3 cách tối ưu hóa hình ảnh cho tốc độ nhanh hơn và xếp hạng cao hơn
Admin 16:53 27-06-2019 1170
Các công cụ tìm kiếm ưu tiên các trang web có tốc độ trang nhanh hơn , đặc biệt là trên các thiết bị di động sau đây là cách tối ưu hóa hình ảnh cho tốc độ nhanh hơn và xếp hạng cao hơn
Một số người là người học trực quan, một số động học và những người khác thính giác. Nhưng tôi cho rằng phần lớn chúng ta là những người học thiếu kiên nhẫn.
Chúng tôi yêu cầu các trang web tải ngay lập tức và các câu hỏi của chúng tôi sẽ được trả lời trực tiếp. Đây là lý do tại sao các công cụ tìm kiếm ưu tiên các trang web có tốc độ trang nhanh hơn , đặc biệt là trên các thiết bị di động .
Trong nhiều trường hợp, hình ảnh là vấn đề số một ảnh hưởng đến thời gian tải trang web.
Tất cả chúng ta đều hiểu rằng hình ảnh chất lượng cao góp phần mang lại trải nghiệm tích cực cho người dùng, nhưng tôi tự hỏi có phải chúng ta đã uống quá nhiều Kool-Aid của chính mình?
Một nghiên cứu năm 2016 của Google và SOASTA đã xác nhận rằng các trang web phức tạp có nhiều hình ảnh có tỷ lệ chuyển đổi thấp hơn so với các trang web có ít hình ảnh hơn.
Mặc dù một số trang web có thể được hưởng lợi là hình ảnh nặng về hình ảnh, nhưng chúng ta thực sự nên xem tốc độ trang là một nguồn tài nguyên khan hiếm. Chúng ta càng dành tài nguyên này để tải các tài nguyên lớn, cồng kềnh, nó sẽ càng kém hiệu quả.
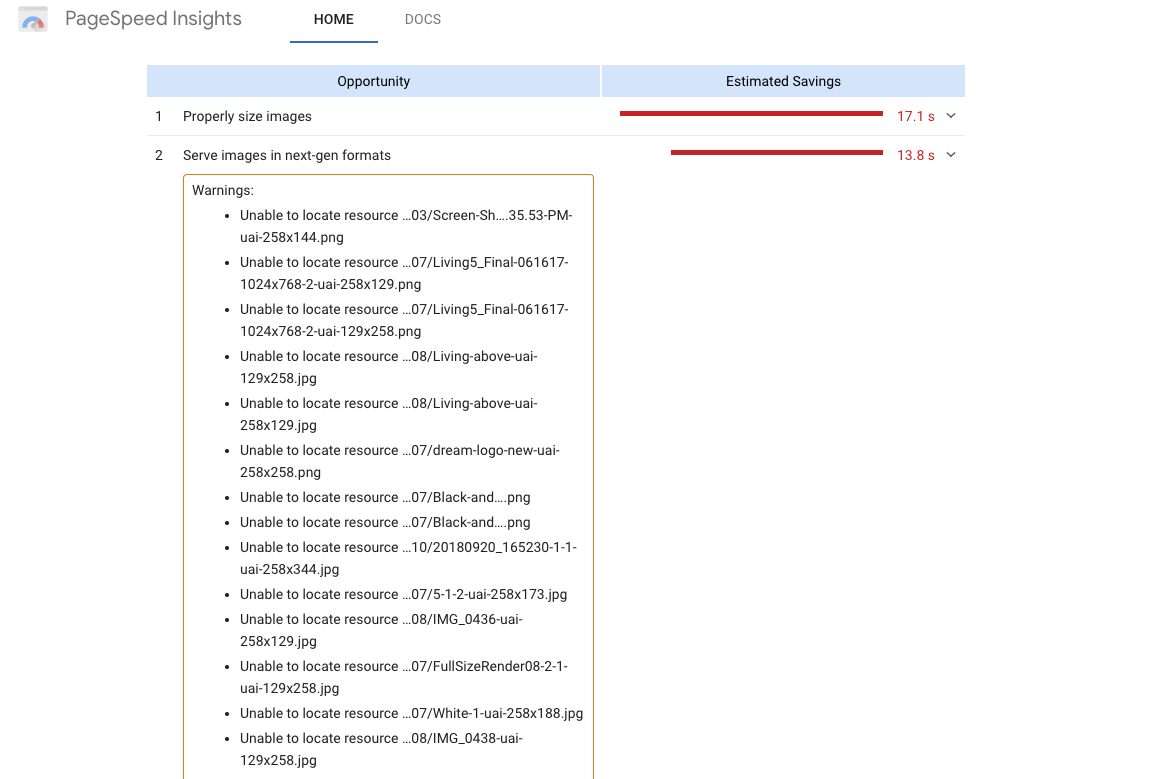
Với PageSpeed Insights được thiết kế lại của Google, rất nhiều người nhầm lẫn về ý nghĩa của việc sử dụng các định dạng của hình ảnh và những gì trình duyệt hỗ trợ tồn tại để đáp ứng mối quan tâm của Google.

Ngoài ra, nhiều người vẫn đang dựa vào các công nghệ cũ để nén và phục vụ hình ảnh trên trang web của họ.
