Quy trình thiết kế web trong 7 bước đơn giản
Admin 13:22 02-06-2019 1295
Tìm hiểu làm thế nào sau một quy trình thiết kế web có cấu trúc có thể giúp bạn cung cấp các trang web thành công hơn nhanh hơn và hiệu quả hơn.
Các nhà thiết kế web thường nghĩ về quy trình thiết kế web tập trung vào các vấn đề kỹ thuật như khung web, code và quản lý nội dung. Nhưng thiết kế chuyên nghiệp không phải là về cách bạn tích hợp các nút phương tiện truyền thông xã hội hoặc thậm chí hình ảnh mượt mà. Thiết kế chuyên nghiệp thực sự là về việc tạo ra một trang web phù hợp với chiến lược bao quát.
Các trang web được thiết kế tốt cung cấp nhiều hơn là chỉ thẩm mỹ. Chúng thu hút khách truy cập và giúp mọi người hiểu về sản phẩm, công ty và thương hiệu thông qua nhiều chỉ số khác nhau, bao gồm hình ảnh, văn bản và tương tác. Điều đó có nghĩa là mọi yếu tố của trang web của bạn cần hướng đến một mục tiêu đã xác định.
Nhưng làm thế nào để bạn đạt được sự tổng hợp hài hòa của các yếu tố? Thông qua một quy trình thiết kế web toàn diện có cả hình thức và chức năng.
Đối với tôi, quá trình thiết kế web đó đòi hỏi 7 giai đoạn:
- Xác định mục tiêu : Nơi tôi làm việc với khách hàng để xác định mục tiêu nào trang web cần thực hiện. Tức là, mục đích của nó là gì.
- Định nghĩa phạm vi : Khi chúng tôi biết mục tiêu của trang web, chúng tôi có thể xác định phạm vi của dự án. Tức là, những trang và tính năng nào trang web yêu cầu để hoàn thành mục tiêu và dòng thời gian để xây dựng những trang đó.
- Tạo sơ đồ trang web rỏ ràng : Với phạm vi được xác định rõ, chúng tôi có thể bắt đầu đào sâu vào sơ đồ trang web, xác định cách thức nội dung và các tính năng chúng tôi xác định trong định nghĩa phạm vi sẽ liên quan đến nhau.
