Kích thước màn hình tốt nhất để thiết kế web cho năm 2019 là gì?
Admin 15:05 08-05-2019 2360
Kích thước màn hình tốt nhất để thiết kế web là gì? Đây chắc chắn là một trong những câu hỏi đầu tiên tôi có với tư cách là một nhà thiết kế web trẻ (ish) với mối quan tâm đến khả năng truy cập web gần 20 năm trước.
Kích thước màn hình tốt nhất để thiết kế là gì? Đây chắc chắn là một trong những câu hỏi đầu tiên tôi có với tư cách là một nhà thiết kế web trẻ (ish) với mối quan tâm đến khả năng truy cập web gần 20 năm trước.
Dựa trên biểu đồ Thống kê độ phân giải màn hình toàn cầu (tháng 11 năm 2016 - tháng 11 năm 2017) ở trên và các biểu đồ bên dưới, đây là những độ phân giải bạn cần biết trong năm 2019.
- 360 × 640 - 21,54%
- 1366 × 768 - 12,85%
- 1920 × 1080 - 7,76%
- 375 × 667 - 4,94%
- 1440 × 900 - 3,32%
- 1280 × 800 - 2,67%
Các độ phân giải này có tính đến độ phân giải của máy tính để bàn, thiết bị di động và máy tính bảng. Tôi đã làm rõ dữ liệu này (bên dưới) để tập trung vào lưu lượng truy cập web trên toàn thế giới , Hoa Kỳ và Vương quốc Anh .
Màn hình tốt nhất là gì ? Kích thước tốt nhất để thiết kế web cho năm 2019?
Câu trả lời thỏa mãn nhất tôi từng tìm thấy là: Thiết kế cho khán giả CỦA BẠN trước, đại chúng thứ hai.
Về cơ bản, đó là cách tôi có được.
Nhưng - ** Google có thể vừa quyết định cho mọi người về câu hỏi thảo luận dài này **.
Google sẽ áp đặt lên xuống và dòng chảy thương mại trực tuyến và họ vừa quyết bạn cần phải thiết kế cho trải nghiệm người dùng thỏa mãn trên nhiều thiết bị NẾU bạn muốn mong đợi để xếp hạng cao cho các từ khóa cạnh tranh trong Google .
HỎI : Bắt đầu từ ngày 21 tháng 4 năm 2015, chúng tôi sẽ mở rộng việc sử dụng tính thân thiện với thiết bị di động như một tín hiệu xếp hạng. Thay đổi này sẽ ảnh hưởng đến các tìm kiếm di động ở tất cả các ngôn ngữ trên toàn thế giới và sẽ có tác động đáng kể trong kết quả tìm kiếm của chúng tôi. Do đó, người dùng sẽ dễ dàng nhận được kết quả tìm kiếm chất lượng cao có liên quan, được tối ưu hóa cho thiết bị của họ. GOOGLE
Vì vậy, kể từ ngày 21 tháng 4 năm 2015, trên toàn thế giới, một trang web thân thiện với thiết bị di động đã ảnh hưởng đến hiệu suất xếp hạng cho các trang web trên nhiều thiết bị như thế nào.
Nếu bạn tạo trang web cho các doanh nghiệp nhỏ - bạn sẽ biết họ muốn một trang web sẽ hoạt động tốt trong danh sách hữu cơ của Google - bạn biết họ quan tâm đến việc tối ưu hóa công cụ tìm kiếm .
SEO năm 2019 bây giờ, một phần, dựa trên trang web tốt UX, vì Google định lượng nó, ít nhất là cho người dùng di động.
Tại thời điểm này - về cơ bản bây giờ có nghĩa là thiết kế trang web đáp ứng .
LƯU Ý: Google sẽ chuyển sang Chỉ số ' Đầu tiên trên thiết bị di động ' vào năm 2019
Giờ đây, Google quyết tâm tập trung vào xếp hạng các trang web dựa trên trải nghiệm di động của họ, đã đến lúc các doanh nghiệp phải THỰC SỰ tập trung vào việc cung cấp trải nghiệm thân thiện với DESKTOP và MOBILE nhanh nhất và dễ tiếp cận nhất mà bạn có thể đạt được.
Bởi vì nếu bạn KHÔNG, đối thủ cạnh tranh của bạn sẽ và Google có thể xếp hạng các trang đó trên thời gian của bạn.
HỎI : 'Để làm cho kết quả của chúng tôi hữu ích hơn, chúng tôi đã bắt đầu thử nghiệm để làm cho chỉ mục của chúng tôi di động trước tiên . Mặc dù chỉ mục tìm kiếm của chúng tôi sẽ tiếp tục là một chỉ mục duy nhất của các trang web và ứng dụng, thuật toán của chúng tôi cuối cùng sẽ chủ yếu sử dụng phiên bản di động của nội dung trang web để xếp hạng các trang từ trang web đó , để hiểu dữ liệu có cấu trúc và hiển thị đoạn trích từ các trang đó trong chúng tôi các kết quả. Tất nhiên, trong khi chỉ mục của chúng tôi sẽ được xây dựng từ các tài liệu di động, chúng tôi sẽ tiếp tục xây dựng trải nghiệm tìm kiếm tuyệt vời cho tất cả người dùng, cho dù họ đến từ thiết bị di động hay máy tính để bàn.
Nếu bạn có một trang web đáp ứng hoặc một trang phục vụ năng động trong đó nội dung chính và đánh dấu tương đương trên thiết bị di động và máy tính để bàn, bạn không cần phải thay đổi bất cứ điều gì. ' GOOGLE
Làm cách nào tôi có thể kiểm tra các vấn đề SEO trên một trang web?
Bạn có thể sử dụng các công cụ như SEMRush (cụ thể là Công cụ kiểm tra SEMRush ), Trình thu thập dữ liệu SiteBulb , DeepCrawl , Screaming Frog hoặc Trình kiểm tra trang web SEO Powersuite để kiểm tra các thách thức SEO phổ biến.
Nếu bạn không có đầu óc kỹ thuật, chúng tôi có thể tối ưu hóa trang web của bạn, bao gồm tăng tốc nó, như một phần của dịch vụ SEO giá cố định hoặc dịch vụ kiểm toán seo ad-hoc .
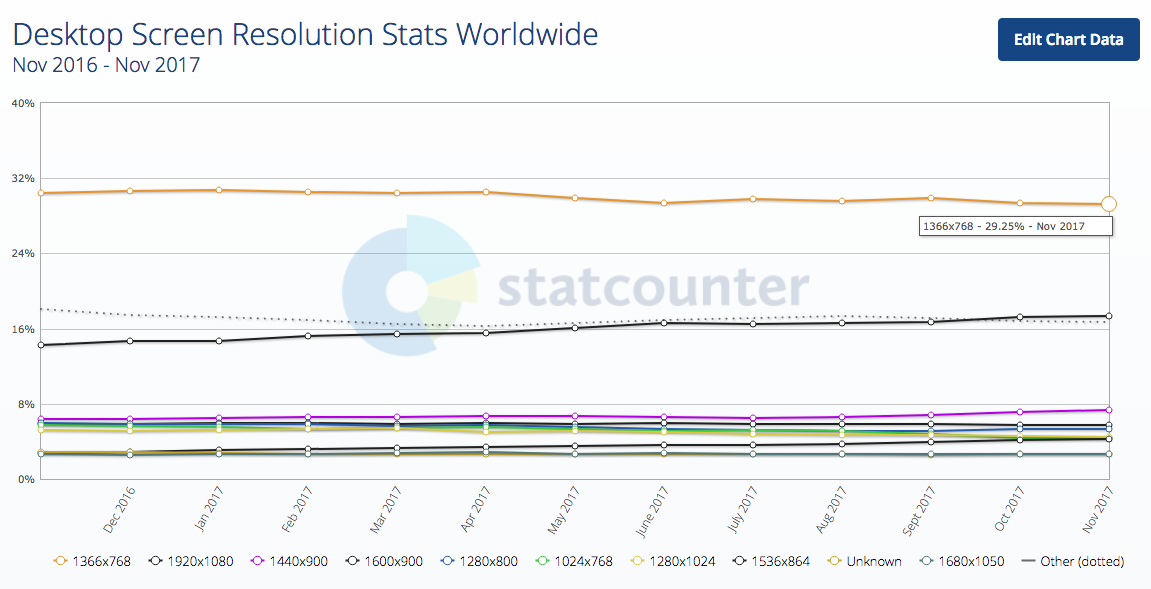
Chỉ số độ phân giải màn hình máy tính để bàn Toàn cầu tháng 11 năm 2016 - Tháng 11 năm 2017
Để tham khảo, đây là danh sách các độ phân giải màn hình hàng đầu hiện nay trên toàn thế giới như được ghi lại gần đây (2017):

