Sử dụng JavaScript để xuất bản nội dung và 6 cách để xem google hiển thị HTML trên máy tính và thiết bị di động
Admin 08:58 10-03-2019 1263
Luôn kiểm tra các trang của bạn bằng các công cụ của Google và tài nguyên của bên thứ ba để xem HTML được hiển thị để đảm bảo tất cả nội dung của bạn được hiển thị.
Google đã đi một chặng đường dài với kết xuất JavaScript. Và với các khung JavaScript khác nhau được sử dụng ngày càng nhiều để xuất bản nội dung, điều cực kỳ quan trọng là đảm bảo Google có thể hiển thị chính xác tất cả nội dung trên một trang. Nếu vì một lý do nào đó, Google không thể hiển thị chính xác các trang của bạn, thì một số nội dung đó có thể không được lập chỉ mục. Và trong trường hợp xấu nhất, các phần quan trọng trong nội dung chính của bạn sẽ không được lập chỉ mục.
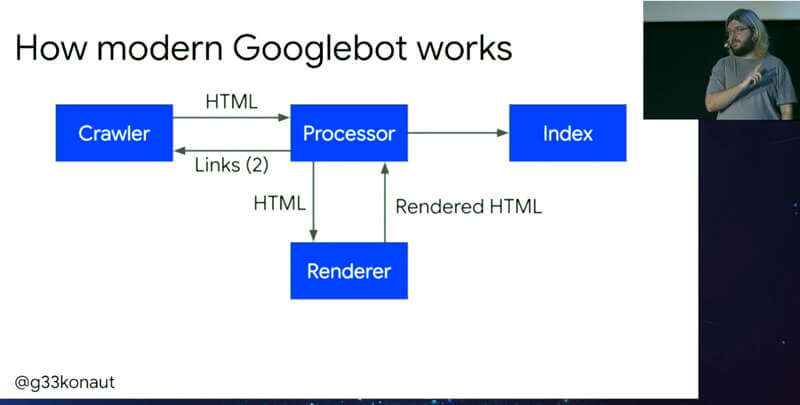
Google thu thập dữ liệu trang và gửi trang đến bộ xử lý để hiển thị. HTML tĩnh được lập chỉ mục trong khi các liên kết tìm thấy được chuyển trở lại trình thu thập thông tin để khám phá. Bộ xử lý cắm trang vào Chrome (phiên bản 41 tính đến thời điểm hiện tại) và hiển thị nội dung, bao gồm nội dung được xuất bản qua JavaScript. Sau đó, trang kết quả được lập chỉ mục, trong khi bất kỳ liên kết bổ sung nào được tìm thấy sẽ được gửi lại cho trình thu thập thông tin để khám phá.
Vì vậy, có một cách tiếp cận hai giai đoạn để lập chỉ mục nội dung dựa trên JavaScript:

Ngoài sự khác biệt về nội dung trong HTML được hiển thị, bạn có thể thấy các chỉ thị quan trọng bị thiếu hoặc đã chuyển đến một vị trí mới trong mã. Tôi đã viết một nghiên cứu trường hợp gần đây, nơi thẻ meta robot đang di chuyển một nghìn dòng mã, ra khỏi đầu và vào phần thân của tài liệu. Đáng sợ, phải không?
Đối với chủ sở hữu trang web và SEO, đó là lý do tại sao việc kiểm tra các trang của bạn để đảm bảo tất cả nội dung quan trọng của bạn được hiển thị đúng cách là vô cùng quan trọng. Thật không may, trong khi giúp đỡ nhiều công ty trong nhiều năm qua, tôi đã nhận thấy rằng một số trong số họ không biết cách tốt nhất để xem HTML được hiển thị. Họ chỉ đơn giản nhìn vào các trang của họ trong phiên bản Chrome hiện tại, có thể đã thu thập dữ liệu trang web của họ (không có kết xuất JavaScript) và nghĩ rằng tất cả đều tốt. Thật không may, điều đó để lại rất nhiều chỗ cho lỗi. Và một lần nữa, trong trường hợp xấu nhất, một trang web có thể kết thúc với một đoạn nội dung đáng kể không được hiển thị.
Vì vậy, thử nghiệm là thực sự, thực sự quan trọng.
Đó là lý do tại sao tôi quyết định viết bài này. Dưới đây, tôi sẽ trình bày sáu cách bạn có thể xem HTML được hiển thị cho các trang của mình. Trọng tâm sẽ là các công cụ của riêng Google, nhưng cuối cùng tôi cũng sẽ đề cập đến một số công cụ của bên thứ ba.
1. Công cụ kiểm tra URL trong GSC
Google Search Console (GSC) đã cung cấp khả năng hiển thị các trang của bạn trong một thời gian dài bằng cách sử dụng máy tính để bàn Googlebot và Googlebot cho Điện thoại thông minh thông qua công cụ Tìm nạp dưới dạng Google (trong GSC cũ). Điều đó đã hoạt động tốt, nhưng Google gần đây đã ra mắt một công cụ mới mạnh mẽ thậm chí còn làm được nhiều hơn - Công cụ kiểm tra URL .
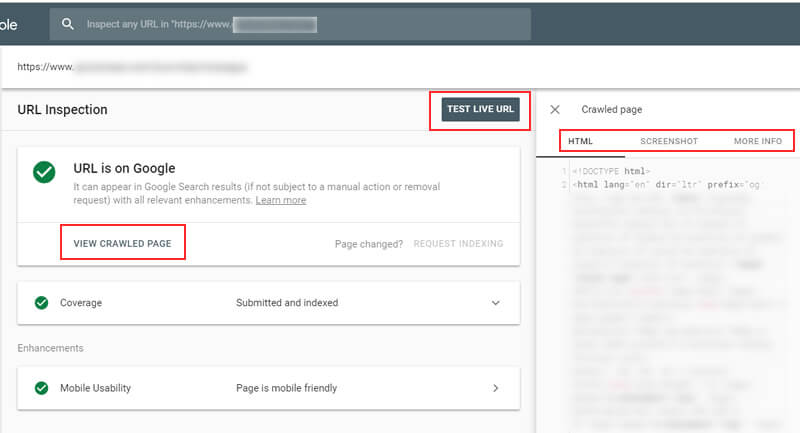
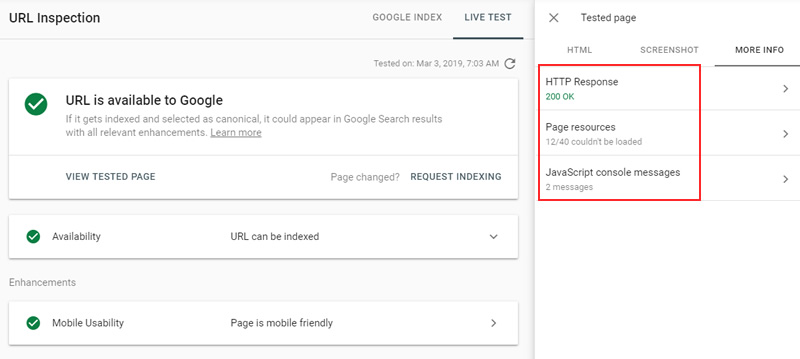
Công cụ kiểm tra URL cung cấp nhiều thông tin về URL trên trang web của bạn, bao gồm nếu chúng được lập chỉ mục, nếu có bất kỳ vấn đề nào gây ra sự cố lập chỉ mục, thông tin chuẩn hóa, khả năng xem HTML được hiển thị và hơn thế nữa.