Đọc về một số mẹo thực dụng để giúp bạn tối ưu hóa hình ảnh cho tốc độ trang nhanh hơn trong khi vẫn giữ được UX của bạn.
1. Sử dụng hình ảnh có trách nhiệm
Thiết kế tối giản thường cho vay trải nghiệm người dùng tốt vì nó cung cấp hiệu suất cao hơn. Nhưng bạn cần tự hỏi liệu một hình ảnh có hoàn toàn quan trọng đối với thiết kế của bạn không.
Đối với các trang web năng động hơn, có thể hấp dẫn để làm cho hình ảnh tương tác và thậm chí là một tiêu điểm của thiết kế của bạn.
Trừ khi bạn là một nhiếp ảnh gia, bạn có thể tận dụng các tài nguyên thay thế thay vì hình ảnh để cải thiện UX của mình, chẳng hạn như:
- CSS3 cho các yếu tố tương tác.
- Đồ họa vector có thể mở rộng cho logo và thiết kế đơn giản.
- Video nhúng thay vì GIF cồng kềnh.
Trong thực tế, hình ảnh vector có xu hướng duy trì độ phân giải cao hơn khi được tải trên các thiết bị có độ phân giải cao hơn.
Hơn nữa, thay vì mã hóa văn bản trong hình ảnh mà công cụ tìm kiếm không thể đọc được, thay vào đó bạn có thể chuyển sang phông chữ web để cải thiện UX.
Trong công cụ PageSpeed Insights, bạn sẽ thường thấy rằng Google khuyên bạn nên trì hoãn hình ảnh ngoài màn hình để cải thiện tải ngoài. Điều này về cơ bản có nghĩa là di chuyển hình ảnh dưới màn hình đầu tiên để ít nhất quá trình tải ban đầu cho người dùng nhanh hơn.
Để thực hiện điều này, bạn sẽ cần tối ưu hóa kết xuất đường dẫn quan trọng của mình.
Có một vài phương pháp cần thực hiện để tối ưu hóa kết xuất đường dẫn quan trọng của bạn, chẳng hạn như thu nhỏ, lưu vào bộ đệm và nén tất cả trên tài nguyên trang (CSS, JavaScript, HTML).
Phân phối CSS nội tuyến cho mô-đun tài liệu chính và tiêu đề cũng có thể cung cấp cho người dùng tải ngay lập tức trong khi tất cả các tài nguyên và CSS không sử dụng được tải trong phần phụ trợ.
