Cách khắc phục và loại bỏ javascript và css chặn hiển thị trong nội dung trong màn hình đầu tiên
Admin 12:37 28-05-2019 6329
Bạn có muốn khắc phục và loại bỏ JavaScript và CSS chặn kết xuất trong WordPress không? Nếu bạn kiểm tra trang web của mình trên thông tin chi tiết về Google PageSpeed, thì có thể bạn sẽ thấy một đề xuất để loại bỏ các đoạn mã chặn và kết xuất đồ họa. Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách dễ dàng sửa chữa kết xuất chặn JavaScript và CSS trong WordPress để cải thiện điểm số Google PageSpeed của bạn.
Kết xuất JavaScript chặn và CSS là gì?
Mỗi trang web WordPress đều có một chủ đề và plugin bổ sung các tệp JavaScript và CSS vào phần đầu của trang web của bạn. Các tập lệnh này có thể tăng thời gian tải trang của trang web của bạn và chúng cũng có thể chặn kết xuất trang.
Trình duyệt của người dùng sẽ phải tải các tập lệnh và CSS đó trước khi tải phần còn lại của HTML trên trang. Điều này có nghĩa là người dùng trên kết nối chậm hơn sẽ phải chờ thêm vài mili giây nữa để xem trang.
Các tập lệnh và biểu định kiểu này được gọi là JavaScript và CSS chặn kết xuất.
Chủ sở hữu trang web đang cố gắng đạt được số điểm Google PageSpeed là 100 sẽ cần khắc phục vấn đề này để đạt được số điểm hoàn hảo đó.
Google PageSpeed Insights là gì?
Google PageSpeed Insights là một công cụ trực tuyến được tạo bởi Google để giúp chủ sở hữu trang web tối ưu hóa và kiểm tra trang web của họ. Công cụ này kiểm tra trang web của bạn theo hướng dẫn của Google về tốc độ và đưa ra các đề xuất để cải thiện thời gian tải trang của bạn.
Nó cho bạn thấy một số điểm dựa trên số lượng quy tắc mà trang web của bạn vượt qua. Hầu hết các trang web nhận được một nơi nào đó giữa 50-70. Tuy nhiên, một số chủ sở hữu trang web cảm thấy bắt buộc phải đạt được 100 (trang cao nhất có thể ghi điểm).
Bạn có thực sự cần Điểm số hoàn hảo của Google 100 điểm Google PageSpeed không?
Mục đích của thông tin chi tiết Google PageSpeed là cung cấp cho bạn các nguyên tắc để cải thiện tốc độ và hiệu suất của trang web của bạn. Bạn không cần phải tuân theo các quy tắc này một cách nghiêm ngặt.
Hãy nhớ rằng tốc độ chỉ là một trong nhiều số liệu SEO giúp Google xác định cách xếp hạng trang web của bạn. Lý do tốc độ rất quan trọng là vì nó cải thiện trải nghiệm người dùng trên trang web của bạn.
Trải nghiệm người dùng tốt hơn đòi hỏi nhiều hơn là tốc độ. Bạn cũng cần cung cấp thông tin hữu ích, giao diện người dùng tốt hơn và nội dung hấp dẫn với văn bản, hình ảnh và video.
Mục tiêu của bạn là tạo ra một trang web nhanh cung cấp trải nghiệm người dùng tuyệt vời.
Chúng tôi khuyên bạn nên sử dụng các quy tắc Google Pagespeed Insights làm đề xuất và nếu bạn có thể thực hiện chúng một cách dễ dàng mà không làm hỏng trải nghiệm người dùng, thì thật tuyệt. Nếu không, bạn nên cố gắng làm hết sức có thể và sau đó đừng lo lắng về phần còn lại.
Hãy xem những gì bạn có thể làm để khắc phục kết xuất chặn JavaScript và CSS trong WordPress.
Chúng tôi sẽ đề cập đến hai phương pháp sẽ khắc phục kết xuất chặn JavaScript và CSS trong WordPress. Bạn có thể chọn một trong những hoạt động tốt nhất cho trang web của bạn.