Kích thước độ phân giải màn hình máy tính để bàn phổ biến nhất trên toàn thế giới
- 1366 × 768 - 29,25%
- 1920 × 1080 - 17,34%
- 1440 × 900 - 7,32%
- 1600 × 900 - 5,72%
- 1280 × 800 - 5,27%
- 1280 × 1024 - 4,51%
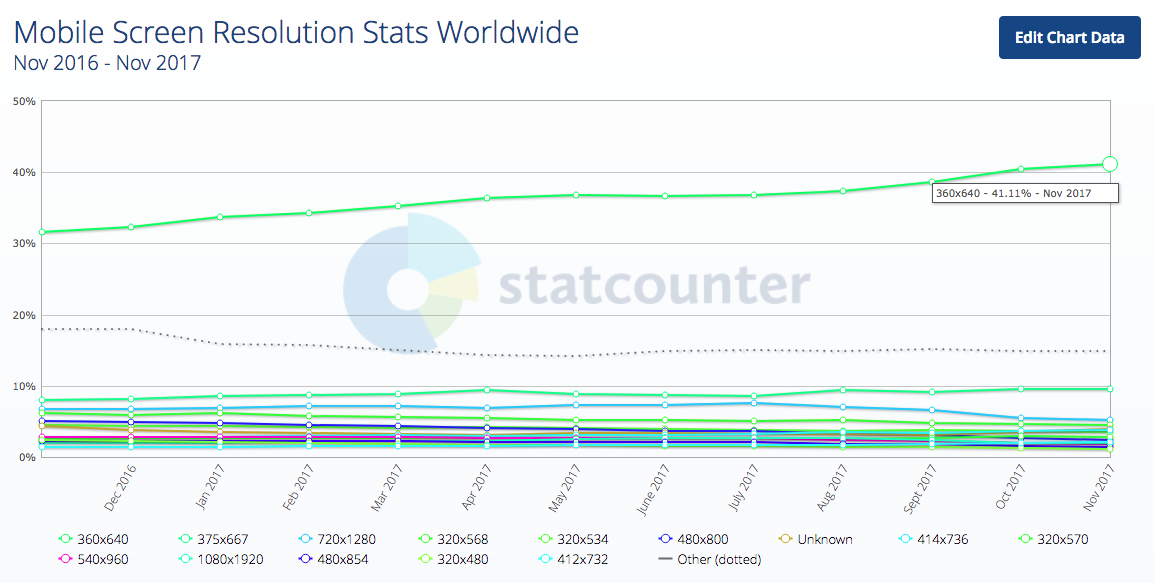
Chỉ số độ phân giải màn hình di động trên toàn thế giới tháng 11 năm 2016 - tháng 11 năm 2017

Kích thước độ phân giải màn hình di động phổ biến nhất trên toàn thế giới - Tháng 11 năm 2016 - Tháng 11 năm 2017
- 360 × 640 - 41,11%
- 375 × 667 - 9,58%
- 720 × 1280 - 5,16%
- 320 × 568 - 4,55%
- 414 × 736 - 3,79%
- 320 × 534 - 3,46%
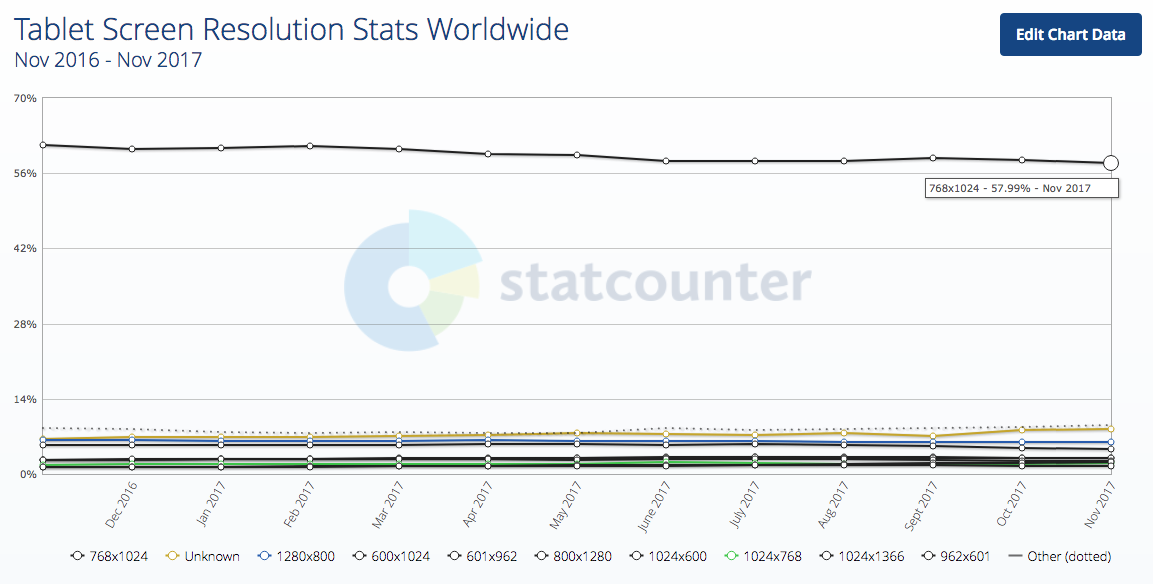
Chỉ số độ phân giải màn hình máy tính bảng trên toàn thế giới tháng 11 năm 2016 - tháng 11 năm 2017

Kích thước màn hình máy tính bảng phổ biến nhất trên toàn thế giới
- 768 × 1024 - 57,99%
- 1280 × 800 - 5,89%
- 600 × 1024 - 4,6%
- 601 × 962 - 3.02%
- 800 × 1280 - 2,94%
- 1024 × 600 - 2,36%
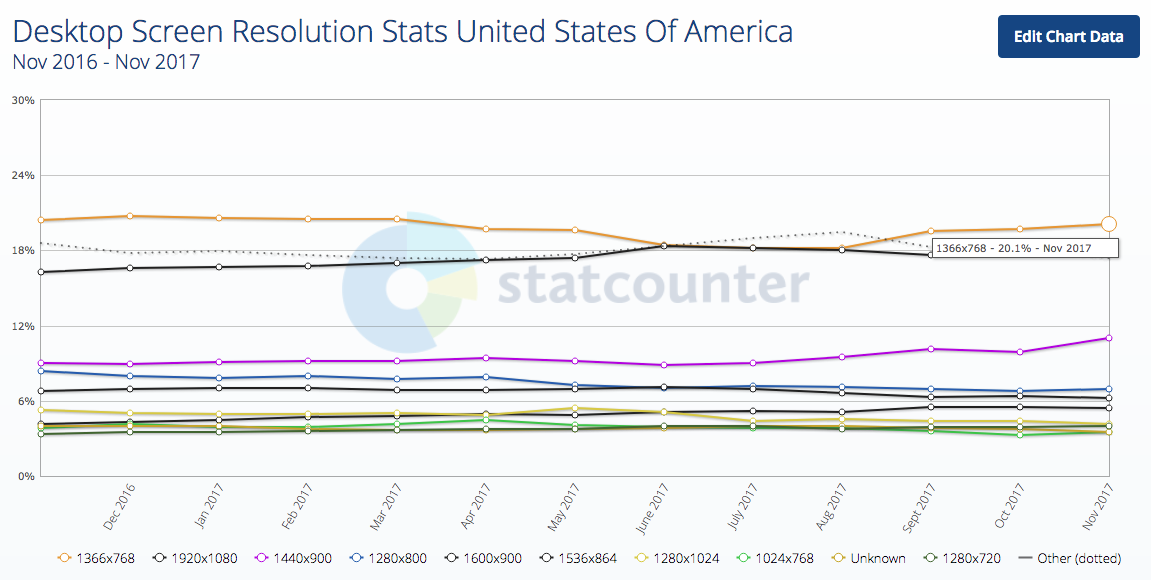
Chỉ số độ phân giải màn hình máy tính để bàn ở Hoa Kỳ tháng 11 năm 2016 - tháng 11 năm 2017
Nghị quyết màn hình hàng đầu ở Mỹ (2017)

Kích thước độ phân giải màn hình máy tính để bàn phổ biến nhất ở Hoa Kỳ
- 1366 × 768 - 20,1%
- 1920 × 1080 - 17,68%
- 1440 × 900 - 11,04%
- 1280 × 800 - 6,93%
- 1600 × 900 - 6,24%
- 1536 × 864 - 5,46%
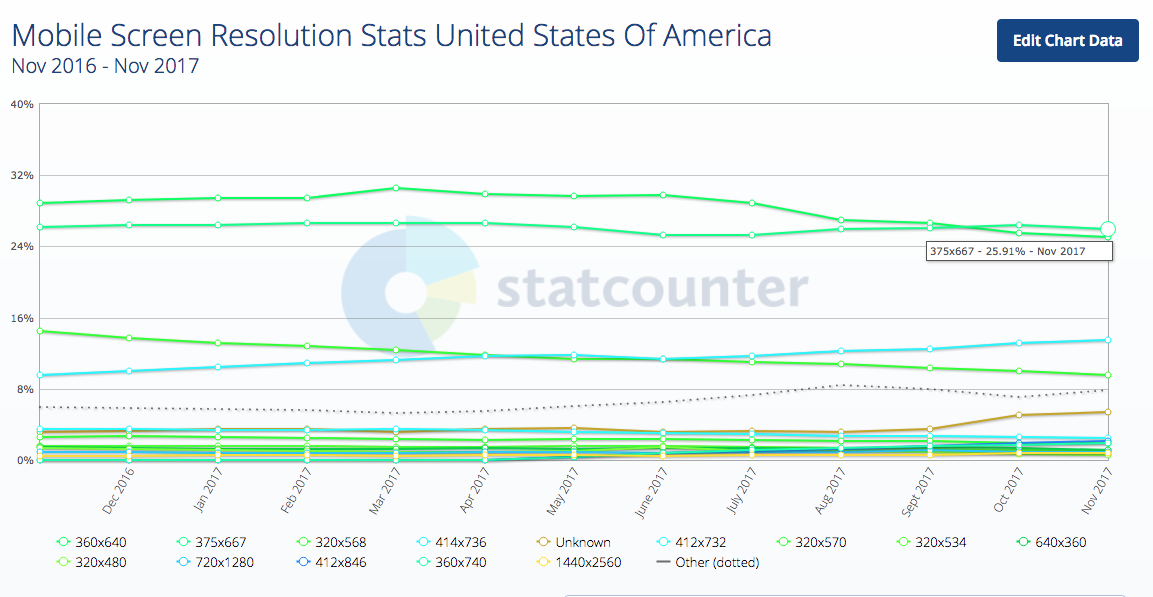
Chỉ số độ phân giải màn hình di động tại Hoa Kỳ tháng 11 năm 2016 - tháng 11 năm 2017

