Làm cách nào khắc phục trang web chậm do đặt quảng cáo Google AdSense?
Admin 03:49 16-05-2019 2903
Một vấn đề phổ biến mà các nhà xuất bản thường gặp phải là Google AdSense ảnh hưởng đến tốc độ web ban đầu của bạn. Do không có quyền kiểm soát để tối ưu hóa tài nguyên, sau đây là cách chúng tôi khắc phục trang web chậm do đặt quảng cáo Google AdSense?
Google AdSense là một chương trình kiếm tiền được điều hành bởi Google. Nó vẫn là cách đáng tin cậy nhất để kiếm tiền trực tuyến cho nhiều nhà xuất bản. Một vấn đề phổ biến mà các nhà xuất bản thường gặp phải là Google AdSense ảnh hưởng đến tốc độ blog ban đầu của chúng tôi. Do không có quyền kiểm soát để tối ưu hóa tài nguyên, chúng tôi chỉ cảm thấy buồn.
Giống như hình thu nhỏ của video YouTube, họ nên sử dụng cho hình ảnh của đơn vị quảng cáo. Thật là mỉa mai, đôi khi họ không bận tâm đến việc phục vụ với nén GZIP hoặc giữ cho tài nguyên được thu nhỏ. Tài nguyên khổng lồ và tải thêm nhiều tra cứu DNS, giết tốc độ trang của chúng tôi như địa ngục.
Vài tháng trước, khi tôi tweet vấn đề tốc độ đơn vị quảng cáo, tôi đã không nhận được bất kỳ phản hồi thỏa đáng nào. Tôi trở lại với một giải pháp sẽ ngăn AdSense làm chậm việc tải nội dung gốc của bạn.
Thành thật mà nói, cá nhân tôi không phải là một fan hâm mộ lớn của tải lười biếng ngay cả đối với hình ảnh. Nhưng tôi vẫn chỉ muốn chia sẻ một lựa chọn. Nếu bạn thích, bạn có thể thử một lần nếu bạn rất quan tâm đến việc phân phát nội dung chính trước, trước Đơn vị quảng cáo.

Hướng dẫn thiết lập Tải nhanh cho AdSense
Có một cái nhìn như thế nào mã đơn vị quảng cáo ban đầu trông.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- leaderboard -->
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="1234567890"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Chi tiết kỹ thuật : Về cơ bản những gì xảy ra khi nó tải ở dạng không đồng bộ, có nghĩa là trình duyệt tiếp tục tải xuống tập lệnh adsbygoogle.js mà không chặn phân tích cú pháp HTML.
Nhưng ở đây, trong phương thức tải lười biếng, tôi sẽ thay đổi phương thức ASYNC thành DEAX thực sự. Tập lệnh AdSense sẽ bắt đầu tải xuống trong trình duyệt, khi cửa sổ sẽ hoàn tất tải trang web chính. Theo cách này, khách truy cập không phải đợi để xem toàn bộ trang nhanh chóng cho AdSense.
Với mục đích này, bạn không cần thực hiện bất kỳ thay đổi lớn nào trong đơn vị quảng cáo của mình. Đơn giản là chúng tôi sẽ thay đổi kiểu tải adsbygoogle.js sẽ làm tất cả điều kỳ diệu.
Tất cả bạn cần làm theo hai bước dưới đây
<script async src = "// pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"> </ script>
- Trước hết, xóa tập lệnh bên dưới khỏi tất cả các đơn vị quảng cáo.
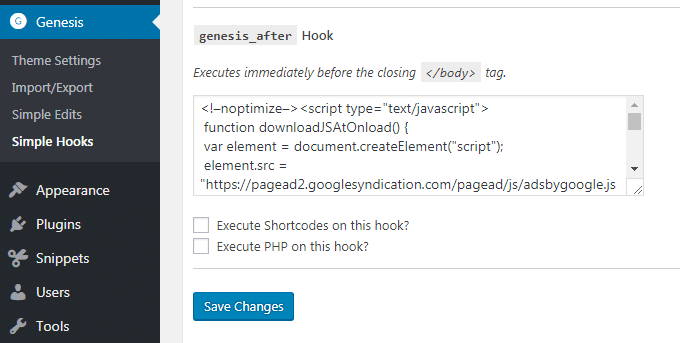
- Sau đó, thêm mã JavaScript bên dưới vào Chân trang chủ đề của bạn, có thể ngay trước thẻ </ body>
<!--noptimize-->
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
<!--/noptimize-->
Gợi ý : Thẻ Noptizes là để tương thích với plugin Tự động tối đa hóa . Nó sẽ ngăn chặn việc tổng hợp mã hóa trình tải lười biếng của AdSense.
- Mã ở trên, bạn có thể sử dụng thông qua tùy chọn Chủ đề nếu có sẵn để thêm tập lệnh tùy chỉnh
- Đối với Genesis, hãy sử dụng thông qua plugin Genesis Simple Hook với tùy chọn
genesis_after - hoặc plugin Header và Footer cho bất kỳ chủ đề nào khác.

Kịch bản này chính xác làm gì?
Tập lệnh này sẽ đảm bảo rằng đơn vị Quảng cáo AdSense của bạn sẽ bắt đầu tải và hiển thị sau khi hoàn tất tải trang web chính của bạn. Đó là lý do tại sao tôi đặt tên cho nó, Lazy Loading cho Google AdSense.










