Tiêu chuẩn thiết kế web: 10 thực tiễn tốt nhất trên 50 trang web hàng đầu
Admin 15:13 08-05-2019 837
Các quy ước web tiêu chuẩn của bài viết này là các tiêu chuẩn thiết kế web và các thực tiễn tốt nhất. Chúng là một bộ quy tắc mà các nhà thiết kế web tuân theo, biết rằng chúng phù hợp với mong đợi của khách truy cập. Chúng là những hướng dẫn cho sự rõ ràng và khả năng sử dụng.
Ngay cả đối với các nhà tiếp thị, tiêu chuẩn thiết kế không phải là điều bạn nghĩ nhiều. Nhưng đối với các nhà thiết kế web, họ rất quan trọng.
Các quy ước web tiêu chuẩn của bài viết này là các tiêu chuẩn thiết kế web và các thực tiễn tốt nhất. Chúng là một bộ quy tắc mà các nhà thiết kế web tuân theo, biết rằng chúng phù hợp với mong đợi của khách truy cập. Chúng là những hướng dẫn cho sự rõ ràng và khả năng sử dụng.
Nhưng tiêu chuẩn thiết kế web là gì?
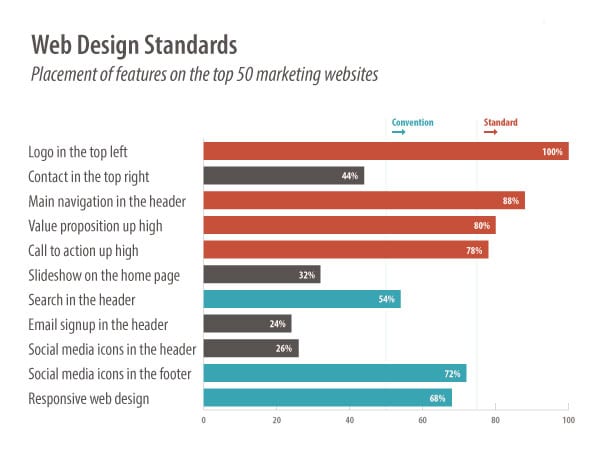
Để trả lời câu hỏi này, chúng tôi đã tạo ra một danh sách kiểm tra các tiêu chuẩn thiết kế 10 web, sau đó nhìn vào 50 trang web tiếp thị hàng đầu để xem cách chuẩn các tiêu chuẩn thực tế. Sử dụng hướng dẫn từ một bài viết trước đây của Nhóm NN, chúng tôi sử dụng các ngưỡng sau:
- Tiêu chuẩn: 80% trở lên các trang web sử dụng cùng một phương pháp thiết kế
- Công ước: 50 - 79% trang web sử dụng cùng một phương pháp thiết kế
- Nhầm lẫn: 49% hoặc ít hơn các trang web phù hợp, không có phương pháp thiết kế duy nhất thống trị
Lưu ý: Các trang web được bao gồm trong nghiên cứu này là các trang web tiếp thị hàng đầu trong danh mục kinh doanh> tiếp thị & quảng cáo trên Alexa . Sau khi loại trừ các trang web tin tức, truyền thông và xuất bản, không có mục tiêu tạo khách hàng tiềm năng hoặc thương mại điện tử thông thường, chúng tôi đã kết thúc với 50 trang web tiếp thị hàng đầu.
1. Logo ở trên cùng bên trái
100% các trang web được nghiên cứu có logo có thể nhấp ở góc trên bên trái của mỗi trang trên trang web. Đó là một tiêu chuẩn!
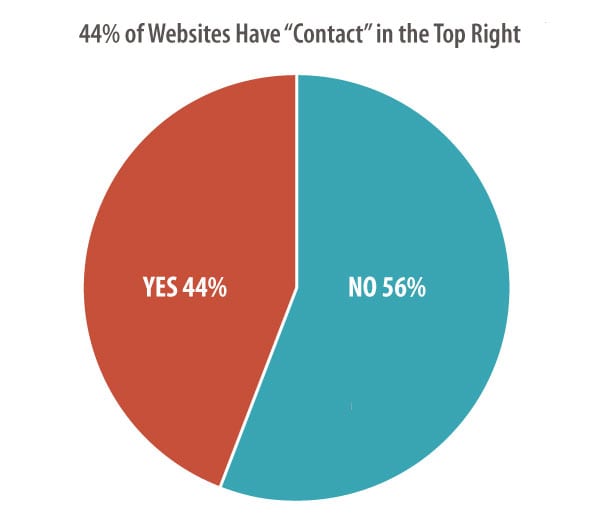
2. Liên hệ ở trên cùng bên phải
44% có nút liên lạc hoặc liên kết ở góc trên bên phải của mỗi trang. Mặc dù vị trí này rất phổ biến và được coi là thực tiễn tốt nhất, nhưng nó không thể được coi là tiêu chuẩn.