- Tạo nội dung : Bây giờ chúng tôi có một bức tranh lớn hơn về trang web, chúng tôi có thể bắt đầu tạo nội dung cho từng trang riêng lẻ, luôn luôn ghi nhớ tối ưu hóa công cụ tìm kiếm để giúp các trang tập trung vào một chủ đề. Điều quan trọng là bạn có nội dung thực sự để làm việc cho giai đoạn tiếp theo của chúng tôi:
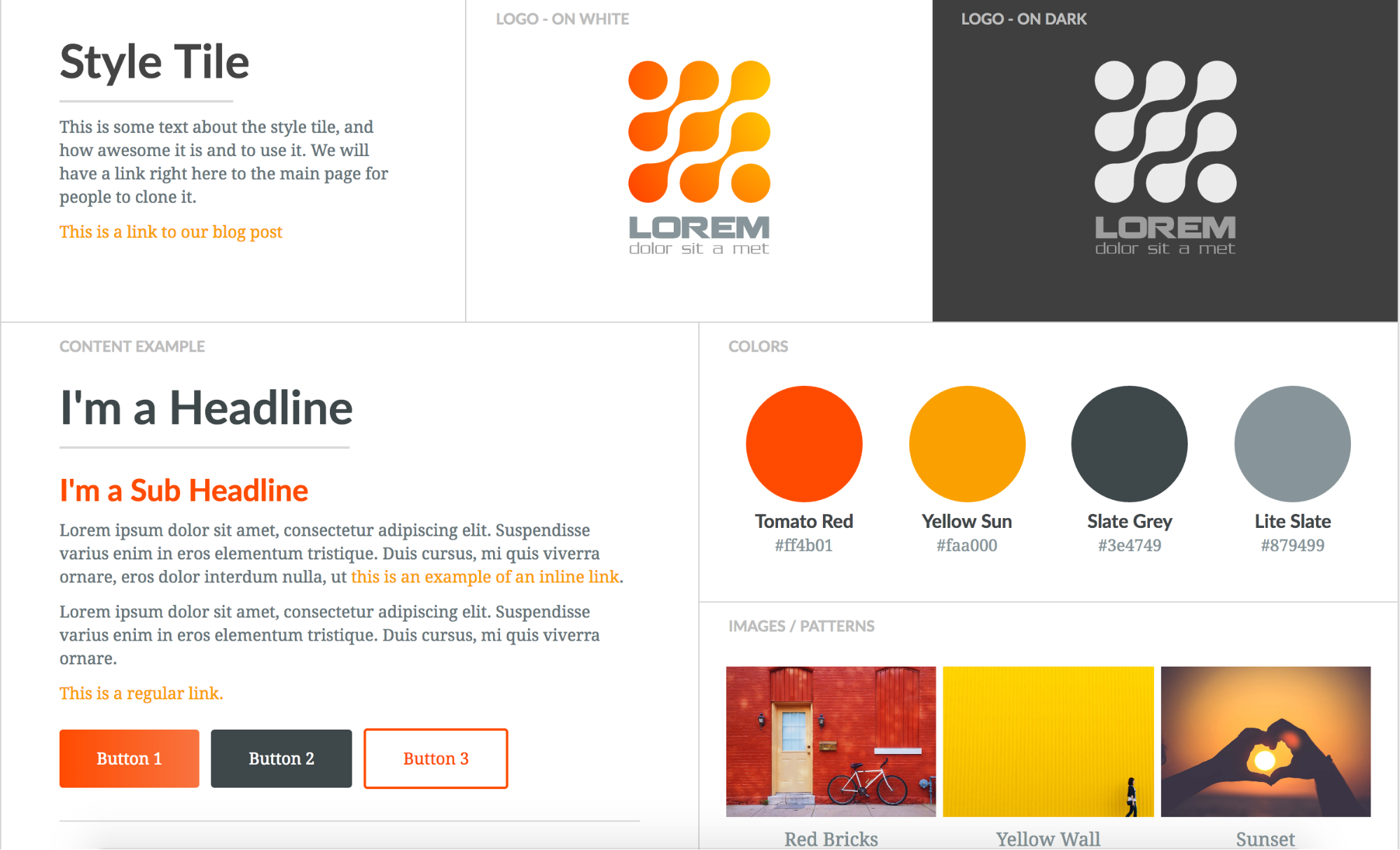
- Các yếu tố trực quan : Với kiến trúc trang web và một số nội dung, chúng ta có thể bắt đầu làm việc với thương hiệu hình ảnh. Tùy thuộc vào khách hàng, điều này có thể đã được xác định rõ, nhưng bạn cũng có thể xác định phong cách trực quan từ đầu. Các công cụ như gạch kiểu, bảng tâm trạng và ảnh ghép phần tử có thể giúp với quy trình này.
- Kiểm tra : Đến bây giờ, bạn đã có tất cả các trang của mình và xác định cách chúng hiển thị cho khách truy cập trang web, vì vậy đã đến lúc đảm bảo tất cả các trang đều hoạt động. Kết hợp duyệt thủ công trang web trên nhiều thiết bị với trình thu thập trang web tự động để xác định mọi thứ từ các vấn đề về trải nghiệm người dùng đến các liên kết bị hỏng đơn giản.
- Xuất bản trang web ! Khi mọi thứ đã hoạt động tốt, đã đến lúc lập kế hoạch và thực hiện khởi chạy trang web của bạn! Điều này nên bao gồm lập kế hoạch cho cả chiến lược khởi động và chiến lược truyền thông - tức là khi nào bạn sẽ khởi chạy và làm thế nào bạn sẽ cho thế giới biết? Sau đó, đã đến lúc thoát ra khỏi bong bóng.
Bây giờ chúng tôi đã phác thảo quá trình, hãy tìm hiểu sâu hơn một chút về từng bước.
1. Xác định mục tiêu
Giai đoạn ban đầu là tìm hiểu về cách bạn có thể giúp khách hàng của mình.
Trong giai đoạn ban đầu này, nhà thiết kế cần xác định mục tiêu cuối cùng của trang web, thường là phối hợp chặt chẽ với khách hàng hoặc các bên liên quan khác. Các câu hỏi để khám phá và trả lời trong giai đoạn này của quá trình bao gồm:
- Trang web này dành cho ai?