Như bạn có thể bắt gặp trong câu cuối cùng đó, bạn có thể xem HTML được hiển thị cho các trang bạn kiểm tra. Nếu bạn nhấp vào chế độ xem được thu thập thông tin, thì bạn sẽ thấy ba tab ở bên phải. Các tab đó chứa HTML mà Google có cho trang cho đến nay trong quá trình lập chỉ mục .
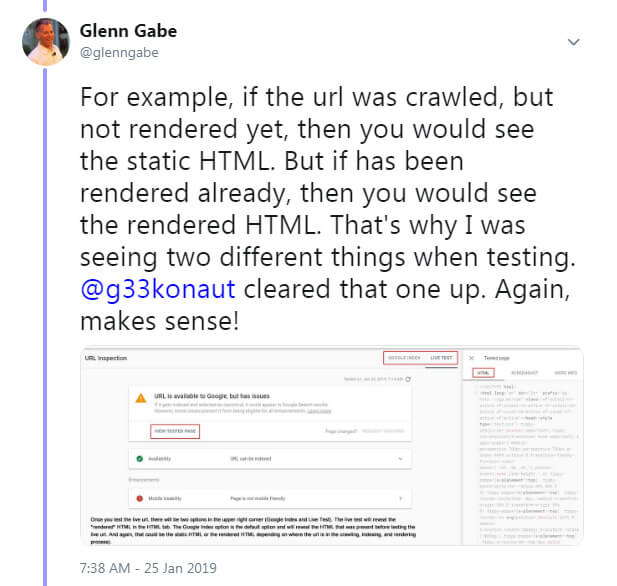
Điều đó rất quan trọng để hiểu vì nó có thể chứa HTML tĩnh hoặc HTML được hiển thị, tùy thuộc vào thời gian cần xử lý hoàn toàn. Tôi nhận thấy điều đó khá nhanh khi thử nghiệm công cụ và ping cả John Mueller và Martin Splitt của Google về điều này. Tôi cũng đã trực tiếp hỏi họ câu hỏi đó trong cuộc họp SEO tại trụ sở của Google ở New York. Đây là tweet của tôi về điều đó:

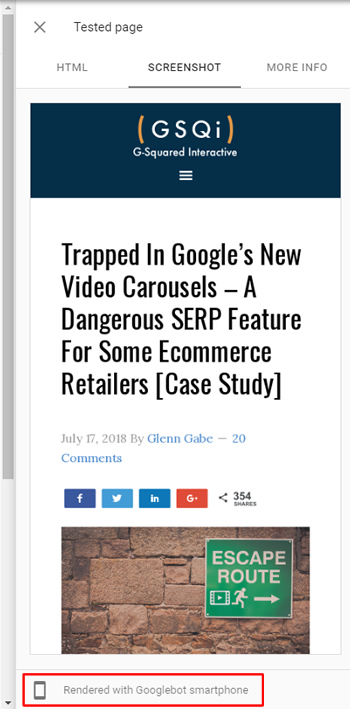
Tab thứ hai chứa một ảnh chụp màn hình của trang được hiển thị (chỉ khi kiểm tra các URL trực tiếp thông qua nút URL trực tiếp kiểm tra URL). Trong một thế giới hoàn hảo, kết xuất của bạn sẽ trông chính xác và không thể thiếu các phần nội dung chính. Nhưng, chúng ta không ở trong một thế giới hoàn hảo. Rất tiếc, đôi khi ảnh chụp màn hình sẽ không phản ánh chính xác trang được hiển thị của bạn. Đó có thể là do sự cố kết xuất hoặc có thể do công cụ kiểm tra đã hết thời gian. Đó là lý do tại sao việc kiểm tra mã HTML được hiển thị để xem nội dung có hiện diện hay không (và không chỉ dựa vào ảnh chụp màn hình).