Ngoài ra, bạn có thể ngăn chặn JavaScript để ngăn tài nguyên bạn muốn được tải khỏi tải trong lần tải đầu tiên.
Mặc dù điều này khá phức tạp, nhưng có những công cụ hỗ trợ trong WordPress.
W3 Total Cache lưu trữ và thu nhỏ hầu như mọi tài nguyên trong CDN của bạn từ HTML cho đến các phần tử WordPress.
Ngoài ra, W3 Total cache có thể được sử dụng để tối ưu hóa kết xuất đường dẫn quan trọng, chẳng hạn như sử dụng bỏ chặn JavaScript với, as async, và def defer và các tính năng khác có thể giúp cải thiện tải trang mà không phải loại bỏ hoàn toàn hình ảnh.
Công cụ này cũng cung cấp các khả năng HTTP / 2 để cải thiện hơn nữa quá trình tải.
2. Tự động nén hình ảnh
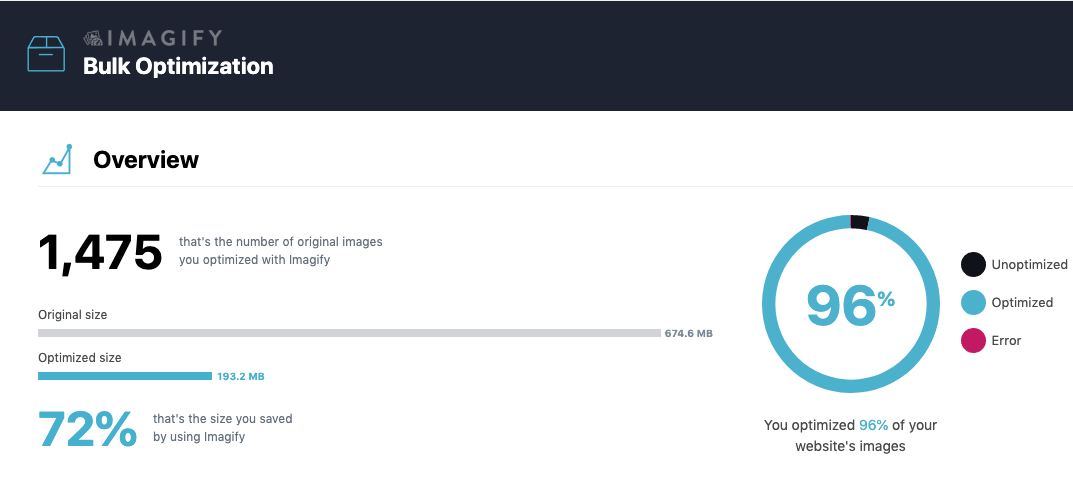
Có lẽ hai cách tốt nhất để tối ưu hóa hình ảnh cho tốc độ là bằng cách giảm kích thước và nén các tệp của chúng. Nén hình ảnh cực kỳ dễ dàng với các công cụ phù hợp theo ý của bạn.
Nếu bạn đang làm việc với WordPress, bạn có thể cài đặt Tưởng tượng và nén tất cả các hình ảnh của mình hàng loạt chỉ bằng một cú nhấp chuột. Tất cả các hình ảnh khác được thêm vào thư viện của bạn sẽ được nén bằng công cụ này.
Plugin này thậm chí còn cung cấp một cài đặt tích cực để nén JPG và PNG để tăng tốc độ lớn.

Nếu bạn lo lắng về các plugin làm chậm trang web của bạn hoặc đang làm việc với CMS nguồn mở hơn, bạn có thể sử dụng Image Optim để nén tất cả các hình ảnh của mình trong một thư mục cụ thể. Các tính năng kéo và thả giúp dễ dàng nén hình ảnh và sau đó thêm chúng vào trang web của bạn.
Ngoài ra, nếu bạn lo lắng về việc nén hình ảnh trong CMS của mình và để lại kích thước tệp lớn, bạn cũng có thể thử nghiệm tính năng nén trong Adobe Suite hoặc Ảnh có liên quan.
