Điểm tốc độ trang di động thấp có thể sẽ giết chết lưu lượng truy cập của bạn
Admin 13:19 28-07-2019 1143
Đây là một số bước bạn có thể tự quyết định xem tốc độ trang trên thiết bị di động có ảnh hưởng xấu đến lưu lượng truy cập của bạn hay không:
Nếu điểm của bạn thấp, có một vài điều bạn có thể làm mà không cần phải thiết kế lại trang web của mình.
Bạn đã làm mọi thứ đúng: giữ cho nội dung của bạn luôn mới, xem xét hồ sơ backlink của bạn và tăng số lượng đánh giá trực tuyến của bạn. Tuy nhiên, bạn vẫn thấy lưu lượng truy cập không giảm. Nếu điều này nghe có vẻ quen thuộc, đã đến lúc kiểm tra tốc độ trang di động của bạn.
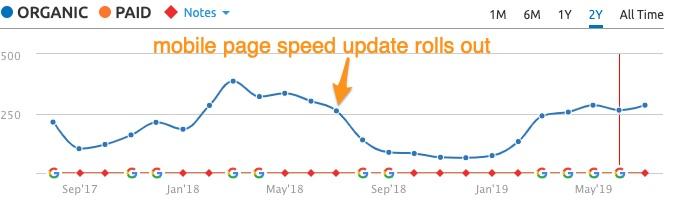
Một năm trước, Google đã tung ra Cập nhật tốc độ . Công ty đã tuyên bố rõ ràng rằng bản cập nhật này sẽ chỉ ảnh hưởng đến các trang mang lại trải nghiệm chậm nhất. Trong thế giới chỉ mục đầu tiên trên thiết bị di động, điều đó có nghĩa là Google đang xếp hạng trang web của bạn dựa trên trải nghiệm di động và tốc độ chậm phải được xử lý. Nhưng làm thế nào chậm là quá chậm? Chúng tôi không thể trả lời dứt khoát mà không đưa ra một số giả định, nhưng tôi sẽ chia sẻ cách chúng tôi xác định xem điểm số tốc độ trang di động có thể giết chết lưu lượng truy cập của khách hàng hay không và bạn có thể sử dụng để xem xét kỹ hơn trang web của mình.
Bắt đầu với công cụ PageSpeed Insights
Có nhiều hơn một công cụ để kiểm tra tốc độ, nhưng để đơn giản, tôi sẽ tập trung ở đây vào công cụ PageSpeed Insights của Google. Công cụ này xếp loại khó nhất, vì vậy nếu bạn có điểm cao trên PageSpeed Insights, bạn có thể sẽ làm tốt với bất kỳ công cụ kiểm tra trực tuyến nào khác.
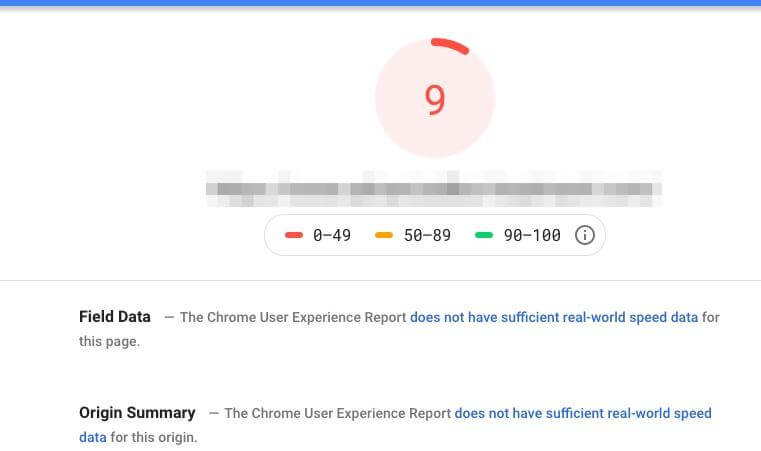
Dưới đây là một ví dụ về một khách hàng bị giảm lưu lượng đáng kể sau Cập nhật tốc độ di động tháng 7 năm 2018 và điểm số InsSpeed Insights tương ứng. Vì trang web của khách hàng được tính theo các chữ số duy nhất, nên có thể nói rằng điểm này đủ điều kiện là quá thấp theo Google. Nói một cách công bằng, phải lưu ý rằng Bản cập nhật của Medic - được tung ra vào tháng tới - cũng có thể đã thêm vào sự suy giảm.