Về việc hết thời gian công cụ, John Mueller của Google đã giải thích rằng có thể ổn, vì hệ thống kết xuất thực tế của Google sẽ thường lưu trữ tài nguyên và có thời gian chờ lâu hơn. Vì vậy, hãy ghi nhớ điều đó khi sử dụng công cụ kiểm tra URL.
Và tab thứ ba chứa thông tin hữu ích về URL, chẳng hạn như mã phản hồi, tài nguyên trang không thể tải và sau đó là thông báo bảng điều khiển JavaScript (nơi bạn có thể xem lỗi và cảnh báo).

Lưu ý quan trọng về tác nhân người dùng Googlebot: Khi công cụ kiểm tra URL lần đầu tiên ra mắt, bạn có thể xem cả kết xuất máy tính để bàn và kết xuất di động từ bên trong công cụ. Vì một số lý do, điều đó đã thay đổi ngay sau đó và công cụ chỉ cho phép bạn xem HTML được kết xuất thông qua tác nhân người dùng phù hợp với trạng thái lập chỉ mục hiện tại của bạn . Ví dụ: nếu bạn đã được chuyển sang lập chỉ mục đầu tiên trên thiết bị di động, thì bạn sẽ chỉ có thể xem HTML được hiển thị và ảnh chụp màn hình qua Googlebot cho Điện thoại thông minh. Và nếu bạn chưa được chuyển sang lập chỉ mục đầu tiên trên thiết bị di động, thì bạn sẽ thấy kết xuất máy tính để bàn.
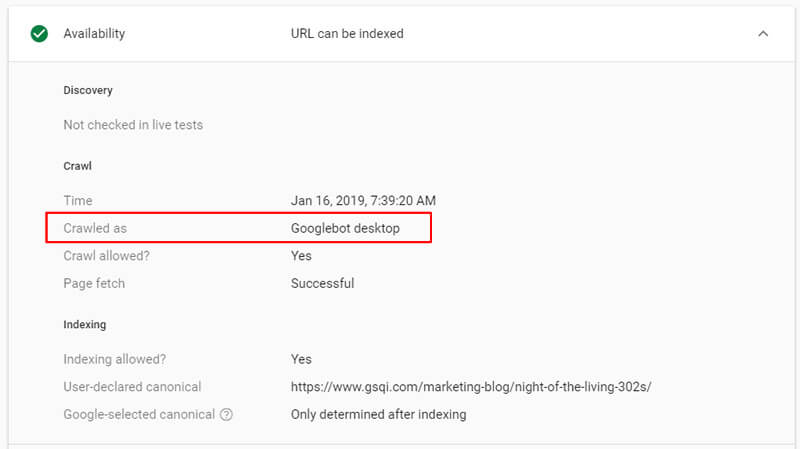
Công cụ kiểm tra URL ban đầu cho thấy cả máy tính để bàn và thiết bị di động:

Tôi đã đặc biệt yêu cầu chức năng kết xuất kép trở lại trong công cụ kiểm tra URL và John Mueller đã nói rằng ông sẽ ping nhóm sản phẩm GSC về điều đó. Nhưng không có gì đảm bảo rằng điều đó sẽ quay trở lại. Tôi hy vọng, mặc dù.
2. Kiểm tra thân thiện với thiết bị di động (MFT)
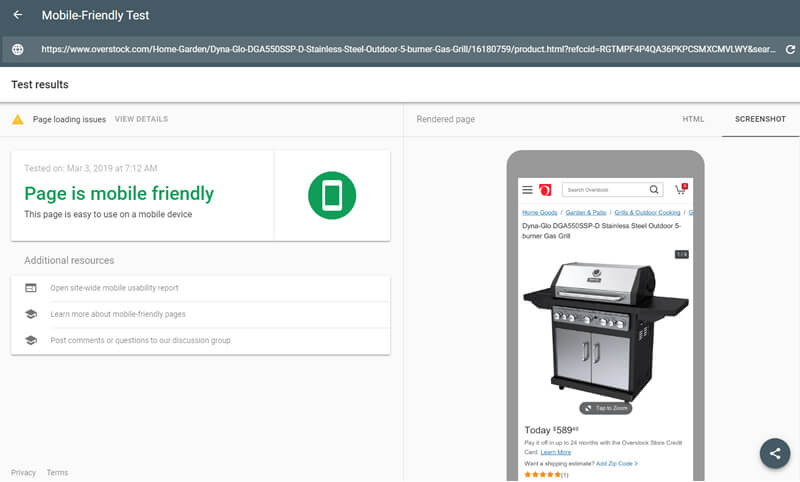
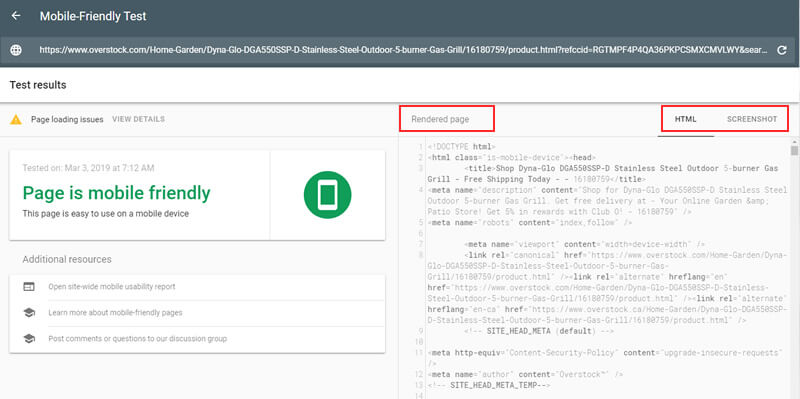
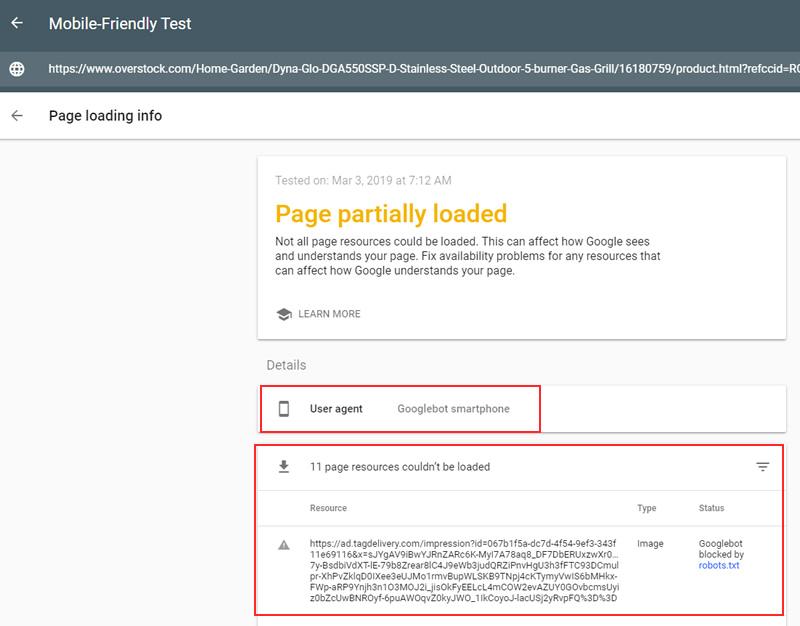
Phương pháp tiếp theo để xem HTML được hiển thị cho một trang là thông qua thử nghiệm thân thiện với thiết bị di động của Google . Công cụ sẽ kết xuất trang bằng Googlebot cho Điện thoại thông minh, hiển thị cho bạn ảnh chụp màn hình của trang được hiển thị và cung cấp mã HTML được hiển thị của trang.


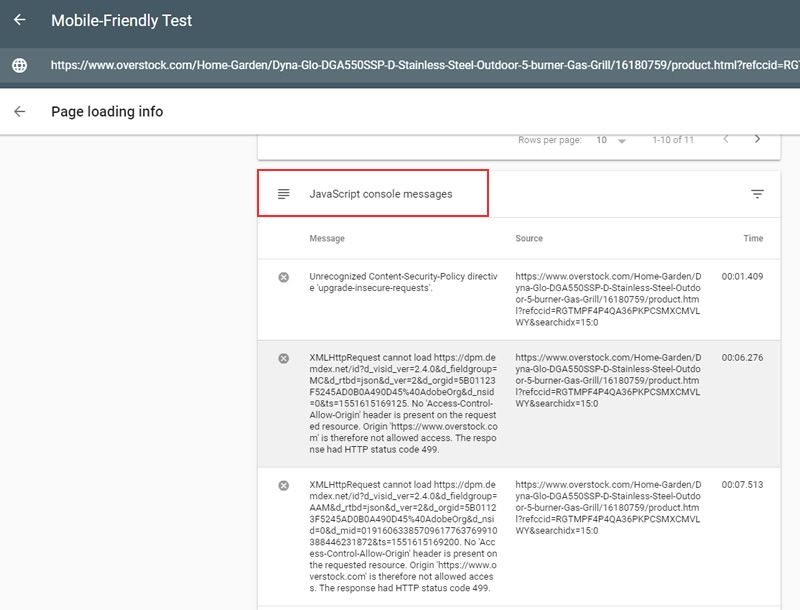
Ngoài ra, bạn có thể xem tài nguyên trang không tải đúng cách và bảng điều khiển JavaScript có cảnh báo và lỗi (giống như công cụ kiểm tra URL).