Kích thước độ phân giải màn hình di động phổ biến nhất ở Hoa Kỳ
- 375 × 667 - 25,91%
- 360 × 640 - 25,01%
- 414 × 736 - 13,46%
- 320 × 568 - 9,57%
- 412 × 732 - 2,45%
- 412 × 846 - 2,13%
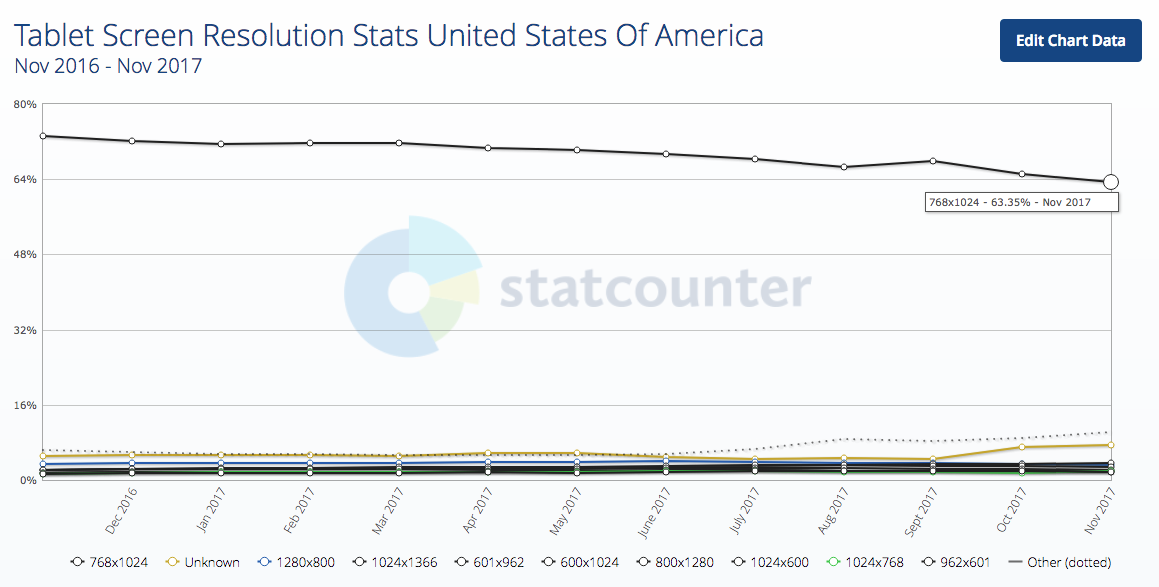
Chỉ số độ phân giải màn hình máy tính bảng tại Hoa Kỳ tháng 11 năm 2016 - tháng 11 năm 2017

Kích thước độ phân giải màn hình máy tính bảng phổ biến nhất ở Hoa Kỳ
- 768 × 1024 - 63,35%
- 1024 × 1366 - 3,52%
- 1440 × 900 - 3,28%
- 1280 × 800 - 3,28%
- 601 × 962 - 2,87%
- 600 × 1024 -2,18%
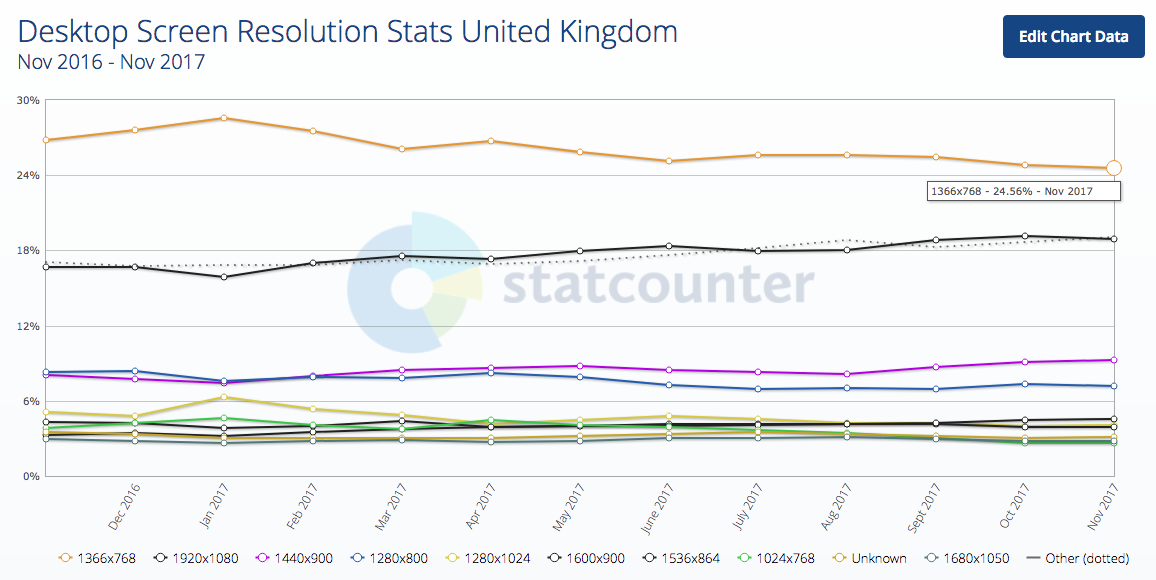
Chỉ số độ phân giải màn hình máy tính để bàn ở Vương quốc Anh tháng 11 năm 2016 - tháng 11 năm 2017
Nghị quyết màn hình hàng đầu ở Anh (2017)

Kích thước độ phân giải màn hình máy tính để bàn phổ biến nhất ở Vương quốc Anh
- 1366 × 768 - 24,56%
- 1920 × 1080 - 18,89%
- 1440 × 900 - 9,22%
- 1280 × 800 - 7,2%
- 1536 × 864 - 4,56%
- 1280 × 1024 - 4.03%
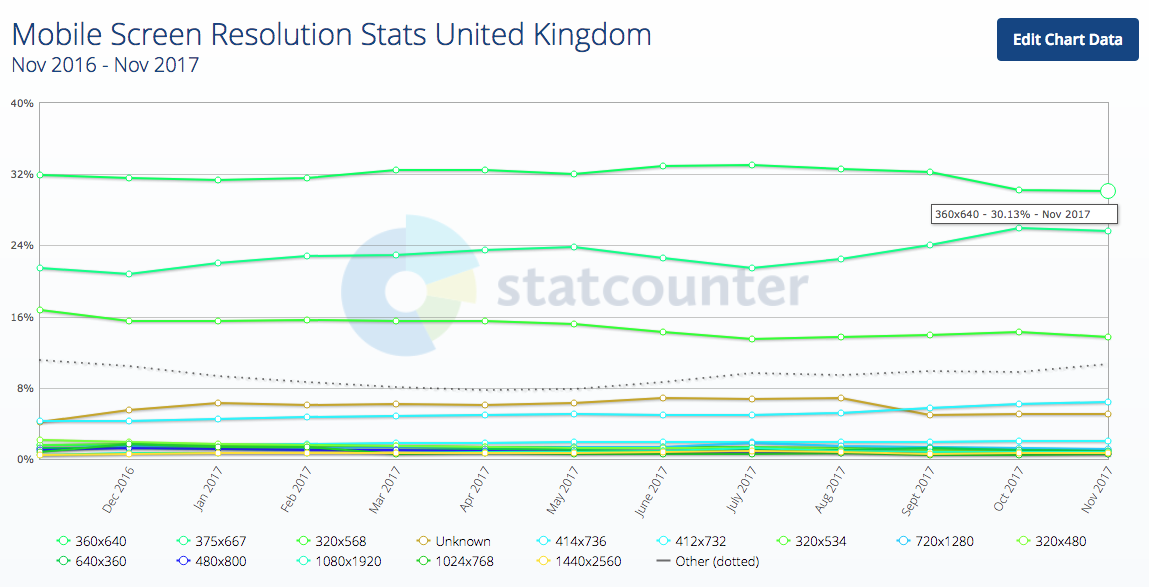
Chỉ số độ phân giải màn hình di động ở Anh tháng 11 năm 2016 - tháng 11 năm 2017