- Họ mong đợi tìm thấy hoặc làm gì ở đó?
- Là mục đích chính của trang web này để thông báo, để bán, hoặc để giải trí?
- Liệu trang web cần truyền tải rõ ràng thông điệp cốt lõi của một thương hiệu, hay nó là một phần của chiến lược thương hiệu rộng hơn với trọng tâm độc đáo của riêng mình?
- Những trang web đối thủ nào, nếu có, tồn tại và trang web này nên được truyền cảm hứng bởi / khác với những đối thủ cạnh tranh như thế nào?
Đây là phần quan trọng nhất của bất kỳ quy trình thiết kế web. Nếu những câu hỏi này không được trả lời rõ ràng trong bản tóm tắt, toàn bộ dự án có thể đặt sai hướng.
Có thể hữu ích khi viết ra một hoặc nhiều mục tiêu được xác định rõ ràng hoặc tóm tắt một đoạn về các mục tiêu dự kiến. Điều này sẽ giúp đưa thiết kế đi đúng hướng. Hãy chắc chắn rằng bạn hiểu đối tượng mục tiêu của trang web và phát triển kiến thức làm việc .
Để biết thêm về giai đoạn này, hãy xem " Quy trình thiết kế web hiện đại: đặt mục tiêu ".
Công cụ cho giai đoạn xác định mục tiêu trang web
- Phân tích tâm lý khách hàng
- Tóm tắt sáng tạo
- Phân tích đối thủ cạnh tranh
- Thuộc tính thương hiệu
2. Định nghĩa phạm vi
Một trong những vấn đề phổ biến và khó khăn nhất gây khó chịu cho các dự án thiết kế web là phạm vi. Khách hàng đặt ra một mục tiêu trong đầu, nhưng điều này dần dần mở rộng, phát triển hoặc thay đổi hoàn toàn trong quá trình thiết kế - và điều tiếp theo bạn biết, bạn không chỉ thiết kế và xây dựng trang web, mà còn cả ứng dụng web, email và thông báo đẩy....