Điều đó thực sự có ý nghĩa gì? Đây là một lời giải thích sâu hơn.
Khi trình duyệt tải một trang web, tài nguyên JavaScript và CSS thường ngăn trang web hiển thị cho đến khi chúng được trình duyệt tải xuống và xử lý xong. Trong một số trường hợp, đây là một điều tốt. Ví dụ: hiển thị HTML thuần túy trước khi tải xuống bất kỳ CSS nào và bạn sẽ nhận được một nội dung chưa được chỉnh sửa (FOUC) có thể là trải nghiệm tồi tệ hơn cho người dùng của bạn so với việc chờ đợi một vài phần trăm giây để nội dung xuất hiện.
Một số tài nguyên cần phải được tải xuống và xử lý trước khi hiển thị bất cứ điều gì. Tuy nhiên, nhiều tài nguyên CSS và JavaScript là có điều kiện, chỉ được áp dụng trong các trường hợp cụ thể hoặc đơn giản là không cần thiết để hiển thị nội dung trong màn hình đầu tiên. Để tạo trải nghiệm nhanh nhất có thể cho người dùng của bạn, bạn nên cố gắng loại bỏ mọi tài nguyên chặn kết xuất không cần thiết để hiển thị nội dung trong màn hình đầu tiên.
Có thể quá nhiều nỗ lực hoặc đơn giản là không thể loại bỏ tất cả các tài nguyên chặn kết xuất. Làm như vậy thậm chí có thể tạo ra FOUC xấu tôi đã đề cập trước. Chỉ cần nhớ rằng đó không phải là mục tiêu của chúng ta để đạt được số điểm PageSpeed hoàn hảo. Thay vào đó, mục tiêu của chúng ta là cung cấp trải nghiệm người dùng tốt nhất có thể và điều đó có nghĩa là một trang web tải nhanh nhất có thể .
Nói cách khác, sử dụng PageSpeed Insights để xác định các tệp chặn kết xuất mà bạn có thể cố gắng loại bỏ .
Cách loại bỏ JavaScript và CSS chặn hiển thị
Có một plugin cho điều đó, phải không? Chà, chắc chắn, nhưng bạn cần hiểu những gì đang diễn ra trước khi bạn bắt đầu cắm plugin. Nhiều plugin có cấu hình cao và biết cách loại bỏ tài nguyên chặn kết xuất sẽ giúp bạn làm việc hiệu quả hơn với plugin bạn chọn.
Xóa JS khỏi đường dẫn kết xuất quan trọng
Đầu tiên, hãy nói về JavaScript . Ý tưởng cơ bản là di chuyển các tài nguyên JavaScript và jQuery không cần thiết ra khỏi đường dẫn kết xuất quan trọng . Điều này thường được thực hiện bằng cách thêm defer hoặc async thuộc tính vào các script phần tử HTML gọi tài nguyên JavaScript.
Các thuộc tính defer và async không được tạo ra bằng nhau,và sự khác biệt có thể quan trọng để hiểu.
- Các thuộc tính async cho trình duyệt để bắt đầu tải các tài nguyên ngay lập tức mà không làm chậm phân tích cú pháp HTML. Khi tài nguyên có sẵn, phân tích cú pháp HTML được tạm dừng để tài nguyên có thể được tải.
- Các thuộc tính Hoãn cho trình duyệt để tổ chức off trên tải tài nguyên cho đến khi phân tích cú pháp HTML hoàn tất. Khi trình duyệt kết thúc với HTML, nó sẽ tải xuống và hiển thị tất cả các tập lệnh bị trì hoãn theo thứ tự xuất hiện trong tài liệu.