Lưu ý: Nếu bạn thực sự muốn đào sâu vào mã được kết xuất, thì bạn nên sao chép và dán HTML từ bài kiểm tra thân thiện với thiết bị di động vào trình soạn thảo văn bản của bên thứ ba. Làm việc với mã trong công cụ này là một chút khó khăn.
3. Kiểm tra kết quả phong phú
Dựa trên hai phương pháp đầu tiên tôi đã trình bày cho đến nay, bạn sẽ nhận thấy một chủ đề chung. Các kết xuất chủ yếu tập trung vào điện thoại di động và không phải máy tính để bàn. Chắc chắn, chúng ta đang sống trong một thế giới di động ngay bây giờ, và đó sẽ là trọng tâm, nhưng bạn vẫn nên kiểm tra kỹ lại màn hình máy tính để bàn! Một lần nữa, công cụ kiểm tra URL sẽ chỉ hiển thị kết xuất màn hình và ảnh chụp màn hình cho các trang web chưa được chuyển sang lập chỉ mục đầu tiên trên thiết bị di động.
Vì vậy, những gì một chủ sở hữu trang web để làm gì ??
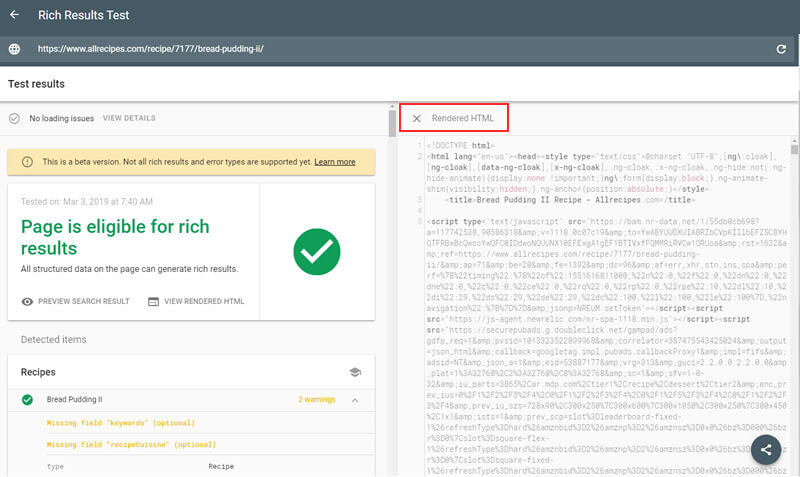
Chà, Google bảo vệ bạn, nhưng không phải ở nơi bạn nghĩ nó sẽ xảy ra. Nhiều người không biết điều này nhưng bạn có thể sử dụng Kiểm tra kết quả phong phú để xem HTML được hiển thị dựa trên máy tính để bàn của Googlebot ! Nhân viên Google đã đề cập đến điều này trước đây, nhưng tôi thấy nhiều người vẫn chưa biết về nó.
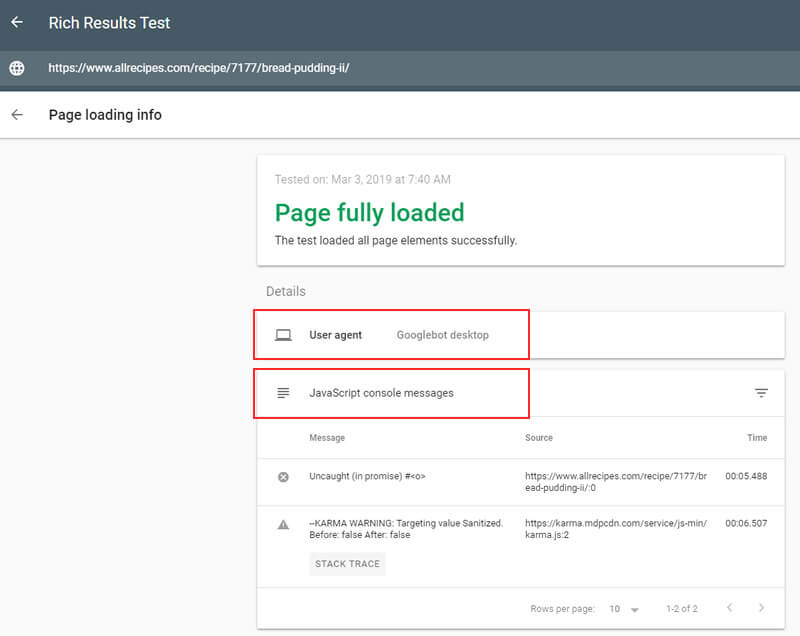
Khi bạn kiểm tra URL, bạn có thể xem HTML được hiển thị, các sự cố tải trang và bảng điều khiển JavaScript có chứa các cảnh báo và lỗi. Và hãy nhớ rằng, đây là kết xuất máy tính để bàn, không phải điện thoại di động. Công cụ sẽ hiển thị cho bạn tác nhân người dùng được sử dụng để kết xuất là máy tính để bàn Googlebot.