Đây không hẳn là một vấn đề đối với các nhà thiết kế, vì nó thường có thể dẫn đến nhiều công việc hơn. Nhưng nếu những kỳ vọng gia tăng không phù hợp với sự gia tăng ngân sách hoặc dòng thời gian, dự án có thể nhanh chóng trở nên hoàn toàn phi thực tế.

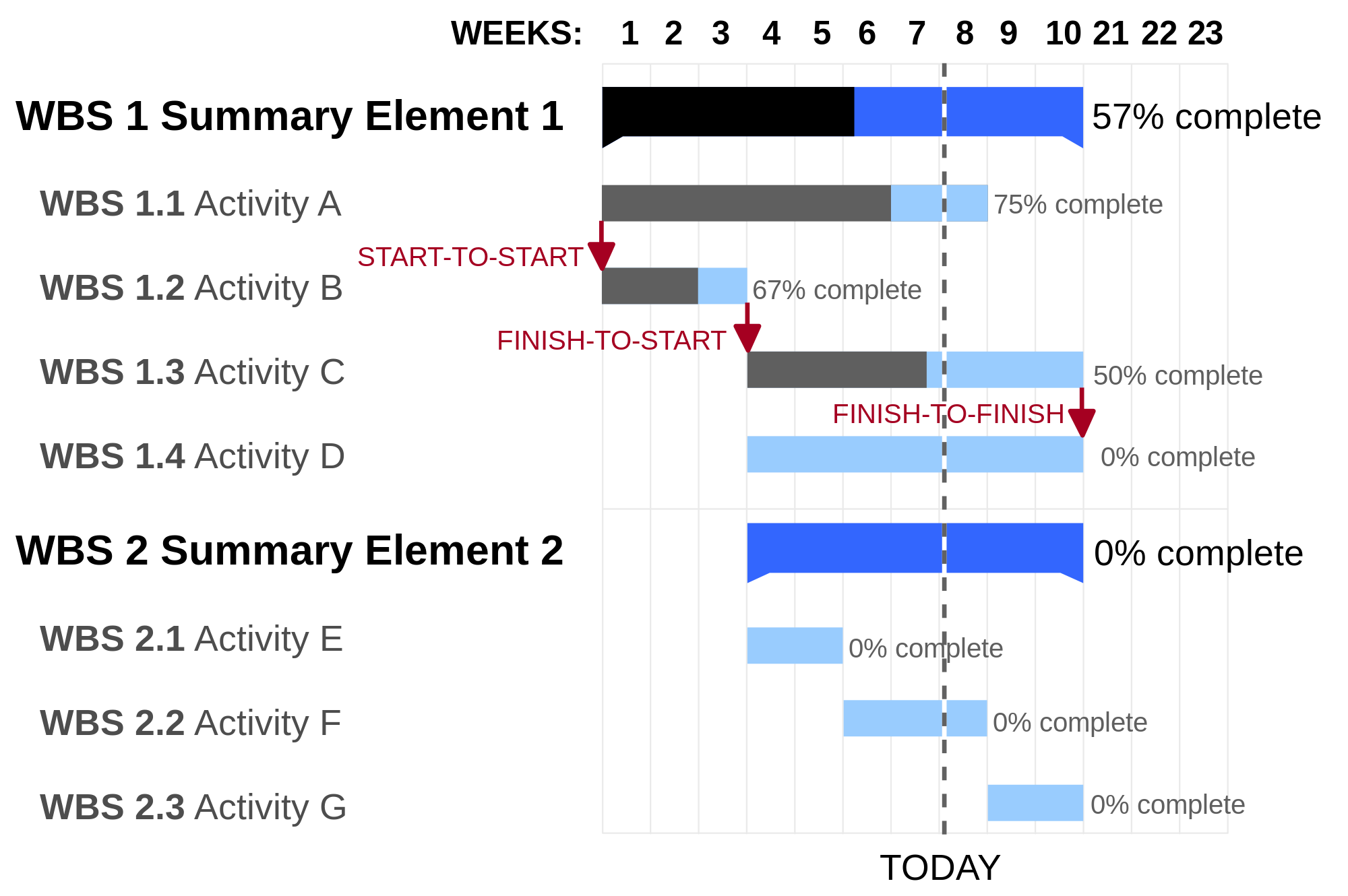
Biểu đồ Gantt, chi tiết một mốc thời gian thực tế cho dự án, bao gồm bất kỳ mốc chính nào, có thể giúp thiết lập ranh giới và thời hạn có thể đạt được. Điều này cung cấp một tài liệu tham khảo vô giá cho cả nhà thiết kế và khách hàng và giúp mọi người tập trung vào nhiệm vụ và mục tiêu trong tầm tay.
Công cụ để xác định phạm vi
- Hợp đồng
- Biểu đồ Gantt (hoặc trực quan hóa dòng thời gian khác)
3. Sơ đồ trang web và tạo khung dây

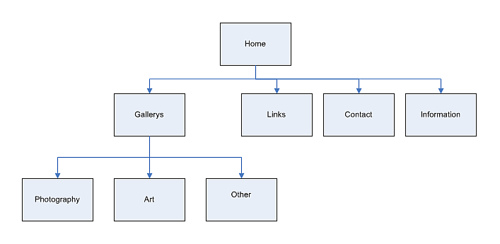
Một sơ đồ trang web cho một trang web đơn giản. Lưu ý cách nó nắm bắt thứ bậc trang.
Sơ đồ trang web cung cấp nền tảng cho bất kỳ trang web được thiết kế tốt. Nó giúp cung cấp cho các nhà thiết kế một ý tưởng rõ ràng về kiến trúc thông tin của trang web và giải thích mối quan hệ giữa các trang và các yếu tố nội dung khác nhau.
Xây dựng một trang web mà không có sơ đồ trang web cũng giống như xây dựng một ngôi nhà không có bản thiết kế. Và điều đó khiến cho bạn khó khăn cho việc phát triển sau này.
Bước tiếp theo là xây dựng khung sườn cho web. Nó cung cấp một khung để lưu trữ các yếu tố nội dung và thiết kế trực quan của trang web và có thể giúp xác định các thách thức và khoảng trống tiềm năng với sơ đồ trang web.