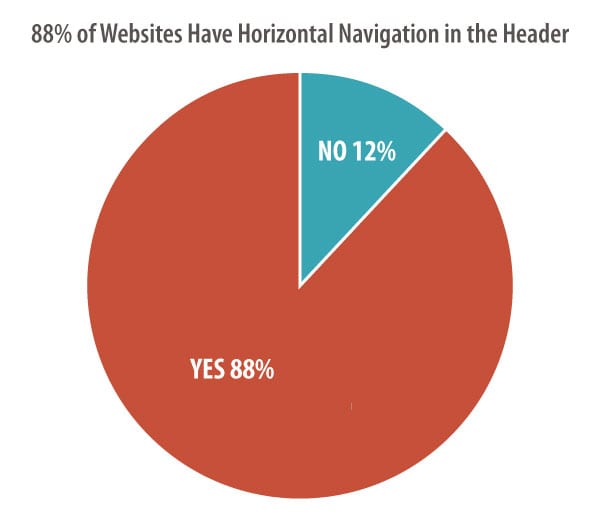
3. Điều hướng chính trên đầu trang
88% các trang web có điều hướng chính nằm trong tiêu đề ở đầu mỗi trang, làm cho điều hướng cấp cao nhất theo chiều ngang trở thành một tiêu chuẩn thiết kế web.

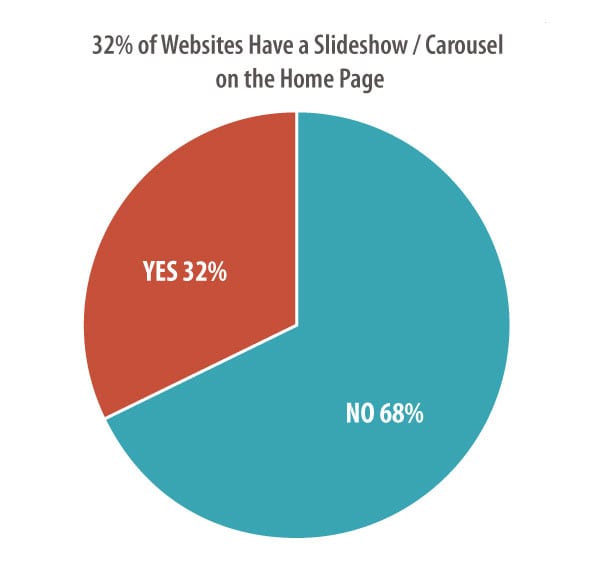
4. Trình chiếu trang chủ
32% các trang web có trình chiếu trang chủ (còn được gọi là băng chuyền) với một loạt các hình ảnh và tin nhắn xoay vòng.