Phương thức thưởng: Chrome, trình thu thập thông tin và plugin: Khi bạn muốn xem HTML được hiển thị cho một trang, tôi sẽ bắt đầu với các công cụ của Google (như tôi đã trình bày ở trên). Nhưng điều đó không có nghĩa là chúng là cách duy nhất để kiểm tra các trang được hiển thị. Giữa Chrome, các công cụ thu thập thông tin của bên thứ ba và một số plugin, bạn có thêm một số vũ khí kết xuất trong kho vũ khí SEO của mình.
Tôi sẽ không đi sâu vào chi tiết ở đây (bài này đã có từ lâu rồi), nhưng tôi đã muốn đề cập đến chúng ít nhất.
4. Trình thu thập thông tin - Kết xuất hàng loạt
Các phương pháp tôi trình bày ở trên rất tốt để kiểm tra các URL cụ thể, nhưng điều gì xảy ra khi bạn muốn kiểm tra kết xuất hàng loạt? Ví dụ: có thể bạn đang thu thập dữ liệu một trang web có các trang 10K, 50K hoặc 500K và muốn kiểm tra kết xuất so với HTML tĩnh.
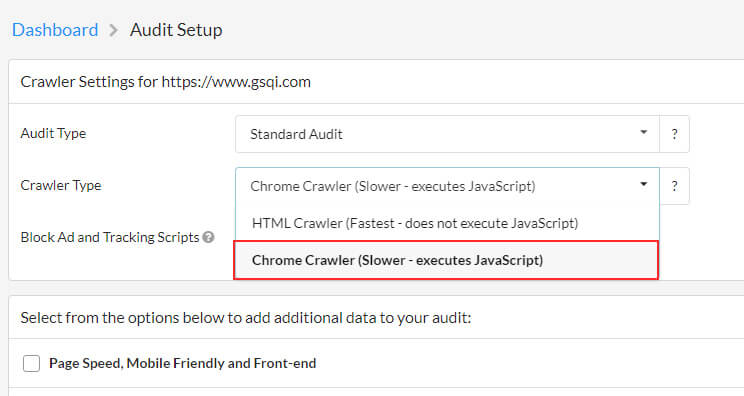
Chà, đó là nơi các công cụ thu thập thông tin rất tiện dụng. Tôi đã trình bày các công cụ thu thập thông tin yêu thích của mình ở đây trước đây và điều quan trọng cần lưu ý là mỗi công cụ cung cấp khả năng hiển thị JavaScript trong quá trình thu thập thông tin. Ví dụ: DeepCrawl (nơi tôi ở trong ban cố vấn khách hàng), Screaming Frog và Sitebulb đều cung cấp khả năng kết xuất JavaScript.
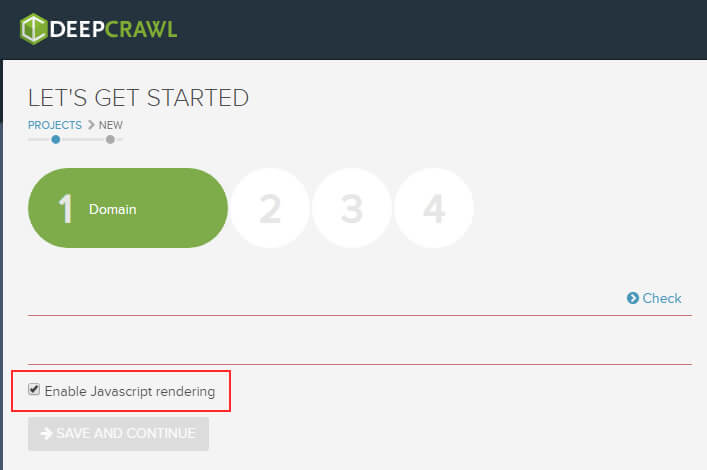
Khi thiết lập thu thập thông tin trong DeepCrawl, hãy đảm bảo kiểm tra Kích hoạt tính năng hiển thị JavaScript

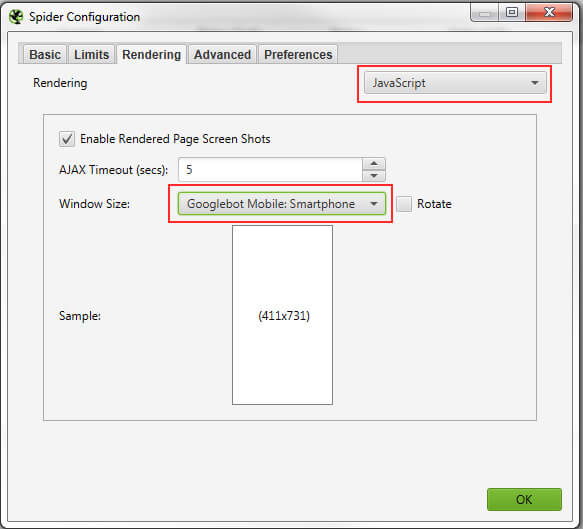
Đối với Screaming Frog, sử dụng menu thả xuống trong tab kết xuất trong tùy chọn Cấu hình Spider:

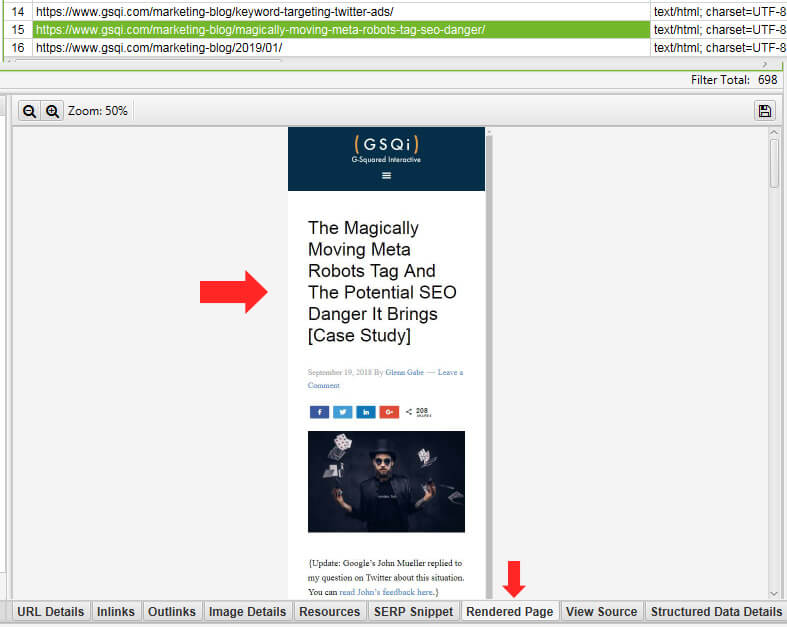
Ngoài ra, Screaming Frog cho phép bạn xem ảnh chụp màn hình được hiển thị cho mỗi trang bạn thu thập dữ liệu và so sánh HTML được kết xuất với HTML tĩnh:

Và Sitebulb cung cấp cùng loại chức năng (thu thập dữ liệu JavaScript với khả năng so sánh kết xuất với HTML tĩnh và xem ảnh chụp màn hình. Sitebulb cũng nêu bật những khác biệt):


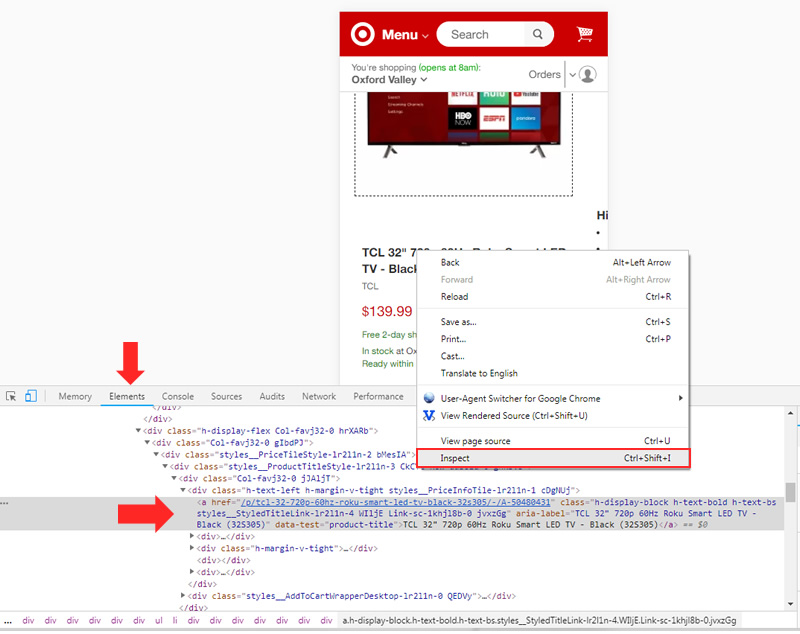
5. Công cụ phát triển Chrome - Kiểm tra các yếu tố
Đôi khi bạn chỉ muốn xem nhanh HTML được hiển thị trong khi kiểm tra một trang. Đó là không cần phải khởi chạy một công cụ hoặc thu thập dữ liệu một trang web. Khi bạn sử dụng Chrome Dev Tools (chứa rất nhiều năng lượng ngay trong Chrome), bạn có thể dễ dàng kiểm tra trang và xem HTML được hiển thị. Đó là một cách nhanh chóng để xem mã được kết xuất.

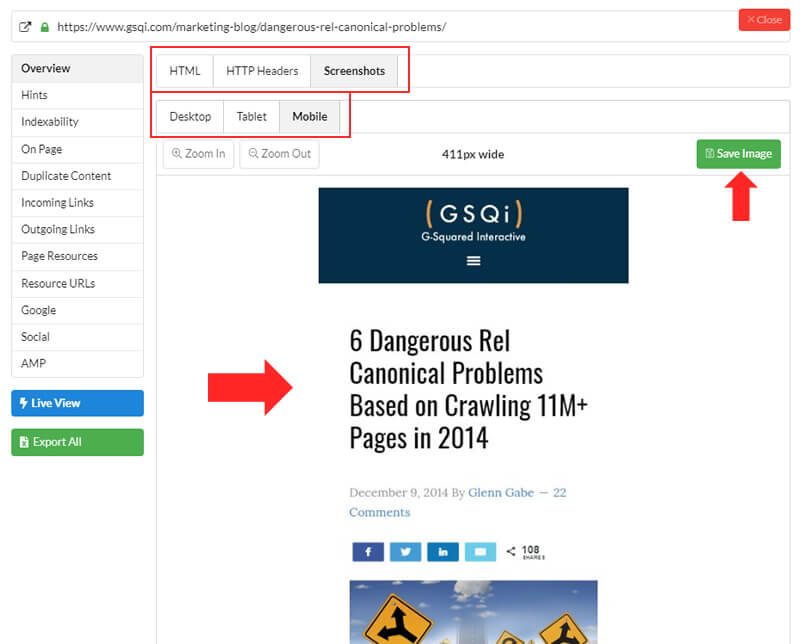
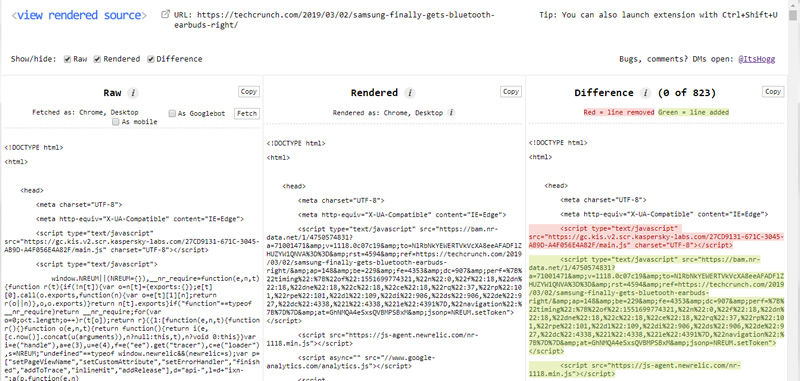
6. Plugin Chrome - Xem nguồn kết xuất
Cuối cùng, nhưng không kém phần quan trọng, là một plugin Chrome tiện lợi từ Jon Hogg có tên View Rendered Source cho phép bạn xem cả HTML tĩnh và HTML được hiển thị song song . Nó không chỉ hiển thị cho bạn mã tĩnh và kết xuất mà còn làm nổi bật sự khác biệt! Vì vậy, nếu có gì đó không ổn và bạn muốn kiểm tra sự khác biệt, thì plugin này hoàn toàn có thể giúp bạn giải quyết. Tôi sử dụng nó thường xuyên.