Mặc dù khung sườn không chứa bất kỳ yếu tố thiết kế cuối cùng nào, nhưng nó hoạt động như một hướng dẫn về cách cuối cùng trang web sẽ trông như thế nào. Một số nhà thiết kế sử dụng các công cụ khéo léo như Balsamiq hoặc Webflow để tạo ra khung lưới của họ. Cá nhân tôi thích quay trở lại vấn đề cơ bản và sử dụng giấy A4 và bút chì phát thảo sẻ tốt hơn
Các công cụ cho sơ đồ trang web và khung sườn web
- Bút / bút chì và giấy
- Công cụ Balsamiq
4. Tạo ra nội dung

Khi nói đến nội dung, SEO chỉ là một nửa trận chiến.
Khi khuôn khổ trang web của bạn được đặt ra, bạn có thể bắt đầu với khía cạnh quan trọng nhất của trang web: nội dung bằng văn bản .
Nội dung phục vụ hai mục đích thiết yếu:
Mục đích 1. Nội dung thúc đẩy sự tham gia và hành động
Đầu tiên, nội dung thu hút người đọc và thúc đẩy họ thực hiện các hành động cần thiết để thực hiện các mục tiêu của trang web. Điều này bị ảnh hưởng bởi cả nội dung (văn bản) và cách trình bày (kiểu chữ và các yếu tố cấu trúc).
Văn xuôi buồn tẻ, vô hồn và quá dài hiếm khi khiến khách tham quan chú ý lâu. Nội dung ngắn gọn, linh hoạt và hấp dẫn sẽ thu hút họ và khiến họ nhấp qua các trang khác. Ngay cả khi các trang của bạn cần rất nhiều nội dung - và thường xuyên, chúng vẫn hoạt động - đúng cách, nội dung đó bằng cách chia nó thành các đoạn ngắn được bổ sung bằng hình ảnh có thể giúp nó giữ được cảm giác nhẹ nhàng, lôi cuốn.
Mục đích 2: SEO
Nội dung cũng tăng khả năng hiển thị của một trang web cho các công cụ tìm kiếm. Việc thực hành tạo và cải thiện nội dung để xếp hạng tốt trong tìm kiếm được gọi là tối ưu hóa công cụ tìm kiếm hoặc SEO .
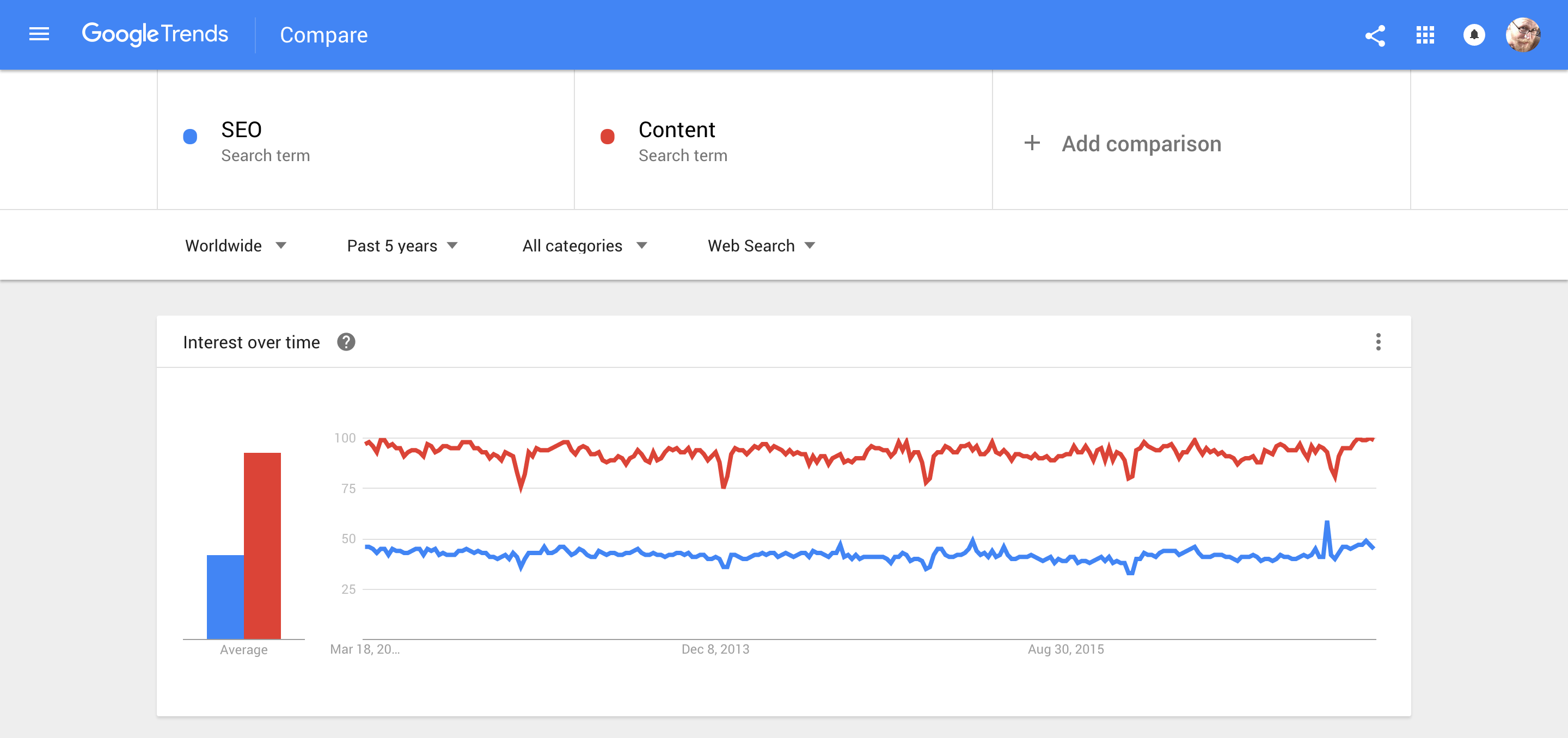
