Tăng tốc độ tải trang web của bạn vì mỗi giây đều rất quan trọng
Admin 23:34 01-07-2019 1753
Quá trình tối ưu hóa để tăng tốc độ tải trang web của bạn có thể là một quá trình không bao giờ kết thúc, giống như chạy trên máy chạy bộ. Tối ưu hóa tốc độ trang sẽ luôn có chỗ để cải thiện và do đó, sẽ không bao giờ hoàn toàn thỏa đáng
Vài năm trước, Amazon đã báo cáo rằng cứ sau 100 giây tăng tốc độ trang web của họ, họ nhận thấy doanh thu tăng thêm một phần trăm. Tiếp theo đó là thông báo của Google rằng tốc độ tải trang của trang web là một yếu tố để xếp hạng trang web trong kết quả tìm kiếm của Google.
Quá trình tối ưu hóa để tăng tốc độ tải trang web của bạn có thể là một quá trình không bao giờ kết thúc, giống như chạy trên máy chạy bộ. Tối ưu hóa tốc độ trang sẽ luôn có chỗ để cải thiện và do đó, sẽ không bao giờ hoàn toàn thỏa đáng. Điều đó nói rằng, đây là một số bước để tăng tốc độ tải của bạn.
Giảm thiểu các yêu cầu HTTP
Theo một bản phát hành của Yahoo, 80 phần trăm thời gian tải của trang được dành để tải xuống các phần khác nhau của trang web, bảng định kiểu, hình ảnh, tập lệnh, v.v.
Vì một yêu cầu HTTP được tạo cho mỗi một trong các thành phần này, nên càng có nhiều thành phần trên trang thì thời gian hiển thị càng lâu.
Bước đầu tiên khi cố gắng giảm thiểu các yêu cầu là thu hẹp và điểm chuẩn về số lượng yêu cầu và số lượng yêu cầu mà trang web thực sự hoàn thành.
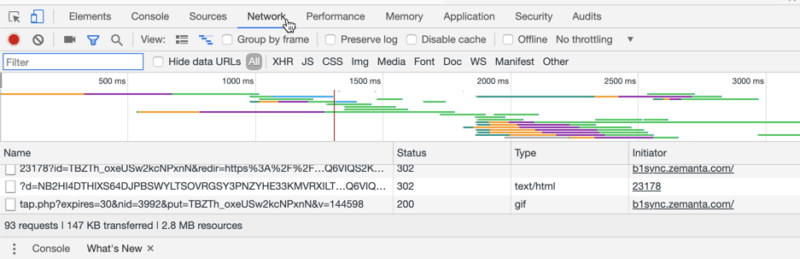
Với Google Chrome, các công cụ dành cho nhà phát triển của trình duyệt cho phép người dùng xem số lượng yêu cầu HTTP được tạo bởi một trang web. Để xem số lượng yêu cầu HTTP mà một trang web khiến người dùng có thể:
- Nhấp chuột phải vào trang cần phân tích và chọn Kiểm tra (F12).
- Nhấp vào tab Network.
- Bạn cũng có thế dùng Google PageSpeed Insights để kiểm tra tốc độ web của bạn !

Trong trường hợp Tab Network không khả dụng, bạn có thể cần kéo đường viền bên trái sang bên trái và mở rộng thanh bên.
Cột Tên biểu thị các tệp nằm trên trang. Kích thước của mỗi tệp được hiển thị dưới cột Kích thước và thời gian ước tính để tải từng tệp được chỉ định trong cột Thời gian.
Góc dưới bên trái của trang thay thế tổng số yêu cầu mà trang web đã thực hiện. Người dùng sẽ có thể tăng tốc thời gian tải trang web của bạn bằng cách giảm số lượng này. Cách đơn giản nhất là xem xét tập hợp các tệp và xác định những tệp có thể được coi là không cần thiết.
Mặc dù có thể mất một thời gian để quan sát sự khác biệt , một vài tệp có thể dễ dàng được coi là ứng cử viên chính để hợp nhất.