Kích thước độ phân giải màn hình di động phổ biến nhất ở Vương quốc Anh
- 360 × 640 - 30,13%
- 375 × 667 - 25,59%
- 320 × 568 - 13,74%
- 414 × 736 - 6,44%
- 360 × 740 - 1.99%
- 412 × 732 - 1,97%
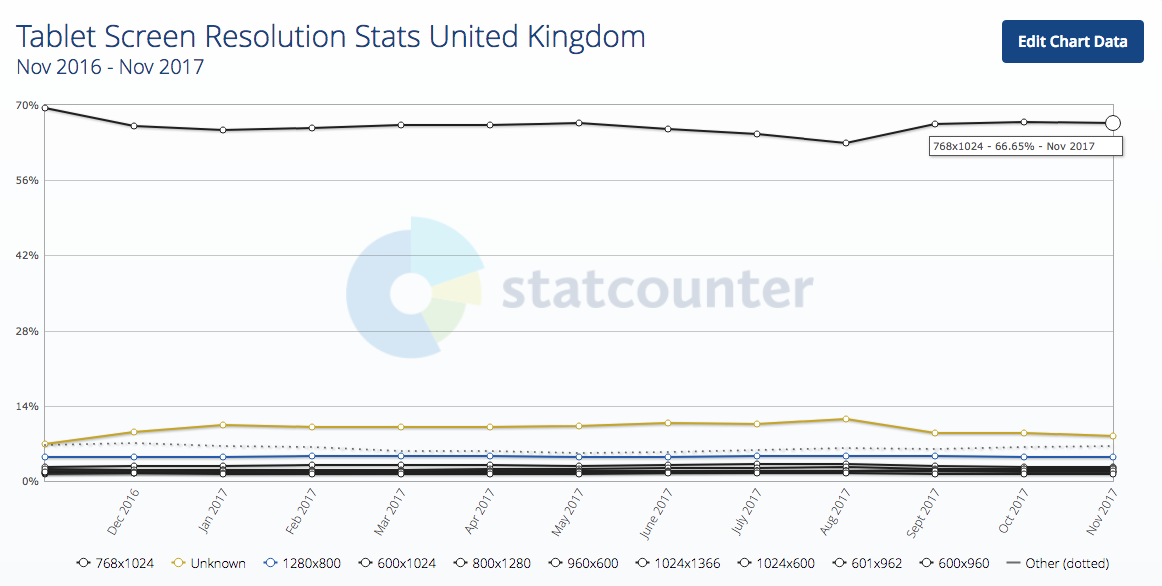
Chỉ số độ phân giải màn hình máy tính bảng ở Anh tháng 11 năm 2016 - tháng 11 năm 2017

Kích thước độ phân giải màn hình máy tính bảng phổ biến nhất ở Vương quốc Anh
- 768 × 1024 - 66,65%
- 1280 × 800 - 4,56%
- 600 × 1024 - 2,66%
- 800 × 1280 - 2,4%
- 1024 × 1366 - 2,28%
- 601 × 962 - 1,86%
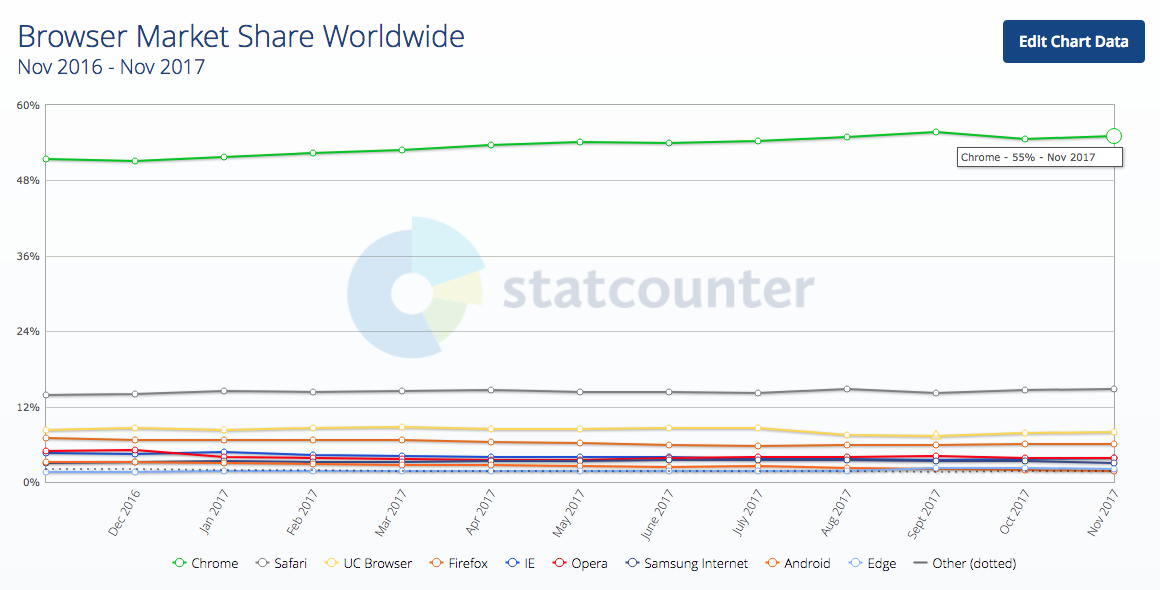
Thị trường trình duyệt máy tính để bàn Chia sẻ trên toàn thế giới

Thị phần trình duyệt trên toàn thế giới
- Chrome - 55%
- Safari - 14,76%
- Trình duyệt UC - 7,99%
- Firefox - 6,1%
- IE - 3,88%
- Opera - 3,8%
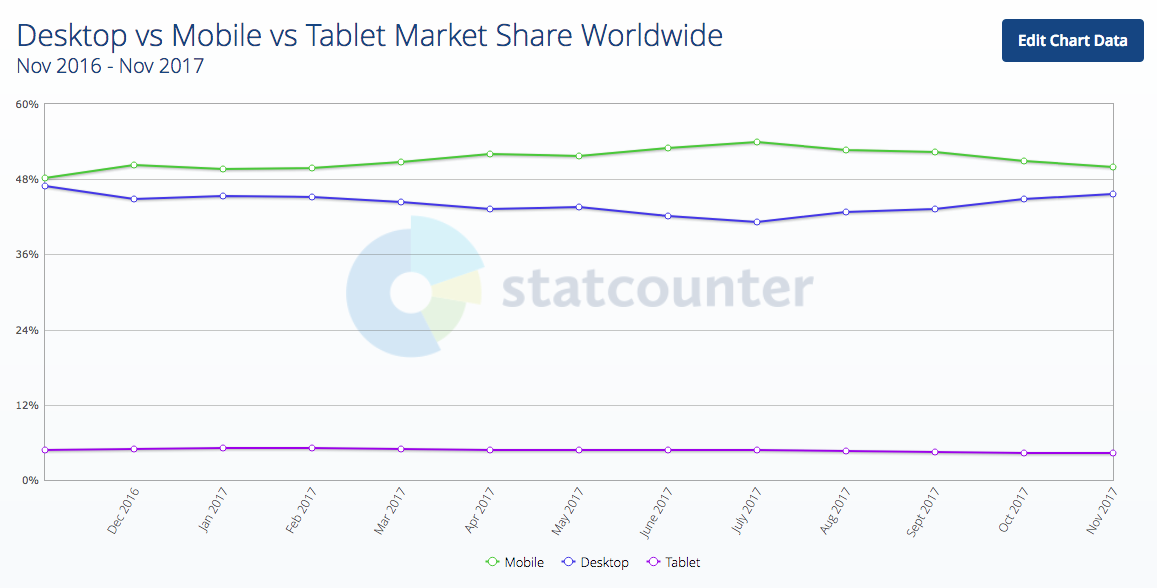
Máy tính để bàn vs thiết bị di động và máy tính bảng Chia sẻ trên toàn thế giới