Làm cho từ khóa và cụm từ khóa của bạn đúng là điều cần thiết cho sự thành công của bất kỳ trang web nào. Tôi luôn sử dụng Google Keyword Planner. Công cụ này hiển thị khối lượng tìm kiếm cho các từ khóa và cụm từ mục tiêu tiềm năng, vì vậy bạn có thể tìm hiểu về những gì con người thực sự đang tìm kiếm trên web. Trong khi các công cụ tìm kiếm ngày càng trở nên thông minh hơn, thì chiến lược nội dung của bạn cũng vậy. Google Xu hướng cũng thuận tiện để xác định thuật ngữ mọi người thực sự sử dụng khi họ tìm kiếm.
Quá trình thiết kế của tôi tập trung vào việc thiết kế các trang web xung quanh SEO. Từ khóa bạn muốn xếp hạng cần phải được đặt trong thẻ tiêu đề - càng gần đầu thì càng tốt. Từ khóa cũng sẽ xuất hiện trong thẻ H1, mô tả meta và nội dung cơ thể.
Nội dung được viết tốt, nhiều thông tin và giàu từ khóa được các công cụ tìm kiếm dễ dàng chọn hơn, tất cả đều giúp làm cho trang web dễ tìm thấy hơn.
Thông thường, khách hàng của bạn sẽ sản xuất phần lớn nội dung, nhưng điều quan trọng là bạn cung cấp cho họ hướng dẫn về những từ khóa và cụm từ họ nên đưa vào văn bản.
Công cụ tạo nội dung tuyệt vời
- Tài liệu Google
- Giấy Dropbox
- Thu thập nội dung
Công cụ SEO tiện dụng
- Công cụ lập kế hoạch từ khóa của Google
- xu hướng Google
- Screaming Frog's SEO Spider
5. Yếu tố thị giác

Cuối cùng, đã đến lúc tạo ra phong cách trực quan cho trang web. Phần này của quy trình thiết kế thường sẽ được định hình bởi các yếu tố thương hiệu hiện có, lựa chọn màu sắc và logo, theo quy định của khách hàng. Nhưng đó cũng là giai đoạn của quá trình thiết kế web nơi một nhà thiết kế web giỏi có thể thực sự tỏa sáng.
Hình ảnh đang đảm nhận một vai trò quan trọng hơn trong thiết kế web bây giờ hơn bao giờ hết. Không chỉ hình ảnh chất lượng cao mang lại cho trang web một giao diện chuyên nghiệp, mà chúng còn truyền đạt một thông điệp, thân thiện với thiết bị di động và giúp tạo niềm tin.
