lược đồ sản phẩm bao gồm các hình ảnh được chọn cẩn thận. Mặc dù chỉ chủ yếu hoạt động trên thiết bị di động, chúng ta có thể thấy Google đang dẫn đầu trang đánh dấu sản phẩm được cập nhật gần đây của họ trong đó lược đồ nhãn nhãn sản phẩm bao gồm giá, tính sẵn có và đánh giá ngay trong Tìm kiếm hình ảnh:

Kết quả phong phú về sản phẩm nâng cao kết quả tìm kiếm hình ảnh của Google
Google, giống như các nhà tiếp thị, hiểu tiềm năng của tìm kiếm hình ảnh như một công cụ khám phá trực quan và truyền cảm hứng có thể được kiếm tiền và tận dụng nhiều hơn cho lưu lượng truy cập, như sự quan tâm dành cho Amazon Spark và Pinterest (vừa được công khai) đã thể hiện.
Phần kết luận
Khi nói đến hình ảnh, có nhiều khả năng hơn mắt. Thường bị bỏ qua và đánh giá thấp, hình ảnh trên web gần đây đã được chú ý nhiều hơn và tầm quan trọng của chúng ngày càng tăng vì nhiều lý do khác nhau, từ việc hỗ trợ hoàn toàn trải nghiệm người dùng và nội dung cho phép người dùng tìm thấy trực tiếp nhiều sản phẩm hơn từ chính tìm kiếm hình ảnh. Tối ưu hóa và triển khai có thể khác nhau tùy thuộc vào loại hình và mục tiêu kinh doanh của bạn, vì vậy hãy bắt đầu với kết thúc và truyền đạt chiến lược tốt nhất cho nhóm biên tập của bạn để nắm bắt lưu lượng truy cập (giao dịch) càng nhiều càng tốt!