Máy tính để bàn vs thiết bị di động và máy tính bảng Chia sẻ trên toàn thế giới
- Di động - 50,02%
- Máy tính để bàn - 45,68%
- Máy tính bảng - 4,3%
Để biết thêm về chia sẻ trình duyệt: Xem Kiểm tra xem trang web của bạn trông như thế nào với Google và các phiên bản trình duyệt khác nhau .
* Lưu ý - số liệu thống kê ở trên là từ một nguồn (mặc dù đáng tin cậy), do đó có thể bị sai lệch theo những cách chúng ta có thể không biết. Đồ thị được cung cấp bởi http://statcorer.com/ .
Nhưng…. Làm cách nào tôi có thể thiết kế một trang web trông giống nhau trong mọi trình duyệt và độ phân giải?
Bạn không thể.
Tôi đã làm điều này gần 20 năm và đây không phải là điều mà khách hàng nghĩ ngay đến khi đưa vào thiết kế trang web mới. Bất kỳ thiết kế nào sẽ trông khác nhau trên các trình duyệt vì nó có kích thước phù hợp với cửa sổ có sẵn.
Trong nhiều năm qua, tôi thấy rằng không thể thiết kế một trang web trông giống nhau ở mọi trình duyệt, nền tảng và độ phân giải màn hình , vì vậy hãy tránh thử.
Bạn có thể chọn bố cục lỏng mà không có bảng cho thiết kế của mình, với% chiều rộng mở rộng và hợp đồng để phù hợp với cài đặt trình duyệt của khách truy cập HOẶC bạn có thể xem xét xem xét các giải pháp thiết kế đáp ứng sẽ đạt được nhiều điều tương tự.
Tôi đã từng có cái trước, bây giờ tôi có cái sau. 10 năm trước, tôi thích làm việc với bố cục thiết kế lỏng dựa trên các thực tiễn tốt nhất về khả năng truy cập cơ bản khi tôi tự quản lý trang web, nhưng với những vấn đề không lường trước được với thiết kế trên các trang riêng lẻ nếu một biên tập viên sau này không quen với các thực tiễn truy cập đó. Thiết kế đáp ứng cho phép tôi (tôi không còn là nhà phát triển web chuyên nghiệp nữa) đưa ra một số quy tắc quản lý tốt hơn các kỳ vọng về trải nghiệm người dùng ở các độ phân giải quan trọng cụ thể.
Tôi đã chọn THIẾT KẾ TRÁCH NHIỆM với trang web này từ lâu (và đã khuyến nghị điều này trong gần mười năm có lẽ) và tôi vẫn đang thử nghiệm chủ đề phản hồi mới của mình để xem những gì phù hợp nhất với khách truy cập của tôi . Điều đó có nghĩa là có - thiết kế cho cài đặt 1024 × 768 (ví dụ) NHƯNG CSONG đảm bảo nó cũng trông tốt, hoặc 'biến đổi duyên dáng', ví dụ như cài đặt 800 × 600, hoặc thậm chí nhỏ hơn. Hoặc - duyên dáng nhất có thể, giữa các thiết bị ít nhất.
Google ủng hộ các thiết kế đáp ứng, đó là tin tốt cho những người đã áp dụng nó:
CÂU HỎI: Các trang web sử dụng thiết kế web đáp ứng và triển khai chính xác việc phân phát động (bao gồm tất cả nội dung trên máy tính để bàn và đánh dấu) thường không phải làm gì cả.
ĐIỆN THOẠI TRÊN NỀN TẢNG - vì vậy nếu phát triển một trang web mới vào năm 2019 - bạn PHẢI nghĩ về việc trang web của bạn thực sự thân thiện với thiết bị di động như thế nào ngay từ đầu.
Tôi đặt mục tiêu giữ mọi thứ đơn giản khi tôi thực sự mã hóa mọi thứ.
Bạn sẽ không - không thể - làm hài lòng tất cả mọi người - và câu hỏi kích thướctrang web nào là tốt nhất vẫn là một chủ đề tranh luận của các nhà thiết kế có nhiều khả năng sử dụng và chuyên môn về UX hơn tôi.
Những gì tôi biết từ kinh nghiệm là điều quan trọng đối với bạn là xác định đối tượng CỦA BẠN và các thiết bị họ sử dụng và xây dựng trang web của bạn (trên toàn bộ) để phù hợp với đối tượng THAT.
Và đối tượng đó hiện bao gồm GOOGLE.
Lời khuyên cũ đáng chú ý
Theo xu hướng mới nhất luôn luôn thú vị nhưng đôi khi những lời khuyên cũ vẫn đáng để xem xét, quá.
Các trang của bạn nên hoạt động ở bất kỳ độ phân giải . Jakob Nielsen (một chuyên gia về khả năng sử dụng được tôn trọng) đã được ghi nhận từ nhiều năm trước:
- Tối ưu hóa cho 1024 × 768 , đây là kích thước màn hình được sử dụng rộng rãi nhất trong một thời gian dài . Tất nhiên, nguyên tắc chung là tối ưu hóa cho độ phân giảiphổ biến nhất của đối tượng mục tiêu của bạn , vì vậy kích thước sẽ thay đổi trong tương lai. Nó thậm chí có thể là một kích thước khác bây giờ, nếu, giả sử, bạn đang thiết kế mạng nội bộ cho một công ty cung cấp cho tất cả nhân viên màn hình lớn mới.
- Không chỉ thiết kế cho một kích thước màn hình cụ thể trừ khi bạn được ủy quyền cụ thể để làm điều đó - vì kích thước màn hình khác nhau giữa những người dùng. Sự thay đổi kích thước cửa sổ thậm chí còn lớn hơn vì người dùng không luôn tối đa hóa trình duyệt của họ (đặc biệt nếu họ có màn hình lớn).
- Sử dụng bố cục chất lỏng kéo dài đến kích thước cửa sổ của người dùng hiện tại (nghĩa là tránh bố cục đóng băng luôn có cùng kích thước ).
Nó vẫn trông ổn và hoạt động tốt ở các kích thước khác, đó là lý do tại sao tôi * đã từng * đề xuất bố cục chất lỏng bằng cách sử dụng chiều rộng phần trăm để kiểm soát bố cục.
Nói chung, tôi đã làm theo lời khuyên của Nielsen rằng nó nên là tốt nhất ở 1024 × 768, mặc dù đây sẽ là lời khuyên khá lỗi thời để đưa ra vào năm 2019. Các biểu đồ trên trên trang này có thể giúp bạn nhiều hơn.
Ba tiêu chí chính để tối ưu hóa bố cục trang cho một kích thước màn hình nhất định là:
- Khả năng hiển thị ban đầu của trang web : Có phải tất cả thông tin chính hiển thị trên màn hình đầu tiên để người dùng có thể nhìn thấy nó mà không cần cuộn? Đây là sự đánh đổi giữa số lượng mục được hiển thị so với số lượng chi tiết được hiển thị cho mỗi mục.
- Khả năng đọc trang web : Đọc văn bản trong các cột khác nhau dễ dàng như thế nào, với chiều rộng được phân bổ của chúng?
- Thẩm mỹ trang web : Trang của bạn trông tốt như thế nào khi các yếu tố ở kích thướcvà vị trí phù hợp cho kích thước màn hình này ? Có phải tất cả các yếu tố xếp hàng chính xác - nghĩa là, chú thích ngay bên cạnh ảnh, v.v.?
Hướng dẫn sử dụng cũng khuyên bạn nên xem xét cả ba tiêu chí ở phạm vi kích thước đầy đủ, liên tục thay đổi kích thước cửa sổ trình duyệt từ 800 × 600 thành 1280 × 1024.
Trang của bạn phải đạt điểm cao trên tất cả các tiêu chí trong toàn bộ phạm vi độ phân giải .
Trang của bạn cũng nên hoạt động ở kích thước nhỏ hơn và lớn hơn, mặc dù các thái cực như vậy ít quan trọng hơn.
Mặc dù những người dùng như vậy chắc chắn sẽ có thể truy cập trang web của bạn, nhưng việc cung cấp cho họ một thiết kế kém hơn đôi khi là một sự thỏa hiệp chấp nhận được.
Như tiêu chí đầu tiên ngụ ý, việc cuộn luôn là một vấn đề quan trọng. Người dùng thường không muốn cuộn nếu họ không cần - mặc dù, qua nhiều năm, điều đó đã thay đổi. Năm 2019 - người dùng mong đợi cuộn, dù muốn hay không.
Vì vậy, khi bạn thiết kế, bạn nên xem xét số lượng người dùng có thể thấy nếu họ chỉ cuộn một hoặc hai màn hình . Bất kỳ hơn năm màn hình dài có thể là một dấu hiệu cho bạn biết rằng có thể có quá nhiều bản sao trên trang. Tất nhiên, điều này được cân bằng với quan điểm rằng một số bài viết có nghĩa là những mẩu thông tin chuyên sâu và người dùng sẽ chờ đợi lâu hơn để xem một số nội dung trang và loại nội dung.
Cả khả năng cuộn và khả năng hiển thị ban đầu rõ ràng phụ thuộc vào kích thước màn hình : Màn hình lớn hơn hiển thị nhiều nội dung hơn màn hình đầu tiên và yêu cầu cuộn ít hơn.
LƯU Ý: Google có Thuật toán hình phạt 'Trang nặng'
Trình bày tài liệu hấp dẫn nhất của bạn trên màn hình ở bất kỳ độ phân giải nào - Google cũng có 'Thuật toán nặng về trang' - Tôi đi sâu vào loại vấn đề đó trong bài đăng Google Panda Recovery của mình nhưng tóm lại là nếu bạn có quá nhiều quảng cáo trên trang của mình, hoặc nếu quảng cáo phải trả tiền làm xáo trộn bản sao hoặc gây ra trải nghiệm người dùng gây khó chịu cho khách truy cập của Google, trang của bạn có thể bị hạ cấp trong SERPs:
'các trang web không có nhiều nội dung, có thể bị ảnh hưởng bởi các trang web có thể bị ảnh hưởng.' Google :
Để mắt đến nơi bạn đặt quảng cáo hoặc nội dung được tài trợ khác - hãy xem cách sao chép nội dung chính của trang bạn đang thiết kế và bạn có thể thấy lưu lượng truy cập giảm.
LƯU Ý: Google có Thuật toán hình phạt ' Interstitial and Pop-Up '
Hãy nhớ rằng Google bây giờ (kể từ tháng 1 năm 2017) có hình phạt Interstitial và Pop-Up 'vì vậy TRÁNH tạo ra một chiến lược tiếp thị dựa trên điều này.
'Dưới đây là một số ví dụ về các kỹ thuật khiến người dùng ít truy cập nội dung:
(1) Hiển thị cửa sổ bật lên bao gồm nội dung chính, ngay lập tức sau khi người dùng điều hướng đến một trang từ kết quả tìm kiếm hoặc trong khi họ đang xem qua trang .
(2) Hiển thị một quảng cáo xen kẽ độc lập mà người dùng phải loại bỏ trước khi truy cập nội dung chính.
(3) Sử dụng bố cục trong đó phần trên của trang xuất hiện tương tự như một quảng cáo xen kẽ độc lập, nhưng nội dung ban đầu đã được đặt bên dưới nếp gấp. Google'
EXIT POP-UPS (giống như cái tôi sử dụng trên trang này) KHÔNG can thiệp vào sự thích thú của người đọc và truy cập vào nội dung chính trên một trang. Hiện tại, các loại cửa sổ bật lên này có vẻ vẫn ổn (và tăng số lượng đăng ký thuê bao một cách ồ ạt).
LƯU Ý: Google quan tâm rất nhiều về người dùng trên thiết bị di động