Đây là một điều mà các nhà thiết kế Orbit đang theo dõi cẩn thận, vì nhiều trang web dường như đang ủng hộ một hình ảnh đặc trưng tĩnh, thay vì một loạt các hình ảnh xoay.
Nghiên cứu được trộn lẫn về hiệu quả của từng lựa chọn. Kết quả khác nhau! Chọn tùy chọn tốt nhất cho trang web của bạn, tin nhắn của bạn và khách truy cập của bạn.
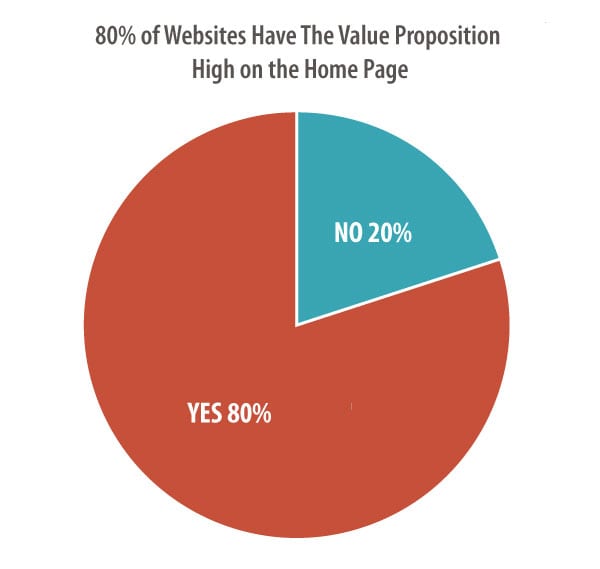
5. Đề xuất giá trị cao lên trên trang chủ
80% các trang web tiếp thị có một đề xuất giá trị rõ ràng nằm ở vị trí cao trên trang chủ. Vì vậy, phần lớn các trang web giải thích giá trị của họ cho khách truy cập trên màn hình đầu tiên. Phần còn lại không có đề xuất giá trị rõ ràng nào cả.

Bất kỳ nhà thiết kế web nào cũng sẽ nói với bạn rằng không có chiều cao pixel tiêu chuẩn cho trình duyệt. Do đó, không có nếp gấp. Nhưng tất nhiên, một số yếu tố thiết kế xuất hiện cao trên các trang và thường được hiển thị cho phần lớn khách truy cập mà không cần cuộn.
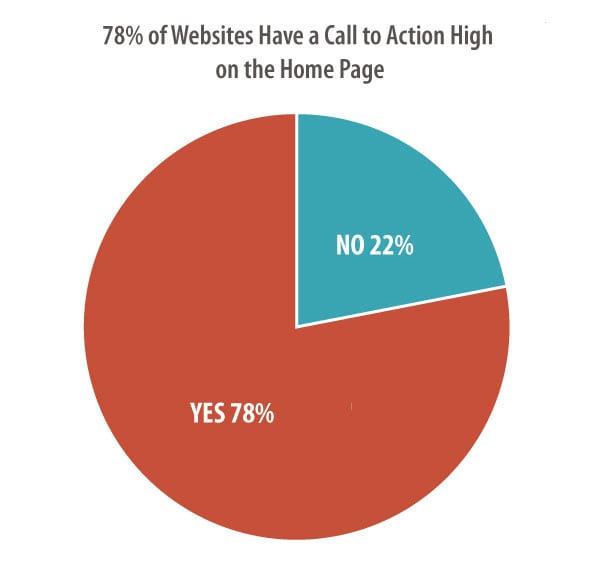
6. Kêu gọi hành động cao trên trang chủ
78% các trang web đã kêu gọi hành động trực quan nổi bật. Tỷ lệ phần trăm giảm xuống dưới ngưỡng của chúng tôi cho tiêu chuẩn, đó chắc chắn là một quy ước.