Về mặt thay đổi kích thước hình ảnh cho các thiết bị khác nhau, thiết kế đáp ứng của WordPress có thể làm điều đó cho bạn bằng cách sử dụng thuộc tính 'srcset'.
Một điều quan trọng cần ghi nhớ là nén mất mát có thể đi kèm với khả năng hy sinh chất lượng hình ảnh của bạn.
Khi nén ở quy mô lớn hơn, nén mất dữ liệu sẽ loại bỏ độ sâu bit lớn hơn và cung cấp độ phân giải tệp giảm đáng kể.
3. Sử dụng hình ảnh trong các định dạng mới nhất
Tùy thuộc vào định dạng tệp của bạn, bạn sẽ phải sử dụng nén mất mát hoặc mất dữ liệu.
Theo truyền thống, chúng tôi dựa vào hai định dạng hình ảnh JPEG (lossy) và PNG (nén không mất dữ liệu).
Nhưng các công cụ đã bắt đầu đề xuất các định dạng hình ảnh mới, đặc biệt là để tạo tốc độ tải nhanh và duy trì tỷ lệ khung hình mượt mà trên các thiết bị di động.
Bạn có thể chọn giữa một số định dạng mới, bao gồm JPEG 2000, JPEG XR và WebP.
JPEG 2000 giống như JPEG truyền thống, nhưng với khả năng nén không mất dữ liệu. Điều này có nghĩa là các tệp JPEG 2000 được nén giữ lại siêu dữ liệu của chúng mà không làm giảm chất lượng.
JPEG XR hỗ trợ cả nén không mất dữ liệu và mất mát ở tỷ lệ nén cao hơn.
Thật không may, cả hai định dạng này đều không được hỗ trợ bởi hầu hết các trình duyệt lớn, bao gồm Google Chrome và Firefox. Điều này có nghĩa là bạn sẽ cần phải có định dạng JPEG hoặc PNG làm dự phòng bất kể.
Định dạng hình ảnh duy nhất được Google Chrome hỗ trợ, cũng như Firefox là WebP. WebP cung cấp nén không mất dữ liệu và mất mát, cũng như hỗ trợ cho hình ảnh động.
Có nhiều plugin WebP để thử nghiệm và bạn có thể chuyển đổi tệp JPEG hoặc PNG sang WebP bằng trình chuyển đổi trực tuyến hoặc Photoshop.
Tất nhiên, thật lý tưởng khi cung cấp bản sao lưu vào tệp WebP. Để thực hiện điều này, bạn sẽ cần tận dụng phần tử
Các plugin như WebP Express cho WordPress tự động thực hiện việc này trong HTML và có thể được sử dụng để chuyển đổi hàng loạt trong thư viện của bạn.
Cuối cùng, tùy chọn phục vụ hình ảnh ở các định dạng thế hệ tiếp theo không quá hấp dẫn khi xem xét hỗ trợ trình duyệt hạn chế.
Nhưng tận dụng các định dạng như WebP để cung cấp cho hình ảnh trang web của bạn tỷ lệ nén lớn hơn và kích thước tệp nhỏ hơn trên thiết bị di động sẽ tạo ra sự khác biệt đáng chú ý về tốc độ trang.
Tóm lại
Tốc độ trang trên thiết bị di động rất khó để duy trì, đặc biệt là trên các trang web nặng hình ảnh.
Thiết kế web đáp ứng và các plugin tốc độ khác thực sự không thể giải thích cho kích thước tệp lớn và tài nguyên đang cố gắng tìm nạp trên trang web của bạn.
May mắn thay, bằng cách tự động nén, thay đổi kích thước tệp và hình ảnh một cách chiến lược hơn, bạn có thể cải thiện đáng kể tốc độ tải trang của mình.