Kết xuất hoàn tất - Một số ghi chú và mẹo đóng
Dưới đây là một số mẹo đóng để đảm bảo bạn bao quát các cơ sở của mình từ quan điểm kết xuất:
- Đảm bảo xem lại HTML được hiển thị để đảm bảo nội dung chính của bạn được trình bày chính xác trong mã. Đừng ở trong tình huống trang trông tuyệt vời trong phiên bản Chrome hiện tại, nhưng Google không thể tìm thấy những phần nội dung quan trọng sau khi hiển thị. Và kiểm tra cả thiết bị di động và máy tính để bàn.
- Kiểm tra các chỉ thị quan trọng được gửi qua thẻ meta robot. Tôi đã giải thích một nghiên cứu trường hợp tôi đã viết trong đó thẻ meta robot sử dụng noindex đang được chuyển một nghìn dòng xuống mã. Hãy chắc chắn rằng những điều kỳ lạ như thế không xảy ra với chỉ thị của bạn. Điều đó có thể có tác động lớn đến trang web của bạn từ quan điểm SEO.
- Đảm bảo rel canonical được đặt chính xác trong HTML được hiển thị. Heck, đảm bảo rằng nó vẫn còn trong mã! Một lần nữa, tôi đã thấy một số điều điên rồ xảy ra với các đoạn mã trong HTML được kết xuất. Và bạn không muốn làm hỏng thẻ URL chuẩn, đó là điều chắc chắn.
- Kiểm tra dữ liệu có cấu trúc để đảm bảo mã được hiển thị là chính xác, chứa tất cả các đánh dấu cần thiết, v.v. Dữ liệu có cấu trúc là một trong những mục có thể dễ dàng bỏ qua.
- Kiểm tra điều hướng và liên kết nội bộ của bạn để đảm bảo bạn không bỏ liên kết trong HTML được hiển thị. Liên kết nội bộ cực kỳ quan trọng vì chúng cung cấp một cách để Google (và con người) tìm thấy nội dung bổ sung trên trang web của bạn. Họ cũng cung cấp ngữ cảnh cho Google về những gì nó sẽ tìm thấy ở đầu kia của một liên kết.
- Nếu bạn đang nhắm mục tiêu các ngôn ngữ và quốc gia khác nhau, hãy đảm bảo bạn kiểm tra các thẻ hreflang trong HTML được hiển thị. Tôi đã thấy các thẻ hreflang bị thiếu hoặc bị hỏng trong HTML được hiển thị. Và đảm bảo toàn bộ cụm hreflang được cung cấp trên mỗi trang được bao gồm trong cụm.
- Đảm bảo bạn xem lại hình ảnh trong HTML được hiển thị, đặc biệt nếu tìm kiếm hình ảnh là quan trọng đối với bạn. Kiểm tra kỹ mã hình ảnh, văn bản thay thế, thuộc tính tiêu đề và chú thích nếu bạn đang sử dụng chúng. Đừng chỉ kiểm tra trang của bạn trong phiên bản Chrome mới nhất và nghĩ rằng tất cả đều ổn. Chắc chắn xem lại HTML được kết xuất trên cả thiết bị di động và máy tính để bàn.
Tóm tắt - Có nhiều hơn một cách để hiển thị một trang
Sau khi đọc bài đăng này, tôi hy vọng bạn đã sẵn sàng kết xuất các trang của mình qua một số công cụ. Như tôi đã giải thích ở trên, việc kiểm tra các trang của bạn là rất quan trọng để đảm bảo nội dung của bạn được hiển thị trong HTML được hiển thị. Và sau đó, có những yếu tố khác không thể nhìn thấy bằng mắt thường cũng cần được kiểm tra. Ví dụ: thẻ meta robot, dữ liệu chính tắc, dữ liệu có cấu trúc, thẻ hreflang, v.v. Bằng cách sử dụng các công cụ của riêng Google và các công cụ của bên thứ ba mà tôi đã đề cập ở cuối bài đăng này, bạn có thể bao quát các cơ sở của mình từ góc độ kết xuất JavaScript. Và điều đó chỉ có thể giúp những nỗ lực tìm kiếm hữu cơ của bạn. Vì vậy, làm cho đi!