Sự khác biệt lớn giữa hai điều này là defer đảm bảo rằng các tập lệnh được tải xuống và áp dụng cho trang web theo thứ tự chúng xuất hiện trong tài liệu HTML, trong khi async thì không. Kết quả là nếu async được sử dụng trên tất cả các tài nguyên JavaScript, nó thường có thể phá vỡ các tài nguyên phụ thuộc vào các tài nguyên xuất hiện trước đó trong tài liệu. Vấn đề phổ biến nhất async tạo ra là tài nguyên jQuery bị hỏng mà cố tải trước đó jquery.js đã được thêm vào tài liệu.
Tối ưu hóa phân phối tài nguyên CSS
Kết xuất chặn CSS cũng có thể khó khăn nếu không thể loại bỏ hoàn toàn. Sự sắp xếp lý tưởng là:
- Xác định các kiểu được yêu cầu để hiển thị nội dung trong màn hình đầu tiên và phân phối các kiểu đó theo dòng HTML .
- Sử dụng mediathuộc tính trên các linkphần tử kéo theo tệp CSS để xác định tài nguyên CSS có điều kiện, nghĩa là chỉ cần cho các thiết bị hoặc tình huống cụ thể.
- Các tài nguyên CSS còn lại phải được tải không đồng bộ, một động thái thường được thực hiện bằng cách thêm chúng bằng JavaScript hoãn lại hoặc không đồng bộ. Đây chắc chắn là lãnh thổ kỹ sư mặt trước. Thật tuyệt nếu bạn là một kỹ sư đầu cuối, nhưng hầu hết chúng ta thì không. Tin vui là đây là một bài viết về WordPress và bạn có thể loại bỏ hoặc ít nhất là giảm đáng kể số lượng tài nguyên JS và CSS chặn kết xuất ảnh hưởng đến trang web của bạn bằng (các) plugin phù hợp.
Khắc phục Render Blocking Script và CSS bằng Tự động thu nhỏ
Phương pháp này đơn giản hơn và được khuyến nghị cho hầu hết người dùng.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Tự động tối đa hóa (Autoptimize) .
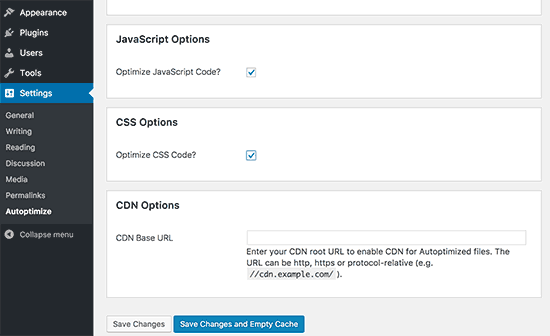
Sau khi kích hoạt, bạn cần truy cập trang Settings » Autoptimize để định cấu hình cài đặt plugin.

Bạn có thể bắt đầu bằng cách chọn hộp bên cạnh JavaScript Options và CSS Options và sau đó nhấp vào nút SAVE.
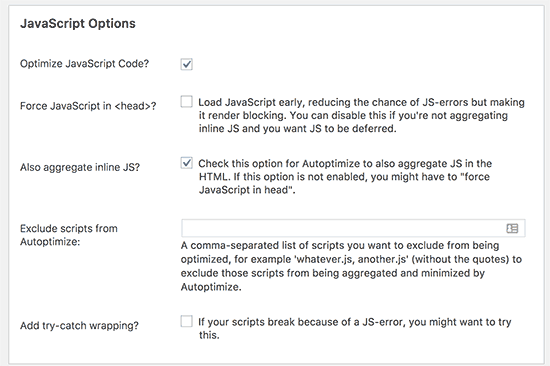
Bây giờ bạn có thể kiểm tra trang web của mình bằng công cụ PageSpeed. Nếu vẫn còn các tập lệnh chặn kết xuất, thì bạn cần quay lại trang cài đặt của plugin và nhấp vào nút 'Show Advanced Settings' ở trên cùng.

Tại đây, bạn có thể cho phép plugin bao gồm JS nội tuyến và xóa các tập lệnh được loại trừ theo mặc định như seal.js hoặc jquery.js.