Vì vậy, những gì về màn hình nhỏ, chẳng hạn như những màn hình được tìm thấy trên thiết bị di động?
Thiết kế dạng lỏng sẽ thu nhỏ toàn bộ điện thoại xuống, nhưng đừng cho rằng thiết kế máy tính để bàn của bạn là cách bạn sẽ cung cấp trải nghiệm người dùng di động của công ty bạn.
Môi trường di động là đặc biệt; để tối ưu hóa cho họ, bạn phải thiết kế một dịch vụ riêng biệt cung cấp ít tính năng hơn, được phát triển thậm chí chính xác hơn và nhận thức được nhiều ngữ cảnh hơn.
Hãy nhớ xây dựng một trang web theo kích thước mà bạn mong đợi hầu hết khách truy cập đang sử dụng - một số nghiên cứu có thể giúp bạn với điều này, nhưng luôn luôn nhằm mục đích làm hài lòng những khách truy cập mà bạn dường như thu hút, trước tiên.
Những trình duyệt và kích thước màn hình bạn nên thiết kế cho?
Nhìn vào các biểu đồ trên. Tiến hành nghiên cứu thêm. Sử dụng nhiều nguồn (vì hầu hết các hệ thống thống kê bị sai lệch theo một cách nào đó). Tìm hiểu những gì tốt nhất cho khách truy cập của bạn hoặc khách truy cập mà bạn hy vọng sẽ thu hút.
Xem xét sử dụng Google Analytics hoặc như tôi làm, Clicky , để xem trình duyệt và kích thước màn hình nào mà khách truy cập CỦA BẠN đang sử dụng để truy cập trang web của bạn và xem xét thiết kế trang web mới của bạn cho các kích thước phổ biến nhất bạn tìm thấy.
Tất nhiên, bạn có thể sử dụng các biểu đồ trên để giúp bạn đưa ra quyết định cuối cùng, nhưng hãy nhớ rằng mọi người không luôn xem các cửa sổ ở chế độ toàn màn hình chế độ chẳng hạn.
Bạn có lẽ tốt nhất KHÔNG nên xây dựng một thiết kế xung quanh MỘT độ phân giảivà cố gắng tìm một giải pháp biến đổi duyên dáng trên số lượng thiết bị rộng nhất có thể.
Mẫu trang web đáp ứng là một đặt cược tốt
Trong thế giới ngày nay, rất nhiều người đang sử dụng các thiết bị cầm tay (máy tính bảng và điện thoại thông minh) để duyệt web và thiết kế trang web đáp ứng (RWD) đã nổi lên như một giải pháp rất có thể (vẫn còn được người hâm mộ tranh luận) về các thách thức kích thước màn hình .
Phương pháp này tránh sử dụng các trang web có chiều rộng cố định và thay vào đó sử dụng Media Queries trong các trang kiểu CSS để tạo một trang web đáp ứng kích thước với các chế độ xem khác nhau của thiết bị cầm tay và màn hình nhỏ hơn mà mọi người sử dụng.
Vì vậy, bất cứ thiết bị nào mà một người có thể đang sử dụng để xem trang web của bạn, bạn có thể cung cấp cho họ trải nghiệm đầy đủ nhất có thể.
Được tạo ra đúng cách, chúng chắc chắn có thể biến đổi một cách duyên dáng và thường là một niềm vui để sử dụng, nhưng chúng cũng có thể có nhược điểm. Tôi VẪN thích thiết kế TRÁCH NHIỆM khi so sánh với AMP (tại thời điểm này).
Trang web di động của bạn có chuyển hướng đến một URL và phiên bản khác của trang web của bạn không?
Chà, điều đó không lý tưởng vào năm 2019. Thực tế nó chưa bao giờ.
Quay trở lại trong ngày - một số dân gian đã sử dụng các phiên bản DUY NHẤT của trang web để tạo nội dung cho người dùng / trình duyệt không hỗ trợ các yếu tố của trang web của họ - trong một nỗ lực (thường là vô ích) để làm cho nội dung của họ dễ truy cập hơn.
Các W3C thậm chí sử dụng để giới thiệu nó tôi nghĩ rằng nếu tất cả các khác thất bại :
Một trang chỉ có văn bản, với thông tin hoặc chức năng tương đương, sẽ được cung cấp để làm cho một trang web tuân thủ các quy định của phần này, khi việc tuân thủ không thể được thực hiện theo bất kỳ cách nào khác. Nội dung của các trang chỉ có văn bản sẽ được cập nhật bất cứ khi nào trang chính thay đổi. PHẦN 508
Đó là lý tưởng để cung cấp một URL cho khách truy cập cho mục đích truy cậpvà không có sự khác biệt khi phân phối nội dung trên điện thoại di động hoặc điện thoại thông minh nếu bạn đang nghĩ về việc tạo ra một phiên bản di động trên trang web của bạn. Tất nhiên, điều này cũng có thể NGAY LẬP TỨC QUAN TRỌNG HƠN NỮA nếu Google chuyển sang INDEX ĐẦU TIÊN DI ĐỘNG.
Google rất có thể đánh giá bạn CHÍNH XÁC về trải nghiệm di động của bạn trong tương lai gần - vì vậy tất cả chúng ta thực sự cần phải nhận thức được những thay đổi lớn mà chúng ta có thể thấy rất sớm trong SERPs của Google.
Khi Google là 'khách truy cập', điều thậm chí còn quan trọng hơn là chỉ cung cấp một URL vì các thách thức URL chính tắc cho các công cụ tìm kiếm - và điều này đã xảy ra trước khi triển khai phần tử liên kết chính tắc một thời gian trước đây.
Vì vậy, tình huống lý tưởng là cung cấp một URL mọi lúc .
Nếu bạn có nội dung trên điện thoại thông minh của YouTube (mà chúng tôi xem là nội dung web bình thường, vì nó thường là trang HTML bình thường, chỉ cần điều chỉnh bố cục cho màn hình nhỏ hơn), bạn có thể sử dụng rel = canonical để trỏ đến phiên bản máy tính để bàn của bạn. Điều này giúp chúng tôi tập trung vào phiên bản máy tính để bàn để tìm kiếm trên web. Khi người dùng truy cập phiên bản máy tính để bàn đó bằng điện thoại thông minh, bạn có thể chuyển hướng họ đến phiên bản di động. Điều này hoạt động bất kể cấu trúc URL, vì vậy bạn không cần sử dụng tên miền phụ / thư mục con cho các trang web điện thoại thông minh-điện thoại di động. Tuy nhiên, tốt hơn nữa là sử dụng cùng một URL và hiển thị phiên bản nội dung phù hợp mà không cần chuyển hướng John Mueller, Google
Bỏ qua các đề xuất của Google thường không phải là một bước đi thông minh
HỎI: Để tóm tắt lại, hiện tại hệ thống thu thập dữ liệu, lập chỉ mục và xếp hạng của chúng tôi thường nhìn vào phiên bản máy tính để bàn của nội dung trang, có thể gây ra sự cố cho người tìm kiếm trên thiết bị di động khi phiên bản đó khác rất nhiều so với phiên bản di động. Lập chỉ mục đầu tiên trên thiết bị di động có nghĩa là chúng tôi sẽ sử dụng phiên bản di động của nội dung để lập chỉ mục và xếp hạng, để giúp người dùng - chủ yếu là thiết bị di động của chúng tôi tìm thấy những gì họ đang tìm kiếm. Quản trị viên web sẽ thấy thu thập thông tin tăng đáng kể bởi Điện thoại thông minh Googlebot và các đoạn trong kết quả, cũng như nội dung trên các trang bộ nhớ cache của Google , sẽ từ phiên bản di động của các trang. Google tháng 11 năm 2017
Google cung cấp các mẹo sau để kiểm tra trang web của bạn đã được chuẩn bị cho chỉ mục đầu tiên trên thiết bị di động, nhưng về cơ bản, nếu bạn đang sử dụng mẫu thiết kế web đáp ứng cho trang web của mình, bạn sẽ gặp vấn đề tối thiểu với thay đổi này:
-
Đảm bảo phiên bản di động của trang web cũng có nội dung quan trọng, chất lượng cao. Điều này bao gồm văn bản, hình ảnh (với thuộc tính alt) và video - trong các định dạng có thể thu thập thông tin và có thể lập chỉ mục thông thường.
-
Dữ liệu có cấu trúc rất quan trọng để lập chỉ mục và các tính năng tìm kiếm mà người dùng yêu thích: nó phải có trên cả phiên bản di động và máy tính để bàn của trang web. Đảm bảo các URL trong dữ liệu có cấu trúc được cập nhật lên phiên bản di động trên các trang di động.
-
Siêu dữ liệu phải có mặt trên cả hai phiên bản của trang web. Nó cung cấp gợi ý về nội dung trên một trang để lập chỉ mục và phục vụ. Ví dụ: đảm bảo rằng tiêu đề và mô tả meta tương đương trên cả hai phiên bản của tất cả các trang trên trang web.
-
Không cần thay đổi để liên kết với các URL di động riêng biệt (các trang web có dấu chấm). Đối với các trang web sử dụng các URL di động riêng biệt , hãy giữ liên kết hiện có rel = canonical và link rel = các yếu tố thay thế giữa các phiên bản này.
-
Kiểm tra các liên kết hreflang trên các URL di động riêng biệt. Khi sử dụng các yếu tố liên kết rel = hreflang để quốc tế hóa , hãy liên kết giữa các URL trên thiết bị di động và máy tính để bàn. Hreflang của URL trên điện thoại di động của bạn phải trỏ đến các phiên bản ngôn ngữ / khu vực khác trên các URL di động khác và tương tự liên kết máy tính để bàn với các URL trên máy tính để bàn khác bằng các yếu tố liên kết hreflang ở đó.
-
Đảm bảo các máy chủ lưu trữ trang web có đủ khả năng để xử lý tốc độ thu thập dữ liệu có khả năng tăng . Điều này không ảnh hưởng đến các trang web sử dụng thiết kế web đáp ứng và phục vụ động, chỉ các trang web có phiên bản di động trên một máy chủ riêng biệt, chẳng hạn như m.example.com.
LƯU Ý: Trải nghiệm người dùng trên nhiều thiết bị và độ phân giải màn hình
Trải nghiệm người dùng là một phần lớn của tối ưu hóa công cụ tìm kiếm thành công vào năm 2019 - và là một yếu tố lớn trong thuật toán Google Panda .
Khi nghĩ đến việc thiết kế một trang web vào năm 2019, bạn sẽ phải xem xét nơi các yếu tố nhất định xuất hiện trên trang web đó, đặc biệt là quảng cáo.
Google sẽ cho bạn biết nếu quảng cáo trên trang web của bạn gây phiền nhiễu cho người dùng có thể ảnh hưởng đến lưu lượng truy cập không phải trả tiền mà Google gửi cho bạn.
Quảng cáo gây phiền nhiễu trên các trang web của bạn từ lâu đã là một vấn đề đối với người dùng (có thể) và Google. Ngay cả khi họ làm cho bạn tiền.
Quảng cáo nào gây phiền nhiễu?
- ' loại nhạc đổ lỗi bất ngờ ' hoặc
- ' một cửa sổ bật lên trên đầu trang của một thứ chúng tôi đang cố gắng tìm kiếm '
Rõ ràng 'trải nghiệm bực bội có thể khiến mọi người cài đặt trình chặn quảng cáo và khi quảng cáo bị chặn, nhà xuất bản không thể kiếm tiền'.
Video tiếp tục nói:
' một cuộc khảo sát hàng trăm trải nghiệm quảng cáo của Liên minh về quảng cáo tốt hơn đã chỉ ra rằng mọi người không ghét tất cả các quảng cáo chỉ gây phiền nhiễu khi loại bỏ những quảng cáo này khỏi trang web của bạn có thể tạo ra sự khác biệt lớn '
Báo cáo trải nghiệm quảng cáo mới trong Google Search Console
Báo cáo trải nghiệm quảng cáo là một phần của Google Search Console.
Báo cáo:
'Giúp bạn dễ dàng tìm thấy những quảng cáo gây phiền nhiễu trên trang web của mình và thay thế chúng bằng những quảng cáo thân thiện với người dùng'.
Cách khắc phục các sự cố được tìm thấy trong Báo cáo trải nghiệm quảng cáo của Google
- bạn sẽ cần đăng ký Google Search Console (AKA Google Webmaster Tools)
- xem lại báo cáo kinh nghiệm quảng cáo
- ' nếu trang web của bạn chưa được xem xét hoặc đánh giá trước đây , báo cáo sẽ không hiển thị bất cứ điều gì '
- ' nếu trạng thái đánh giá của bạn là cảnh báo hoặc không vi phạm sẽ được liệt kê trong báo cáo đánh giá quảng cáo cột chúng tôi đã tìm thấy trên một mẫu trang từ cả phiên bản máy tính để bàn và thiết bị di động của trang web của bạn '
- 'nếu tìm thấy trải nghiệm quảng cáo tiêu cực, chúng được liệt kê riêng trong báo cáo vì trải nghiệm xấu trên thiết bị di động có thể không gây khó chịu trên máy tính để bàn'
- Google sẽ nêu bật ' các sự cố thiết kế trang web như cửa sổ bật lên hoặc quảng cáo dính lớn ' và khá thông minh sẽ hiển thị cho bạn ' một video về quảng cáo được gắn cờ'
- 'Các vấn đề sáng tạo được hiển thị trên trang web của bạn thông qua các thẻ quảng cáo như nhấp nháy quảng cáo hoạt hình hoặc tự động phát video có âm thanh'
- xóa quảng cáo gây phiền nhiễu khỏi trang web của bạn
- gửi trang web của bạn để xem xét trải nghiệm quảng cáo của bạn trong Search Console.
LƯU Ý: Loại quảng cáo nào làm phiền người dùng?
Google tuyên bố:
Báo cáo trải nghiệm quảng cáo được thiết kế để xác định trải nghiệm quảng cáo vi phạm Tiêu chuẩn quảng cáo tốt hơn, một tập hợp trải nghiệm quảng cáo mà ngành công nghiệp đã xác định là rất khó chịu với người dùng. Nếu trang web của bạn có vi phạm, Báo cáo Trải nghiệm Quảng cáo có thể xác định các vấn đề cần khắc phục.
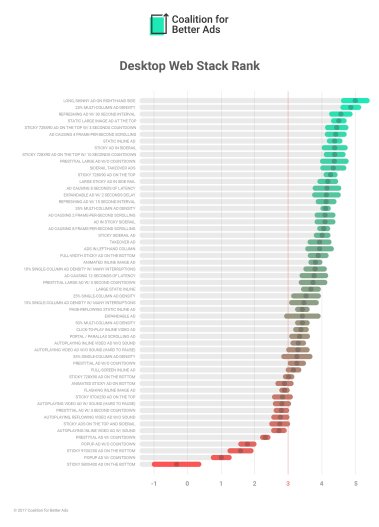
Các bảng quảng cáo tốt hơn tiêu chuẩn mọi người đang tập trung vào các quảng cáo gây phiền nhiễu sau :
Kinh nghiệm trên máy tính để bàn