Sử dụng tập lệnh để tải không đồng bộ
Các tập lệnh như JavaScript và CSS có thể được tải theo hai cách riêng biệt - đồng bộ hoặc không đồng bộ. Tải đồng bộ liên quan đến việc tải từng đoạn một, theo thứ tự như chúng được hiển thị trên màn hình. Trong tải không đồng bộ, các tập lệnh được tải đồng thời, giúp tăng tốc quá trình. Người dùng cũng có thể ưu tiên tải các phần tử cụ thể mà không phải chờ các nguồn bên ngoài tải.
Nếu trình duyệt tìm thấy tệp CSS không đồng bộ hoặc JavaScript, tải trang sẽ tạm dừng cho đến khi kho lưu trữ có liên quan được tải hoàn toàn. Tuy nhiên, đối với dữ liệu không đồng bộ, trình duyệt sẽ tiếp tục tải các thành phần trang khác.
Đối với WordPress, người dùng có thể kiểm tra các tùy chọn bên cạnh CSS / JS chặn kết xuất khi sử dụng tab Tệp tĩnh của WP Rocket.
Bạn cũng có thể tải các tệp CSS hoặc JS trực tiếp bằng chức năng async hoặc defer trong Javascript. Dưới đây là một ví dụ về tùy chọn async:
<script async src = Tập lệnh script.js '> </ script>
Lưu thay đổi sẽ cho phép người dùng xác minh rằng mọi thứ tải như dự định.
Giảm thời gian phản hồi của máy chủ
Một trong những yếu tố quan trọng trong việc xác định tốc độ tải trang web là thời gian cần thiết cho việc tra cứu Hệ thống Tên miền. Tra cứu DNS là quá trình xác định tên trang web cụ thể trong hồ sơ. Nó có thể được tưởng tượng như một máy tính tham khảo danh bạ điện thoại cho một số liên lạc.
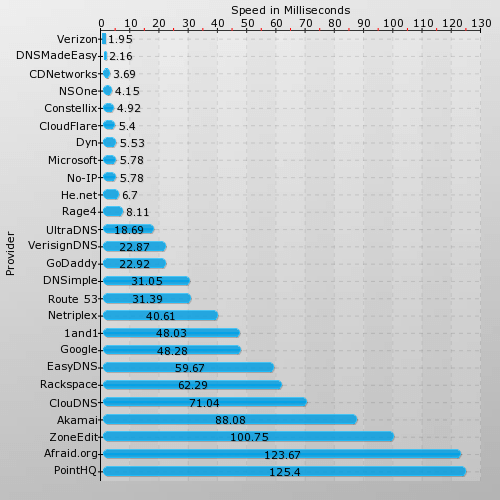
Thời gian dành cho bước này phụ thuộc vào mức độ nhanh chóng của nhà cung cấp DNS của người dùng. Nếu người dùng thấy rằng điều này không đủ nhanh, có lẽ đã đến lúc thay đổi thành nhà cung cấp dịch vụ DNS nhanh hơn. Để giúp chọn nhà cung cấp DNS, bạn có thể tham khảo báo cáo so sánh tốc độ DNS, như báo cáo này từ SolveDNS , nơi cung cấp các cập nhật hàng tháng xếp hạng tốc độ của các nhà cung cấp khác nhau.

Sử dụng Mạng phân phối nội dung (CDN)
Lưu trữ tệp phương tiện trên CDN là một trong những cách tốt nhất để tăng tốc độ của trang web. Chỉ riêng quá trình này có thể tiết kiệm tới 60 phần trăm băng thông và giảm 50 phần trăm yêu cầu được thực hiện bởi trang web.
CDN hoạt động bằng cách lưu trữ các tệp qua một mạng lưới máy chủ rộng khắp các vùng địa lý khác nhau. Do đó, khi một trang web nhận được một khách truy cập từ một khu vực cụ thể trên thế giới, nó sẽ tải xuống các tệp từ máy chủ nằm gần họ nhất. Do băng thông được trải rộng trên một mạng lưới máy chủ rộng khắp, tải trọng trên một máy chủ giảm đáng kể. Điều này cũng bảo vệ các trang web khỏi tăng đột biến trong các cuộc tấn công lưu lượng truy cập và DDoS.