Tiếp theo, cuộn xuống tùy chọn CSS và cho phép plugin tổng hợp CSS nội tuyến.
Nhấp vào nút 'Save changes and Empty Cache' để lưu các thay đổi và bộ đệm của bộ đệm trống.
Khi bạn đã hoàn tất, hãy tiếp tục và kiểm tra lại trang web của bạn với công cụ PageSpeed .
Hãy chắc chắn rằng bạn đã kiểm tra kỹ lưỡng trang web của mình để thấy rằng không có gì bị hỏng bằng cách tối ưu hóa JavaScripts hoặc CSS của bạn.
Nó hoạt động như thế nào ?
Tự động tối ưu hóa tổng hợp tất cả JavaScript và CSS . Sau đó, nó tạo các tệp CSS và JavaScripts rút gọn và phục vụ các bản sao được lưu trong bộ nhớ cache vào trang web của bạn dưới dạng không đồng bộ .
Điều này cho phép bạn khắc phục sự cố chặn kết xuất tập lệnh và kiểu. Tuy nhiên, xin lưu ý rằng nó cũng có thể ảnh hưởng đến hiệu suất hoặc sự xuất hiện của trang web của bạn.
2. Khắc phục kết xuất JavaScript chặn bằng W3 Total Cache
Phương pháp này đòi hỏi nhiều công sức hơn và được khuyến nghị cho người dùng đã sử dụng plugin W3 Total Cache trên trang web của họ.
Trước tiên, bạn sẽ cần cài đặt và kích hoạt plugin W3 Total Cache . Nếu bạn cần trợ giúp, hãy xem hướng dẫn của chúng tôi về cách cài đặt và thiết lập W3 Total Cache cho người mới bắt đầu .
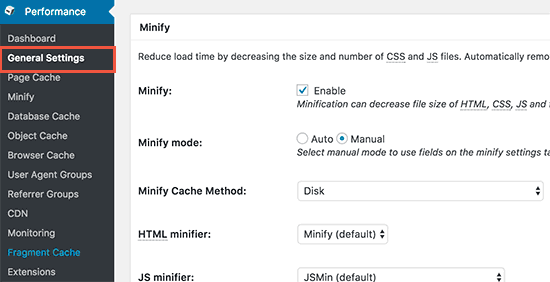
Tiếp theo, bạn cần truy cập trang Performance » General Settings và cuộn xuống phần Minify section.

Trước tiên, bạn cần kiểm tra 'Enable' bên cạnh tùy chọn Minify và sau đó chọn 'Manual' cho tùy chọn chế độ thu nhỏ.
Nhấp vào nút lưu tất cả cài đặt để lưu trữ cài đặt của bạn.
Tiếp theo, bạn cần thêm các tập lệnh và CSS mà bạn muốn thu nhỏ.
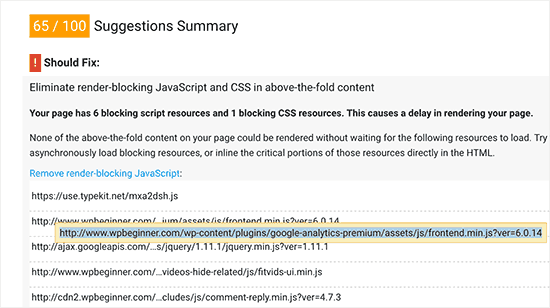
Bạn có thể nhận được URL của tất cả các tập lệnh và biểu định kiểu được kết xuất chặn từ công cụ Google PageSpeed Insights.
Trong các đề xuất có nội dung: 'Loại bỏ JavaScript và CSS chặn kết xuất trong nội dung trong màn hình đầu tiên', nhấp vào 'Hiển thị cách khắc phục'. Nó sẽ hiển thị cho bạn danh sách các tập lệnh và biểu định kiểu.

Đưa chuột đến một tập lệnh và nó sẽ hiển thị cho bạn URL đầy đủ. Bạn có thể chọn URL này và sau đó sử dụng các phím CTRL + C (Command + C trên Mac) trên bàn phím để sao chép URL.