Nội dung trực quan được biết là tăng số lần nhấp, tham gia và doanh thu . Nhưng hơn thế, mọi người muốn xem hình ảnh trên một trang web. Hình ảnh không chỉ làm cho một trang cảm thấy bớt cồng kềnh và dễ tiêu hóa hơn, mà chúng còn tăng cường thông điệp trong văn bản, và thậm chí có thể truyền tải các thông điệp quan trọng mà không cần mọi người đọc.
Tôi khuyên bạn nên sử dụng một nhiếp ảnh gia chuyên nghiệp để có được những hình ảnh đúng. Chỉ cần nhớ rằng hình ảnh lớn, đẹp có thể làm chậm nghiêm trọng một trang web. Tôi sử dụng Optimizilla để nén hình ảnh mà không làm giảm chất lượng, tiết kiệm thời gian tải trang. Bạn cũng muốn đảm bảo rằng hình ảnh của bạn cũng phản hồi như trang web của bạn .
Thiết kế trực quan là một cách để giao tiếp và thu hút người dùng của trang web. Làm cho đúng, và nó có thể xác định thành công của trang web. Hãy hiểu sai và bạn chỉ là một địa chỉ web khác.
Công cụ cho các yếu tố thị giác
- Các nghi phạm thông thường (Phác thảo, Illustrator, Photoshop, v.v.)
- Moodboards, gạch phong cách, cắt dán yếu tố
- Hướng dẫn phong cách trực quan
6. Kiểm tra
Khi trang web có tất cả hình ảnh và nội dung, bạn đã sẵn sàng để thử nghiệm.
Kiểm tra kỹ từng trang để đảm bảo tất cả các liên kết đang hoạt động và trang web tải đúng cách trên tất cả các thiết bị và trình duyệt. Lỗi có thể là kết quả của những lỗi mã hóa nhỏ và trong khi việc tìm và sửa chúng thường là một nỗi đau, thì tốt hơn là làm ngay bây giờ hơn là trình bày một trang web bị hỏng cho công chúng.
Lưu ý của biên tập viên: Tôi rất khuyến khích SEO Spider của Screaming Frog cho giai đoạn này. Nó cho phép bạn thực hiện nhiều nhiệm vụ kiểm toán tiêu chuẩn trong một công cụ và miễn phí tối đa 500 URL.
Có một cái nhìn cuối cùng về các tiêu đề và mô tả meta trang quá. Ngay cả thứ tự của các từ trong tiêu đề meta cũng có thể ảnh hưởng đến hiệu suất của trang trên công cụ tìm kiếm.
Webflow có một bài viết tuyệt vời về quá trình trước khi ra mắt .
Công cụ kiểm tra trang web
- Trình kiểm tra liên kết W3C
- Chuẩn SEO
7. Xuất Bảng Trang web
Bây giờ là lúc cho phần yêu thích của mọi người trong quy trình thiết kế web: Khi mọi thứ đã được kiểm tra kỹ lưỡng và bạn hài lòng với trang web, đã đến lúc khởi chạy.

Đừng quá phấn khích, nhưng ... chúng ta sắp xong rồi!
Đừng mong đợi điều này sẽ diễn ra hoàn hảo. Có thể vẫn còn một số yếu tố cần sửa chữa. Thiết kế web là một quá trình trôi chảy và liên tục đòi hỏi phải bảo trì liên tục.
Thiết kế web - và thực sự, thiết kế nói chung - là tất cả về việc tìm kiếm sự cân bằng phù hợp giữa hình thức và chức năng. Bạn cần sử dụng đúng phông chữ, màu sắc và họa tiết thiết kế. Nhưng cách mọi người điều hướng và trải nghiệm trang web của bạn cũng quan trọng như vậy.
Các nhà thiết kế có kỹ năng nên thành thạo trong khái niệm này và có thể tạo ra một trang web đi theo lối thắt chặt tinh tế giữa hai người.
Một điều quan trọng cần nhớ về giai đoạn khởi động là nó không ở đâu gần cuối công việc. Vẻ đẹp của web là nó không bao giờ kết thúc. Khi trang web hoạt động, bạn có thể liên tục chạy thử nghiệm người dùng về nội dung và tính năng mới, theo dõi phân tích và tinh chỉnh tin nhắn của bạn.
Quá trình của bạn trông như thế nào?
Bạn có làm theo một quy trình thiết kế tương tự, hoặc bạn trông hoàn toàn khác nhau?