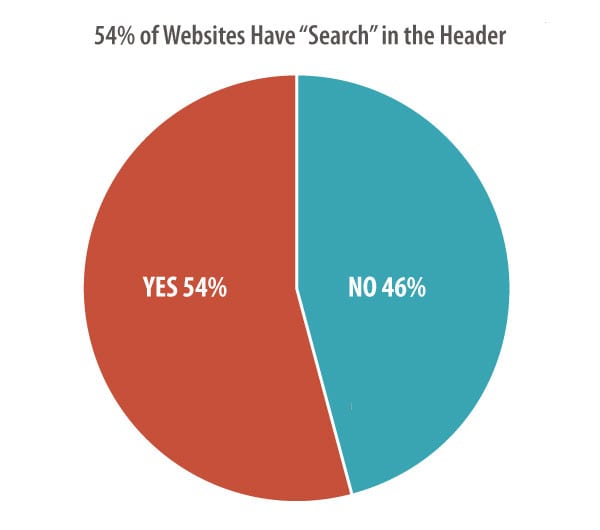
7. Tính năng tìm kiếm trong tiêu đề
54% trang web có tính năng tìm kiếm trong tiêu đề. Khoảng một nửa trong số tất cả các trang web tiếp thị không có tính năng tìm kiếm xuất hiện trên toàn cầu, trên toàn bộ trang, dưới dạng liên kết, biểu tượng hoặc hộp tìm kiếm.

Điều này không gây ngạc nhiên cho chúng tôi. Công cụ tìm kiếm không cần thiết trừ khi trang web chứa một lượng lớn nội dung. Một công cụ tìm kiếm thường là một công cụ tìm kiếm cho một trang web được tổ chức kém.
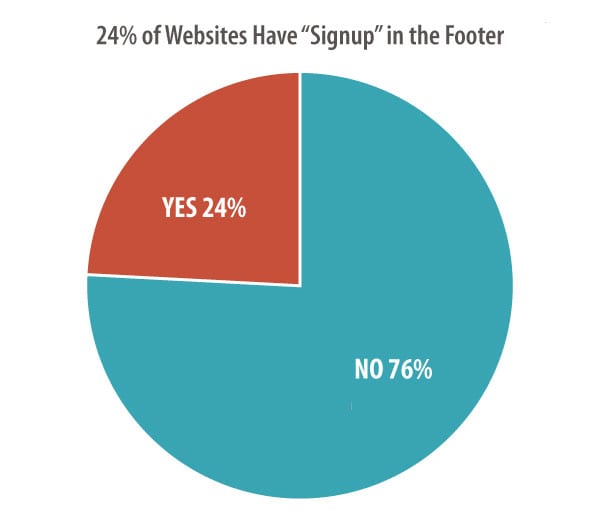
8. Hộp đăng ký ở chân trang
24% trang web cho phép khách truy cập đăng ký và đăng ký cập nhật email trong phần chân trang. Vì vậy, đây là một nơi phổ biến để thu thập địa chỉ email, nhưng không phải là một quy ước hoặc một tiêu chuẩn.

