Google pagespeed insights là gì và cách tối ưu pagespeed insights 2019 tới 100 điểm
Admin 00:11 08-06-2019 6594
Đọc bài viết này để hiểu Google pagespeed insights là gì và cách tối ưu pagespeed insights 100 điểm để giúp tăng ranking từ khóa một cách dễ dàng
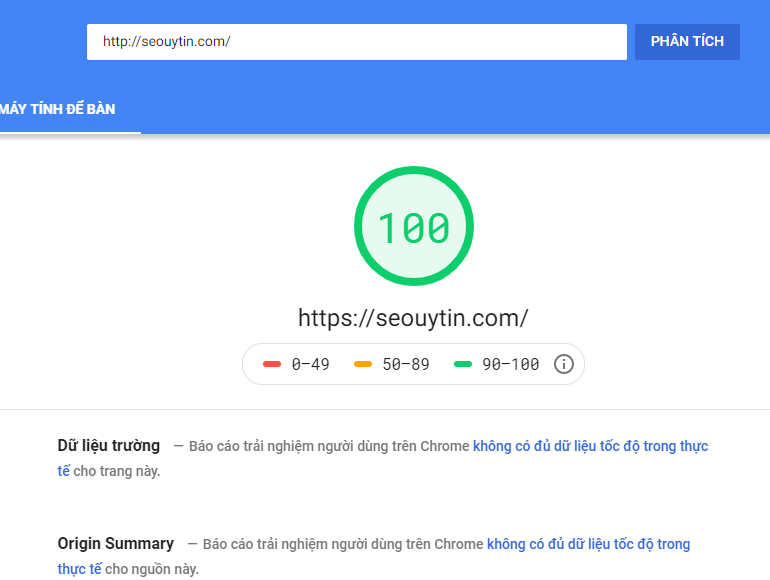
Google PageSpeed Insights là gì ?
Google PageSpeed Insights là một công cụ thực sự tiện dụng. Tất cả chủ sở hữu trang web mới và hiện tại đang bận rộn trong việc xây dựng trang web hoặc duy trì trang web, chắc chắn phải sử dụng công cụ này.
Công cụ Google PageSpeed Insights phân tích hiệu suất của trang web của bạn và đưa ra các đề xuất tối ưu hóa. Cung cấp cho trang web của bạn điểm từ 0 đến 100 điểm; điểm từ 85 trở lên cho thấy một trang hoạt động tốt, công cụ này có thể cung cấp cho bạn một số hiểu biết tuyệt vời về hiệu suất của trang web của bạn.
Nhờ có bản cập nhật mới nhất từ tháng 7-2018 , công cụ hiện có kết quả khác so với những gì các quản trị web đã từng thấy. Bài kiểm tra cũ thực sự đã cho ra kết quả bực bội khó đạt được. Bây giờ tất cả sẽ là về cách trang web của bạn thực sự hoạt động và về việc cải thiện trải nghiệm người dùng và tỷ lệ chuyển đổi trên trang web của bạn.

Cách tối ưu Google Pagespeed Insights tới 100 điểm
1 : Loại bỏ các tài nguyên chặn hiển thị
Giải thích :
- Đối với các tập tin JavaScript và CSS chúng thường rất nặng và không được tối ưu đúng cách nó sẽ trì hoàn tốc độ hiển thị web của bạn với người dùng
Khắc phục :
- Đối với tập tin JavaScript bạn cần đem chúng bỏ hết dưới cuối trang là ok
- Đối mới tập tin CSS thì bạn cần nén hết chúng lại thành 1 file duy nhất, Sau đó dùng công cụ Minify CSS để nén chúng lại mới kích thước nhỏ nhất . Sau khi nén lại bạn Copy toàn bộ Code CSS nén được ra ngoài thẻ < HEAD > và đặt chúng trong thẻ < STYLE >.
2 : Thay đổi kích thước hình ảnh cho phù hợp
Giải thích :
- Kích thước hình ảnh lớn có thể làm tăng dung lượng và tốc độ tải trang web của bạn , Do đo kích thước hình ảnh được hiển thị càng chuẩn sẻ mang lại tốc độ tải trang tốt hơn
Khắc phục :
- Ở Máy Tính Để Bàn kích thước Chuẩn để đo kích thước là 1313px và ở Thiết Bị Di Động là 425px . Khi Fix kích thước hình ảnh bạn nên Test ở 2 màn hình này sẻ cho bạn kích thước chuẩn nhất . Các bạn có thể dùng thẻ < PICTURE > của HMTL5 để tải hình ảnh cho từng màn hình đúng với kích thước của nó.
- Nếu có điều kiện và hiểu biết về SVG thì chúng tôi khuyên bạn nên sử dụng SVG là giải pháp tối ưu nhất hiện nay. Vì nó có thể chia tỷ lệ PX phù hợp với bất kể màn hình nào.
- Ngoài ra các bạn cũng có thể sử dụng CDN để tải nhiều hình ảnh cho nhiều màn hình khác nhau.
3 : Trì hoãn tải các hình ảnh ngoài màn hình
Giải thích :
- Hình ảnh ngoài màn hình là khi bạn tải trang web giao diện đầu tiên bạn thấy được là giao diện trong màn hình , Thì phần còn lại phải lăn chuột xuống mới thấy được gọi là phần nằm ngoài màn hình. Các hình ảnh ở đây do không cần thiết phải hiển thị ngay lập tức nên việc trì hoãn nó sẻ giúp ích cho tải giao diện trong màn hình người dùng tăng lên đáng kể .
Khắc phục :
- Để khắc phục vấn đề này nó có khá nhiều cách mà cách đơn giản nhất là bạn có thể dùng kỹ thuật Lazy Loading để tải hình ảnh trên trang web theo kiểu bất đồng bộ . Nghỉa là web bạn Load tới đâu thì tải tới đó chứ ko tải 1 lúc
- Ngoài ra Intersection Observer API là một modern interface mà bạn có thể sử dụng để tải hình ảnh và nội dung khác.
4 : Rút gọn CSS
Giải thích :
- Rút gọn CSS là làm cho css của bạn ngắn hơn mà vẩn giữ được toàn bộ nội dung của CSS , Nó giúp giảm nhẹ số KB file CSS của bạn
Khắc phục :
- Khắc phục vấn đề này các bạn có thể dùng các công cụ hỗ trợ online như Minify CSS , Chúng sẻ giúp bạn một cách nhanh chóng .
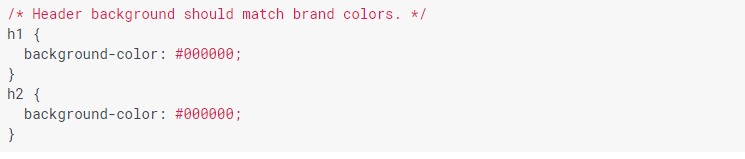
- Bạn cũng có thể làm bằng tay nếu CSS của bạn ngắn.