Bộ nhớ đệm có thể giúp đỡ, nhưng hãy cẩn thận
Một phương pháp hiệu quả để tăng tốc trang web là sử dụng bộ nhớ đệm . Bộ nhớ cache là bộ nhớ ngắn hạn của một trang web. Khi bạn truy cập một trang web lần đầu tiên, một bản sao của các tệp được yêu cầu sẽ được lưu. Các tập tin đã được lưu trong bộ nhớ cache này được hiển thị trong các lần truy cập sau.
Tuy nhiên, người dùng cần cẩn thận khi xem xét tùy chọn này. Cho rằng bộ nhớ đệm hiển thị một phiên bản đã lưu trước đó của trang web cho khách truy cập lặp đi lặp lại, có khả năng chúng có thể chứa thông tin lỗi thời. Các trang web động bao gồm các khía cạnh như giỏ hàng hoặc nguồn cấp dữ liệu truyền thông xã hội, như eBay và Twitter, có thể đặc biệt có vấn đề.
May mắn thay, hầu hết các plugin tự động xóa bộ nhớ cache theo định kỳ; tuy nhiên, người dùng có thể cần thực hiện tác vụ này theo cách thủ công ngay bây giờ và một lần nữa. Nếu một máy chủ đang sử dụng Varnish Cache, tác vụ này có thể được thực hiện dễ dàng thông qua plugin Varnish HTTP Purge miễn phí .
Giảm kích thước tệp để tối ưu hóa hình ảnh và video
Hình ảnh và tệp phương tiện là một trong những cống lớn nhất trên tài nguyên của trang web. Trình phát video HTML5 và các tệp phương tiện có liên quan có thể giúp bạn nén rất nhiều kích thước của các tệp. Mặc dù họ đi một chặng đường dài để làm cho một trang web trông hấp dẫn và có thể bổ sung nội dung văn bản, họ cũng cần một phần lớn hơn về băng thông và không gian máy chủ. Điều này đặc biệt đáng chú ý khi xem xét các trang web như cửa hàng trực tuyến hoặc danh mục đầu tư có thể chứa một số hình ảnh HD.
Tối ưu hóa hình ảnh là một quá trình tự nhiên để thực hiện và nén kích thước của hình ảnh trừ đi mọi ảnh hưởng bất lợi đáng chú ý đến chất lượng của nó. Phương pháp cũng có thể hoàn toàn tự động. Người dùng có thể thử sử dụng TinyPNG để tối ưu hóa hình ảnh. Công cụ này rất dễ sử dụng.
Để nén video, bạn có thể sử dụng trình phát video HTML5 hiện đại có khả năng nén sẵn có. Có hàng tấn trình phát video nguồn mở cho phép bạn thực hiện các hành động này như Plyr, Video.js, Afterglow,
Thu nhỏ và nén các tập tin trang web
Giảm thiểu là một quá trình làm cho mã của một trang web hiệu quả hơn bằng cách loại bỏ nội dung không cần thiết. Điều này làm giảm bộ nhớ cần thiết và giúp tăng tốc độ thực thi mã.
Với các công cụ phù hợp, bạn có thể dễ dàng đạt được sự thu nhỏ mà không cần phải tương tác rộng rãi với mã. Ví dụ về các công cụ trực tuyến bao gồm CSS Compressor và Minify , cung cấp nhiều tính năng và giao diện người dùng trực quan.
Phần kết luận
Mặc dù cố gắng tăng thời gian tải trang có thể là một nhiệm vụ đầy thách thức, kết quả sẽ là một sự cải thiện đáng kể trong hiệu suất tổng thể của trang web.
Mặc dù một số đề xuất trong danh sách trên có vẻ tương đối nhỏ, nhưng mỗi bước nhỏ để giảm thời gian tải trang có thể tạo ra sự khác biệt trong thời gian dài. Như Amazon nhận thấy, mỗi giây lưu lại có thể dẫn đến chuyển đổi, doanh thu và thành công.