- Quảng cáo pop-up
- Quảng cáo video tự động phát với âm thanh
- Quảng cáo uy tín với đếm ngược
- Quảng cáo dính lớn
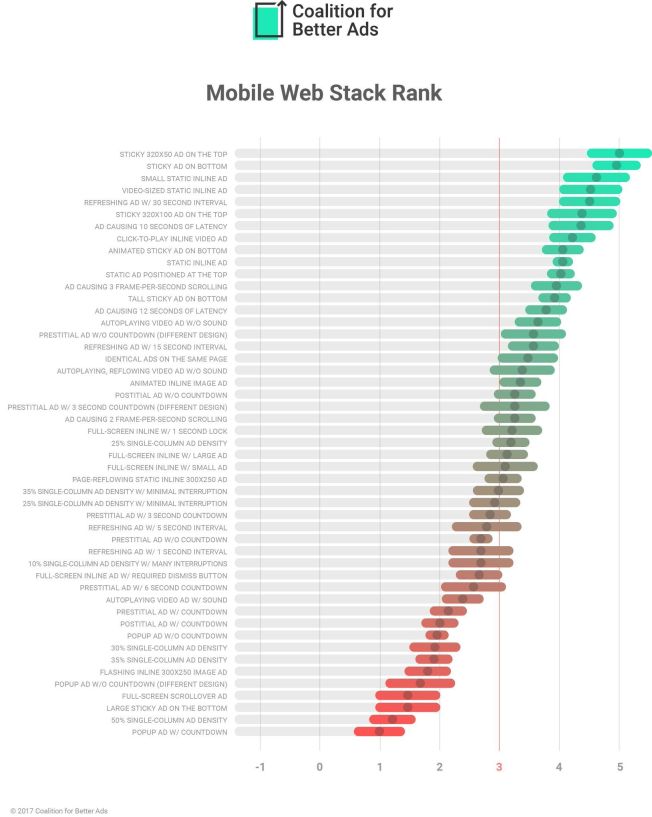
Kinh nghiệm web di động