Như Thế này :

5 : Xóa biểu định kiểu xếp chồng (CSS) không dùng
Giải thích :
- Thông thường các trang web được load file CSS bằng cách như thế này
< link href="style.css" rel="stylesheet" >
- Việc này làm trình duyệt phải tải File và phân tích do đó nó làm tăng đáng kể việc người dùng phải chờ đợi .
Khắc phục :
- Để giải quyết vấn đề này cách đơn giản nhất mà hiệu quả là các bạn copy toàn bộ nội dung trong File Style.css bỏ vào thẻ < style > như thế này .
- Lưu ý : Thẻ < style > phải được đặt trong thẻ < HEAD > trên đầu trang web của bạn nhé .
6 : Mã hóa hình ảnh hiệu quả
Giải thích :
- Hình ảnh được mã hóa sẽ cho tốc độ tải nhanh hơn và tiêu tốn ít dữ liệu di động của người dùng hơn.
Khắc phục :
- Để giải quyết vấn đề này các bạn nên sử dụng định dạng SVG cho các hình đơn giản như logo , icon..
- Các hình ảnh khác bạn nên dùng các công cụ tối ưu hóa trên mạng như TinyPNG hoặc dùng CDN Google cũng có thể mã hóa hình ảnh cho bạn
7 : Phân phối hình ảnh ở định dạng mới và hiệu quả hơn
Giải thích :
- Các định dạng hình ảnh mới như JPEG 2000, JPEG XR và WebP thường nén tốt hơn so với các định dạng hình ảnh cũ như PNG hoặc JPEG. Điều này có nghĩa là tốc độ tải xuống nhanh hơn và tiêu tốn ít dữ liệu di động hơn
Khắc phục :
- Để khắc phục vấn đề này các bạn các bạn nên chọn các định dạng hình ảnh mới như JPEG 2000, JPEG XR và WebP bằng các công cụ chuyển đổi online như Convertio.co hay các công cụ khác
- Chúng tôi khuyên bạn nên dùng định dạng WebP vì chúng khá phổ biến và phù hợp với nhiều trình duyệt hơn .
8 : Bật tính năng nén văn bản
Giải thích :
Khắc phục :
9 : Kết nối trước với các tên miền bắt buộc
Giải thích :
Khắc phục :
10 : Thời gian phản hồi của máy chủ chậm (TTFB)
Giải thích :
Khắc phục :
11 : Tránh chuyển hướng trang nhiều lần
Giải thích :
Khắc phục :
12 : Tải trước các yêu cầu chính
Giải thích :
Khắc phục :
13 : Sử dụng các định dạng video cho nội dung động
Giải thích :
Khắc phục :
14 : Tránh tài nguyên lớn trên mạng
Giải thích :
Khắc phục :
15 : Sử dụng chính sách bộ nhớ đệm hiệu quả cho các nội dung tĩnh
Giải thích :
Khắc phục :
16 : Tránh kích thước DOM quá lớn
Giải thích :
Khắc phục :
17 : Các thời điểm cụ thể và khoảng thời gian được ghi lại bằng API Thời gian người dùng
Giải thích :
Khắc phục :
18 : Thời gian thực thi JavaScript
Giải thích :
Khắc phục :
19 : Giảm thiểu công việc theo chuỗi chính
Giải thích :
Khắc phục :
20 : Tất cả văn bản vẫn hiển thị trong khi tải phông chữ web
Giải thích :
Khắc phục :
21 : Rút gọn JavaScript
Giải thích :
Khắc phục :
22 : Giảm thiểu độ sâu của các yêu cầu quan trọng
Giải thích :
Khắc phục :
Phần kết luận
Tất cả chủ sở hữu trang web đều khao khát 100/100 lớn trong công cụ Google PageSpeed Insights của họ . Tuy nhiên, điều thực sự quan trọng bây giờ là cách trang web của bạn thực sự hoạt động và nếu nó mang lại trải nghiệm người dùng hoàn hảo.
Bằng cách làm theo hướng dẫn của chúng tôi ở trên, bạn chắc chắn sẽ có được các bước gần hơn để không chỉ đạt được 100/100 với Công cụ Google PageSpeed Insights mà còn tăng lưu lượng truy cập và tỷ lệ chuyển đổi trên trang web của bạn.