Đây chỉ là một ví dụ, nhưng sau khi xem xét hơn 100 trang web và điểm số InsSpeed Insights của họ liên quan đến lưu lượng truy cập, không có con số kỳ diệu. Chúng tôi đã thấy điểm số một chữ số vẫn làm tốt, mặc dù đó là những ngoại lệ chứ không phải là quy tắc. Nếu điểm số của bạn nằm trong các chữ số đơn (hoặc thậm chí dưới 40), hãy coi đó là dấu hiệu bạn có việc phải làm. Tôi cũng khuyên bạn nên nhìn vào điểm số của đối thủ để xem nếu điểm của bạn thấp hơn đáng kể.
Mẹo để đánh giá nếu tốc độ trang của bạn là một yếu tố
Dưới đây là một số bước bạn có thể tự quyết định xem tốc độ trang trên thiết bị di động có ảnh hưởng xấu đến lưu lượng truy cập của bạn hay không:
- Chạy PageSpeed Insights trên ít nhất năm trang web của đối thủ cạnh tranh xếp hạng cao hơn trang web của bạn. Ghi lại điểm số của họ và để mắt đến những người chơi mới mà bạn có thể chưa nhận thấy trước đây nhưng hiện đang cạnh tranh với bạn. Tôi cũng đề nghị chạy thử nghiệm vào các thời điểm khác nhau trong ngày, vì chúng tôi đã thấy điểm số cao hơn vào ban đêm do tải máy chủ thấp hơn.
- Chạy các trang web của đối thủ cạnh tranh thông qua một công cụ ước tính lưu lượng truy cập, chẳng hạn như SEMrush, Ahrefs hoặc Spyfu và chụp nhanh các đường xu hướng hai năm của trang web.
- Ghi nhật ký số liệu SEO cấp cao nhất , cũng như quyền hạn tên miền, số từ của trang và số lượng liên kết trỏ đến trang hiển thị trong SERPs. Không cần phải quá nhiệt tình chỉ cần lưu ý các số liệu SEO quan trọng nhất.
Để theo dõi các số liệu và ảnh chụp màn hình, tôi đã tạo một Trang tính Google mà bạn có thể sử dụng.
Một lưu ý quan trọng: Bạn sẽ cần xem xét riêng tất cả các trang hoạt động tốt nhất của mình để xác định xem điểm tốc độ trang di động của bạn có phải là yếu tố làm giảm lưu lượng truy cập hay không.
Cách đơn giản nhất để tăng tốc độ trang di động
Nếu phân tích của bạn cho thấy điểm tốc độ trang di động của bạn thấp so với đối thủ, thì đây là một số điều bạn có thể làm ngay mà không phải thiết kế lại trang web của mình:
- Chỉ cần nói không với thanh trượt. Đây là những kẻ giết người tốc độ lớn. Bạn có thể kiểm tra mức độ bất lợi của thanh trượt hình ảnh của bạn bằng cách tắt nó đi và chạy lại điểm số di động của bạn. (Chúng tôi đã thấy cải thiện tốc độ trang hai chữ số chỉ bằng cách tắt thanh trượt.) Cách khắc phục: Chọn một hình ảnh duy nhất và tạo lớp phủ văn bản để thay thế thanh trượt. Nếu bạn có thể, hãy làm việc trong môi trường dàn dựng để bạn có thể kiểm tra các cải tiến tốc độ mà không ảnh hưởng đến trang web trực tiếp của bạn.
- Sử dụng các định dạng hình ảnh thế hệ tiếp theo. Google khuyên bạn nên sử dụng các định dạng hình ảnh mới nhất - JPEG 2000, JPEG XR và WebP - bởi vì chúng có chất lượng và độ nén tốt hơn so với các định dạng cũ hơn, cho phép chúng tải nhanh hơn. Lưu ý rằng WebP không được hỗ trợ trong Safari tại thời điểm này.
- Xóa mã theo dõi không sử dụng. Chúng tôi biết làm thế nào các nhà tiếp thị kỹ thuật số chỉ thích thêm mã theo dõi nhưng hiếm khi loại bỏ chúng. Mã theo dõi có xu hướng tích lũy và cuối cùng thêm rất nhiều chi phí vào tải trang.
Đây chỉ là một vài trong số những điều đơn giản bạn có thể làm để khám phá những ảnh hưởng của tốc độ trang di động. Nếu bạn đang thấy lưu lượng truy cập giảm đều đặn, đáng để bạn dành thời gian để xem xét kỹ hơn.