Bây giờ hãy đi tới khu vực quản trị WordPress của bạn và đi đến trang Performance »Minify .
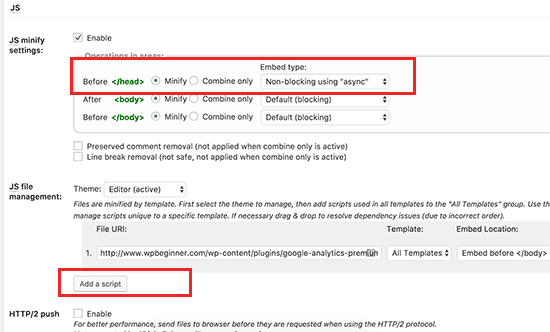
Trước tiên, bạn cần thêm các tệp JavaScript mà bạn muốn được thu nhỏ. Cuộn xuống phần JS và sau đó trong phần 'Operations in areas' đặt thành 'Non-blocking async' cho phần <head>.

Tiếp theo, bạn cần nhấp vào nút 'Add script' và sau đó bắt đầu thêm URL tập lệnh mà bạn đã sao chép từ công cụ Google PageSpeed.
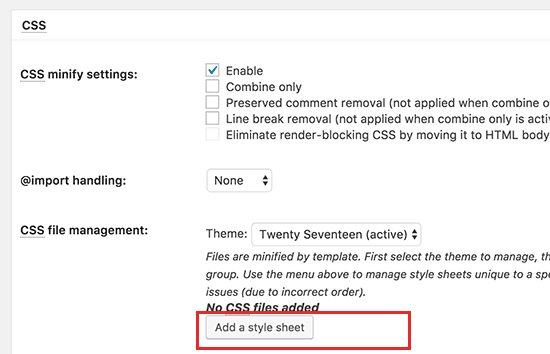
Khi bạn đã hoàn tất, hãy cuộn xuống phần CSS và sau đó nhấp vào nút 'Add a stylesheet'. Bây giờ hãy bắt đầu thêm URL biểu định kiểu bạn đã sao chép từ công cụ Google PageSpeed.

Bây giờ bấm vào nút 'Save settings and purge cache' để lưu trữ cài đặt của bạn.
Truy cập công cụ Google PageSpeed và kiểm tra lại trang web của bạn.
Hãy chắc chắn rằng bạn cũng kiểm tra trang web của mình kỹ lưỡng để thấy rằng mọi thứ đều hoạt động tốt.
Xử lý sự cố
Tùy thuộc vào cách các plugin và phiên bản WordPress của bạn sử dụng JavaScript và CSS, có thể khá khó khăn để khắc phục hoàn toàn tất cả các kết xuất chặn các vấn đề về JavaScript và CSS.
Mặc dù các công cụ trên có thể trợ giúp, các plugin của bạn có thể cần một số tập lệnh nhất định ở mức độ ưu tiên khác nhau để hoạt động chính xác. Trong trường hợp đó, các giải pháp trên có thể phá vỡ các plugin của bạn hoặc chúng có thể hoạt động bất ngờ.
Google vẫn có thể hiển thị cho bạn một số vấn đề nhất định như tối ưu hóa phân phối CSS cho nội dung . Tự động tối đa hóa cho phép bạn khắc phục điều đó bằng cách thêm thủ công CSS nội tuyến cần thiết để hiển thị khu vực ở trên của chủ đề của bạn.
Tuy nhiên, có thể khá khó khăn để tìm ra mã CSS nào bạn sẽ cần hiển thị phía trên nội dung .
Đó là tất cả, chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách khắc phục kết xuất chặn JavaScript và CSS trong WordPress. Bạn cũng có thể muốn xem hướng dẫn cuối cùng của chúng tôi tăng tốc độ và hiệu suất WordPress cho người mới bắt đầu.