- Quảng cáo pop-up
- Quảng cáo video tự động phát với âm thanh
- Quảng cáo uy tín
- Quảng cáo bưu chính với Đếm ngược
- Mật độ quảng cáo cao hơn 30%
- Cuộn toàn màn hình trên Quảng cáo
- Quảng cáo hoạt hình nhấp nháy
- Quảng cáo dính lớn
Google nói trong video:
Một khi bạn đã sửa các vấn đề bạn có thể gửi trang web của mình để xem xét thực sự. Chúng ta sẽ xem xét một mẫu trang mới và có thể tìm ra những trải nghiệm đã bị bỏ lỡ trước đó. Chúng tôi sẽ gửi email cho bạn khi có kết quả.
Google cung cấp một số giải pháp để sử dụng cửa sổ bật lên nếu bạn quan tâm
Ở vị trí của một cửa sổ bật lên hãy thử quảng cáo nội tuyến toàn màn hình. Nó cung cấp cùng một lượng bất động sản màn hình như cửa sổ bật lên mà không che đậy bất kỳ nội dung nào. Khắc phục sự cố tùy thuộc vào sự cố mà bạn gặp phải, ví dụ: nếu đó là một cửa sổ bật lên, bạn sẽ cần xóa tất cả quảng cáo bật lên khỏi trang web của mình nhưng nếu vấn đề là mật độ quảng cáo cao trên một trang, bạn sẽ cần phải giảm số lượng quảng cáo
Trang web của bạn sẽ nhận được RATING THẤP nếu nó gây phiền nhiễu hoặc làm mất tập trung quảng cáo hoặc nội dung thứ cấp gây phiền nhiễu (SC)
Google từ lâu đã cảnh báo về các quảng cáo và phiền nhiễu trên trang web trên một trang web dẫn đến trải nghiệm người dùng kém.
Các ví dụ cụ thể sau đây được lấy từ Hướng dẫn về chất lượng của Google
6.3 Tiêu đề gây mất tập trung / gây rối / gây hiểu lầm, quảng cáo và nội dung bổ sung
Một số trang chất lượng thấp có MC đầy đủ (nội dung chính trên trang), nhưng rất khó sử dụng MC do Quảng cáo / SC gây rối, gây mất tập trung hoặc gây hiểu lầm. Tiêu đề gây hiểu lầm có thể dẫn đến trải nghiệm người dùng rất kém khi người dùng chỉ nhấp vào một liên kết để thấy rằng trang không phù hợp với mong đợi của họ.
6.3.1 Quảng cáo hoặc SC làm gián đoạn việc sử dụng MC
Mặc dù chúng tôi hy vọng Quảng cáo và SC hiển thị, một số trang Quảng cáo, SC hoặc trang xen kẽ (nghĩa là các trang được hiển thị trước hoặc sau nội dung bạn đang mong đợi) khiến việc sử dụng MC trở nên vô cùng khó khăn. Các trang làm gián đoạn việc sử dụng MC phải được xếp hạng Thấp .
Google đưa ra một số ví dụ:
- 'Quảng cáo chủ động nổi trên MC khi bạn cuộn trang xuống và rất khó đóng. Có thể rất khó sử dụng MC khi được tích cực bao phủ bởi các Quảng cáo khó di chuyển, khó đóng. '
- 'Một trang xen kẽ chuyển hướng người dùng ra khỏi MC mà không đưa đường dẫn trở lại MC.'
6.3.2 Sự hiện diện nổi bật của SC hoặc Quảng cáo gây mất tập trung
Google nói:
Người dùng có thể đến các trang web để sử dụng MC. SC và Quảng cáo hữu ích có thể là một phần của trải nghiệm người dùng tích cực, nhưng SC và Quảng cáo gây mất tập trung khiến người dùng khó tập trung và sử dụng MC.
Một số trang web được thiết kế để khuyến khích người dùng nhấp vào SC không hữu ích cho mục đích của trang. Loại SC này thường gây mất tập trung hoặc được đặt nổi bật để thu hút người dùng đến các trang kiếm tiền cao.
SC khiêu dâm hoặc Quảng cáo có chứa nội dung khiêu dâm trên các trang không lưu trữ có thể gây mất tập trung hoặc thậm chí gây khó chịu cho người dùng. Vui lòng làm mới trang một vài lần để xem phạm vi Quảng cáo xuất hiện và sử dụng kiến thức về địa phương và độ nhạy cảm văn hóa để xếp hạng của bạn. Ví dụ: quảng cáo cho một người mẫu mặc bikini hở hang có thể được chấp nhận trên một trang web bán đồ tắm. Tuy nhiên, một quảng cáo khiêu dâm cực kỳ đồ họa có thể đảm bảo xếp hạng Thấp (hoặc thậm chí thấp nhất) .
6.3.3 Tiêu đề, quảng cáo hoặc SC sai lệch
Google nói:
Bạn nên rõ ràng những phần nào của trang là MC, SC và Quảng cáo. Cũng cần phải rõ ràng những gì sẽ xảy ra khi người dùng tương tác với nội dung và liên kết trên trang web. Nếu người dùng bị nhầm khi nhấp vào Quảng cáo hoặc SC hoặc nếu nhấp vào Quảng cáo hoặc SC khiến người dùng cảm thấy ngạc nhiên, bị lừa hoặc nhầm lẫn, xếp hạng Thấp là hợp lý .
- Thoạt nhìn, Quảng cáo hoặc SC dường như là MC. Một số người dùng có thể tương tác với Quảng cáo hoặc SC, tin rằng Quảng cáo hoặc SC là MC.Ads dường như là SC (liên kết) nơi người dùng mong đợi rằng việc nhấp vào liên kết sẽ đưa họ đến một trang khác trong cùng một trang web, nhưng thực sự mất họ đến một trang web khác. Một số người dùng có thể cảm thấy ngạc nhiên hoặc bối rối khi nhấp vào SC hoặc các liên kết đến một trang trên một trang web hoàn toàn khác.
- Quảng cáo hoặc SC lôi kéo người dùng nhấp chuột với tiêu đề, hình ảnh và / hoặc văn bản gây sốc hoặc phóng đại. Những điều này có thể khiến người dùng cảm thấy thất vọng hoặc khó chịu khi họ nhấp và xem nội dung thực tế và ít thú vị hơn nhiều.
- Các tiêu đề của trang hoặc liên kết / văn bản trong SC bị sai lệch hoặc phóng đại so với nội dung thực tế của trang. Điều này có thể dẫn đến trải nghiệm người dùng rất kém khi người dùng đọc tiêu đề hoặc chỉ nhấp vào liên kết để thấy rằng trang không phù hợp với mong đợi của họ. Cúc
Điều quan trọng cần biết ở đây là:
Tóm tắt: Một đánh giá thấp nên được sử dụng cho Quảng cáo và SC gây rối hoặc gây mất tập trung cao . Tiêu đề, Quảng cáo hoặc SC gây hiểu lầm cũng có thể biện minh cho xếp hạng Thấp. Sử dụng phán đoán của bạn khi đánh giá các trang. Sự mong đợi của người dùng sẽ khác nhau dựa trên mục đích của trang và các chuẩn mực văn hóa.
Google và Google không gửi lưu lượng truy cập miễn phí tới các trang web mà nó đánh giá là chất lượng thấp .
Khuyến nghị: Xóa quảng cáo gây phiền nhiễu trên trang web của bạn.
Sẽ thay đổi thành một trang web di động đáp ứng có nhiều lưu lượng truy cập hơn từ Google?
Không cần thiết.
Tôi thực sự đã có tuần kỷ lục của mình về lưu lượng truy cập di động được gắn nhãn là hữu cơ trong tuần vào tuần trước khi tôi di động.
Nhiều việc phải làm với tối ưu hóa Google - có một trang web thân thiện với thiết bị di động ít nhiều để đảm bảo bạn GIỮ lưu lượng truy cập bạn đang nhận , không nhất thiết phải cung cấp cho bạn thêm lưu lượng truy cập miễn phí từ Google.
Nếu bạn chưa nhận được nhiều lưu lượng truy cập từ khách truy cập trên thiết bị di động - tôi không chắc liệu bản cập nhật này từ Google có ảnh hưởng đáng chú ý đến mức lưu lượng truy cập của bạn (ít nhất là trong phân tích) ngay từ đầu không - nhưng theo thời gian - có thể theo thời gian sẽ là một thách thức cực kỳ quan trọng để điều hướng.
Thanh chất lượng đang được nâng lên - một lần nữa - bởi Google và người dùng của nó - và nếu bạn muốn cạnh tranh trong các SERP hữu cơ cạnh tranh hơn bao giờ hết thì đây lại là một trở ngại khác cho các doanh nghiệp nhỏ vượt qua.
Trong dài hạn - chuyển đổi trên thiết bị di động này chỉ có thể là một điều tốt cho người dùng của bạn - nhưng trong ngắn hạn - sẽ rất thú vị khi xem nó có ảnh hưởng gì đến tỷ lệ chuyển đổi của các doanh nghiệp nhỏ - vì tỷ lệ chuyển đổi qua di động thường ít hơn so với máy tính để bàn.
Google đã nói rằng thuật toán thân thiện với thiết bị di động này sẽ có tác động lớn hơn đến SERPs so với cả thuật toán Google Penguin và Google Panda - và chúng tôi sẽ tìm hiểu thêm khi thời gian trôi qua.
NB - Tôi có thể nói với bạn rằng tôi đã có một ' nhãn thân thiện với thiết bị di động ' trong Google SERPs 2 ngày sau khi tôi khởi chạy chủ đề thân thiện với thiết bị di động của mình . Và - thực sự - sử dụng Google thường là một cách tuyệt vời để kiểm tra xem trang web của bạn có thân thiện với thiết bị di động hay không - bởi vì đôi khi Google cho bạn biết trong SERPs trên MOBILE. Google nhanh chóng nhận thấy bất kỳ thay đổi nào trong vấn đề này.
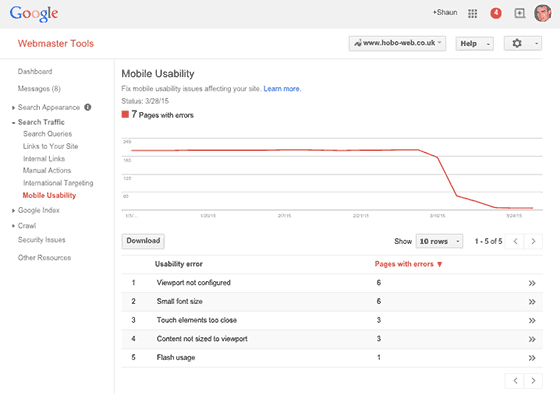
Làm thế nào để kiểm tra các vấn đề về khả năng sử dụng di động quan trọng trên trang web của bạn
Công cụ quản trị trang web của Google
Bạn sẽ có thể theo dõi các lỗi di động trong Google Search Console (AKA Google Webmaster Tools ) và thấy các lỗi biến mất theo thời gian nếu trang web của bạn được cấu hình đúng:

Kiểm tra trang web của bạn để thân thiện với thiết bị di động
Kiểm tra trang web của bạn bằng cách sử dụng công cụ này bằng công cụ này . Đây là thông báo từ Google .
Lưu ý rằng việc vượt qua bài kiểm tra thân thiện với thiết bị di động của Google không có nghĩa là trang web của bạn tự động thân thiện với người dùng. Để một trang web thậm chí thân thiện hơn với người dùng trên thiết bị di động - bạn nên dựa vào các công nghệ W3C - vì vậy tôi khuyên bạn nên sử dụng công cụ miễn phí (hiện đang bị treo) do W3c cung cấp:
Trình kiểm tra này thực hiện các thử nghiệm khác nhau trên Trang web để xác định mức độ thân thiện với thiết bị di động. Các thử nghiệm được xác định trong đặc tả MobileOK Basic Tests 1.0 . Một trang web là mobileOK khi nó vượt qua tất cả các bài kiểm tra.
Tôi hiện đang đưa trang web của mình phù hợp với w3c về tính thân thiện với thiết bị di động và các đề xuất truy cập web chung hơn .