Nội dung phổ biến nhất cho chân trang là bản quyền, quyền riêng tư, pháp lý, sơ đồ trang web và liên kết liên hệ. Khách truy cập mong đợi để tìm thông tin liên hệ ở dưới cùng bên phải hoặc dưới cùng của trang web.
Bạn muốn một chân trang tốt hơn? Dưới đây là các thực tiễn tốt nhất về thiết kế chân trang của chúng tôi và 27 điều bạn có thể thêm vào cuối trang.
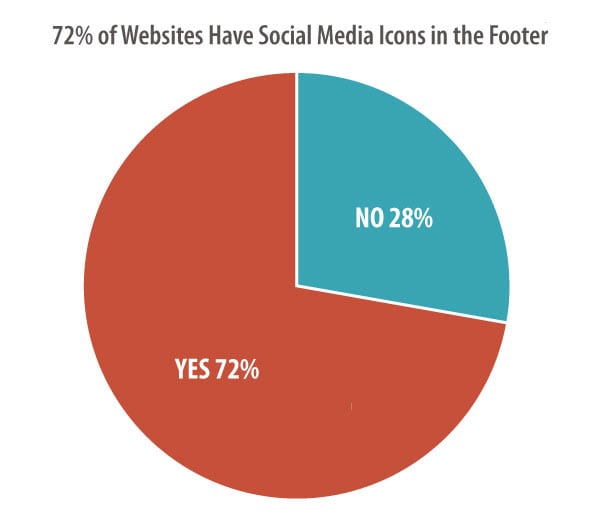
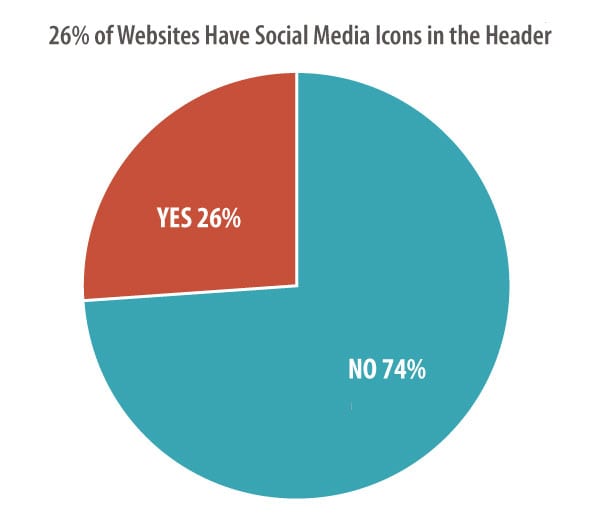
9. Biểu tượng phương tiện truyền thông xã hội ở chân trang
72% các trang web bao gồm các biểu tượng cho các trang web truyền thông xã hội ở chân trang. Điều này gần như làm cho những yếu tố thiết kế tiêu chuẩn.

26% các trang web bao gồm các biểu tượng phương tiện truyền thông xã hội nổi bật trong tiêu đề.

Như trong phần chân trang, nhấp vào bất kỳ biểu tượng nào trong số này sẽ đưa khách truy cập vào trang web truyền thông xã hội. Vì lý do này, đây là một yếu tố thiết kế có thể khiến bạn mất lưu lượng truy cập , tăng tỷ lệ thoát và làm tổn thương kết quả.
Chúng tôi khuyên bạn nên thêm các biểu tượng phương tiện truyền thông xã hội trong phần chân trang. Để tiếp tục giảm sự nổi bật trực quan, phiên bản đầy đủ màu chỉ có thể xuất hiện sau khi khách truy cập di chuyển con trỏ chuột qua biểu tượng.
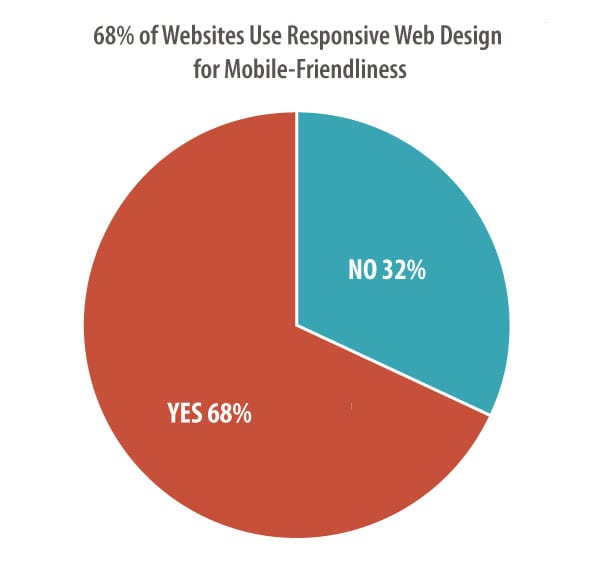
10. Thiết kế đáp ứng
68% trang web thân thiện với thiết bị di động sử dụng thiết kế web đáp ứng . Điều này mang đến cho khách truy cập một trải nghiệm tuyệt vời bất kể thiết bị - điện thoại, máy tính bảng hoặc máy tính để bàn.

Đó là sự kết hợp giữa thiết kế và lập trình rất khó để thêm sau khi trang web được xây dựng. Thường xuyên hơn, đó là một phần của thiết kế lại, có thể giải thích tại sao đó là một quy ước, nhưng không phải là một tiêu chuẩn.
Thiết kế đáp ứng đã được thực hành tốt nhất trong nhiều năm. Chúng tôi rất vui khi thấy điều này trở nên phổ biến hơn và chúng tôi hy vọng tính năng này sẽ trở thành tiêu chuẩn.
Lưu ý về dữ liệu: Các trang web trong nghiên cứu này là các thương hiệu lớn, nổi tiếng. Họ có rất nhiều trang và kinh doanh đa dạng. Một số khía cạnh thiết kế của các trang web lớn (công cụ tìm kiếm, nhãn điều hướng chung) có thể không liên quan đến các trang web tiếp thị nhỏ hơn.
Hãy xem lại

Thiết kế tùy chỉnh là ưu thế
Rõ ràng, không phải tất cả các tiêu chuẩn thiết kế là tiêu chuẩn. Ngoại trừ vị trí của logo, điều hướng chính và đề xuất giá trị, không có tiêu chuẩn nào cho thiết kế web.
Điều tốt đẹp về tiêu chuẩn là bạn có rất nhiều để lựa chọn. - Andy S. Tanenbaum, Nhà khoa học máy tính
Các quy ước thiết kế web bao gồm lời kêu gọi hành động nổi bật, công cụ tìm kiếm trong tiêu đề, biểu tượng phương tiện truyền thông xã hội ở chân trang và thiết kế web đáp ứng.
Các tính năng thiết kế phổ biến khác vẫn có thể được coi là thực tiễn tốt nhất, nhưng có thể không được phần lớn các trang web sử dụng. Thiết kế web tùy chỉnh, cụ thể cho doanh nghiệp và đối tượng của nó, quy tắc trong ngày.
Hiểu biết thực tế cho các nhà thiết kế web
Tuân thủ các tiêu chuẩn là một cách dễ dàng để đáp ứng sự mong đợi của khán giả của bạn. Khách truy cập của bạn không phải là bảng trắng. Trang web của bạn là trang web thứ một triệu mà họ đã truy cập, vì vậy họ đưa ra những ý tưởng mạnh mẽ về những gì họ sẽ tìm thấy và nơi họ sẽ tìm thấy nó. Và trang web là chìa khóa cho những điều cơ bản về tiếp thị kỹ thuật số của bạn .
Tại sao làm cho trang web của bạn khác nhau?
Nếu một yếu tố thiết kế được mong đợi ở một nơi nhất định, thì đó là nơi nó nên đi.
Ngoài các yếu tố thiết kế, có những loại tiêu chuẩn thiết kế web mà tất cả các nhà thiết kế giỏi đều hiểu:
- Tiêu chuẩn thương hiệu
Màu sắc, loại và tông màu dành riêng cho mọi doanh nghiệp. Bạn nên có một hướng dẫn phong cách cho trang web của bạn và bám vào nó.
- Các
trang web về tiêu chuẩn mã hóa phải được xây dựng bằng các tiêu chuẩn lập trình đã được W3C thỏa thuận . Điều này làm cho chúng có nhiều khả năng hiển thị và hoạt động đúng trong trình duyệt.
- Tiêu chuẩn
tiếp cận Truy cập thông tin là quyền cơ bản của con người. Điều này đã được Công ước Liên Hợp Quốc về Quyền của Người khuyết tật công nhận. Thực hiện theo các tiêu chuẩn này để làm cho trang web của bạn có thể truy cập được cho mọi người.
Các quy ước web tiêu chuẩn là tốc ký cho thiết kế tốt. Nếu bạn vi phạm bất kỳ quy tắc nào trong số này , bạn nên thực hiện một cách có chủ ý và với một lý do rất chính đáng. Và bạn nên có kế hoạch đo lường tác động của sự bất ngờ.
Trang web của bạn có tuân theo các thực tiễn tốt nhất không? Hay bạn phá vỡ các quy tắc?










